
ブログを始めました!
WordPressのテーマで悩んでいます…
おすすめのテーマはありますか?
こんなお悩み解決します。
結論:僕の1番おすすめなテーマはSWELL!無料ならCocoonです。
しかし他にも素敵なテーマがたくさんあるのも事実…初心者の方はどのテーマにするか迷いますよね。
そこで今回はおすすめのWordPressテーマを7個紹介します。テーマ選びの参考にしてください!
\シンプル・高機能なWordPressテーマ SWELL/
\当ブログイチオシ!No,1テーマ/
WordPressテーマおすすめ7選!
さっそくおすすめのWordPressテーマをご紹介していきます。
僕のおすすめするテーマは、以下の7個です!
1つずつ解説します!
1位:SWELL

メリット
デメリット
- デザインがおしゃれ
- 圧倒的な使いやすさ
- 表示速度が速い
- 詳細なマニュアルあり
- CSS、HTMLの知識が不要
- 開発者の対応力がスゴイ
- 複数サイトに使える
- ユーザーが多く問題解決しやすい
- 値段が高い
- 人気があり、デザインが被りやすい
- 1人で開発されている
| テーマ名 | SWELL |
| 価格(税込) | 17,600円 |
| 開発者 | 了さん(@ddryo_loos) |
| おすすめ度 |
まずはSWELL
値段は高いですが、使いやすさや機能を考えれば気にならないです。
アップデートもかなりの頻度で行っていて、信頼できます。
SWELLについてさらに詳しくみてみたいあなたは、SWELLを使ってみたレビューを確認してみてください!


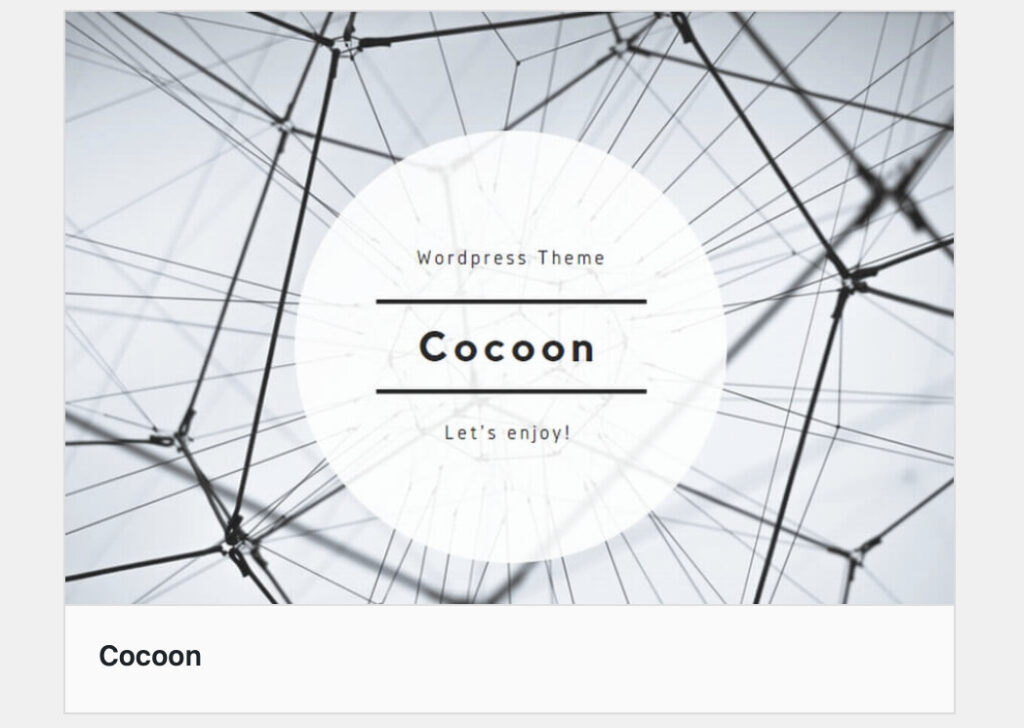
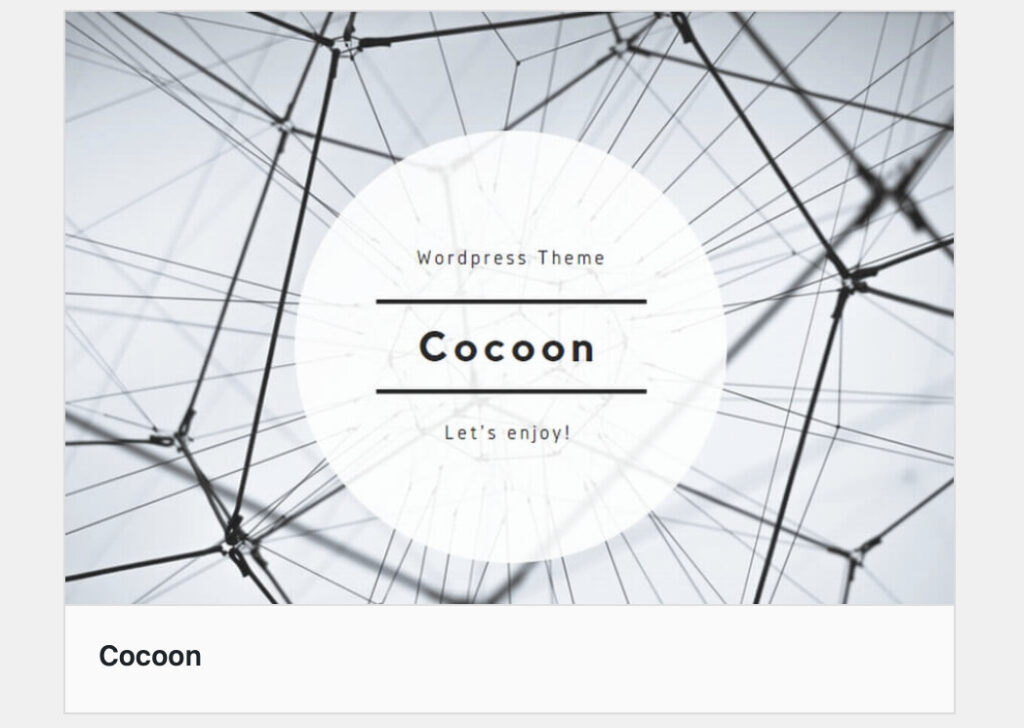
2位:Cocoon


| テーマ名 | Cocoon |
| 価格(税込) | 無料 |
| 開発者 | わいひらさん(@MrYhira) |
| おすすめ度 |
メリット
デメリット
- 無料テーマの中ではNo,1
- 有料テーマに劣らない機能性
- 表示速度が速い
- カスタマイズ性が高い
- 使用者が多く、情報を探しやすい
- カスタマイズが難しい
- おしゃれなデザインに変更するのが大変
2つ目はCocoon!無料テーマの中では1択と言ってもいいですね。
稼いでいるブロガーさんでもCocoonで十分!という方もいるくらい機能も充実しています。



僕も最初はCocoonではじめました!
お金をかけたくない人にはイチオシです。
3位:SANGO


| テーマ名 | SANGO |
| 価格(税込) | 14,800円 |
| 開発者 | サルワカさん(@saruwakakun) |
| おすすめ度 |
メリット
デメリット
- 価格が安い
- 表示速度が速い
- かわいいデザイン
- 使いやすい
- 装飾の種類が豊富
- 複数サイトに使える
- 開発者の対応が良い
- スタイリッシュにしにくい
- デザインが被りやすい
- アフィリエイトがない
3つ目はSANGO!
可愛いデザインが特徴のWordPressテーマです。
価格も比較的安くて、アップデートの頻度も多いみたい!



テーマにアフィリエイト機能がないので、テーマアフィはできません…。
その影響もあって、使用している人も少ない印象です。
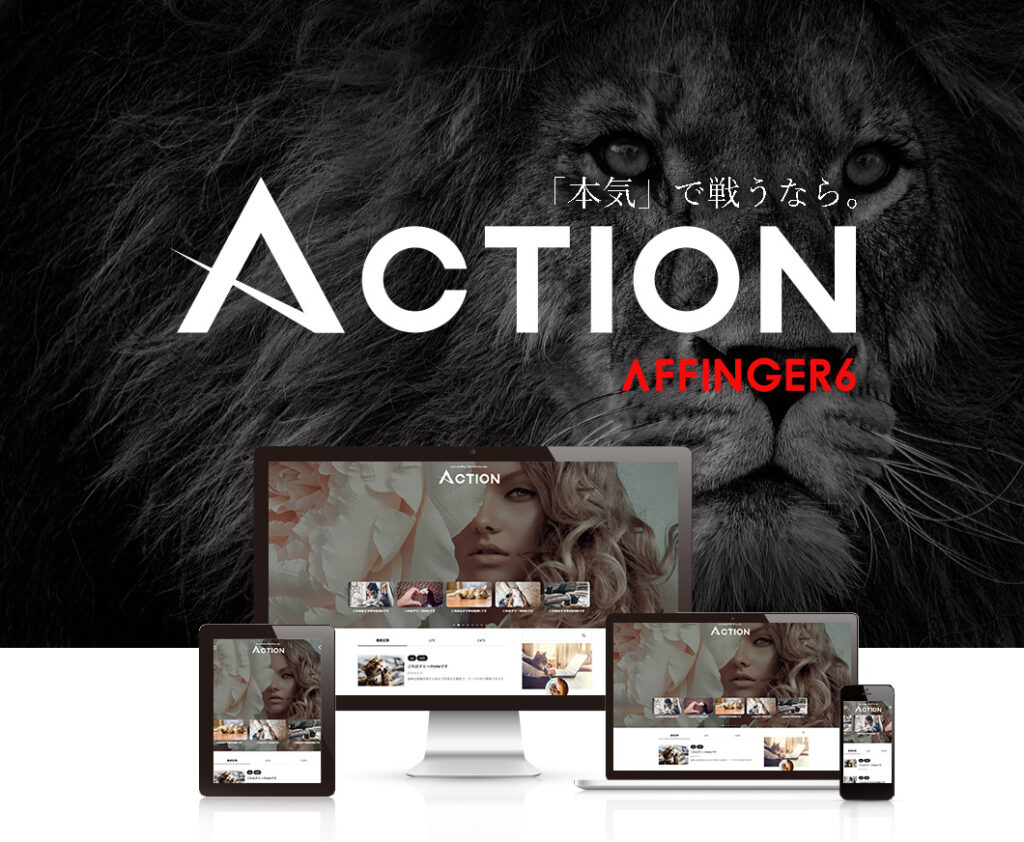
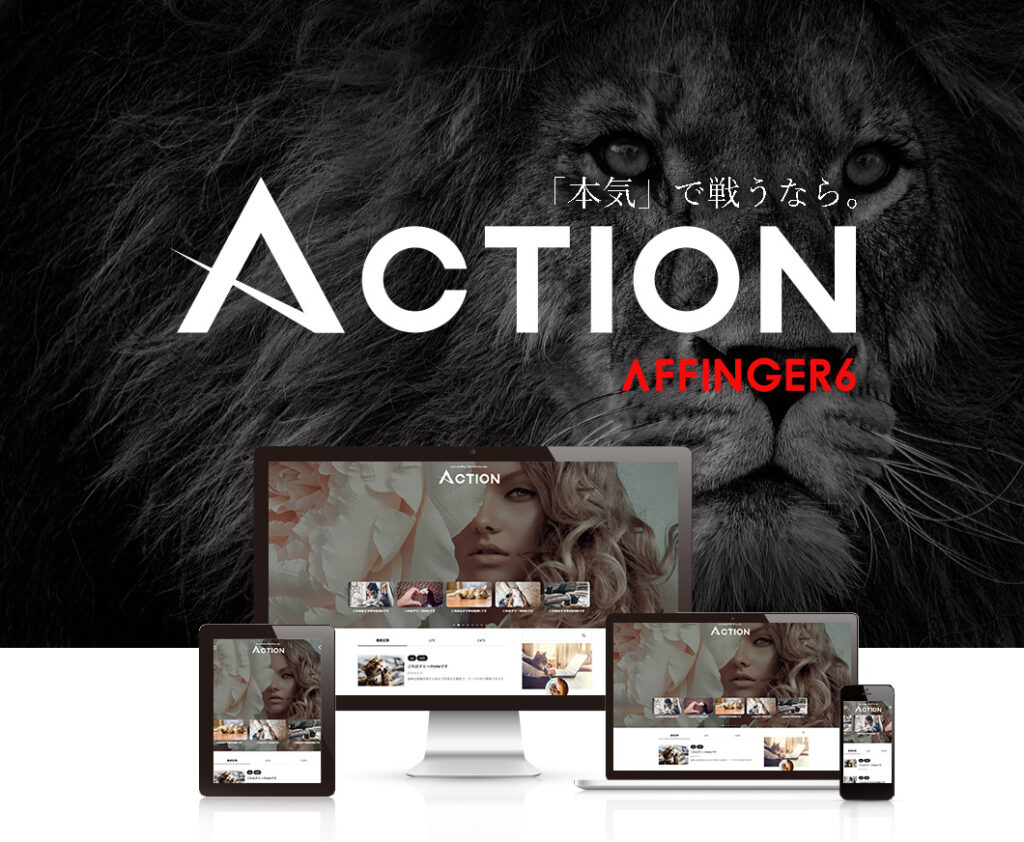
4位:AFFINGER6


メリット
デメリット
- 高い機能性(有料プラグイン必須)
- SEO対策プラグイン必要なし
- 細かいカスタマイズが可能
- プラグイン購入で収益力向上
- 稼ぐための機能に優れている
- 大きく稼いでいるブロガー多数
- アフィリエイト報酬が高い
- 初心者には難しい
- 完全買い切り型ではない
4つ目のテーマはAFFINGER6!
稼いでるブロガーさんはAFFINGERを使っている印象です。
アフィリエイト報酬も高く、ブログジャンルにチャレンジしたい方は候補に入れておきましょう。



初心者には細かい設定が難しいテーマです。
僕も購入して、使いこなす前にSWELLに乗り換えましたw
5位:JIN:R


| テーマ名 | JIN:R |
| 価格(税込) | 19,800円 |
| 開発者 | ひつじさん(@hituji_1234) |
| おすすめ度 |
メリット
デメリット
- 表示速度が速い
- かわいいデザイン
- デモデザインが豊富
- ユーザーが少なく被りにくい
- 値段が高い
- 使用者が少ない
5つ目はJIN:R! ひつじさん(@hituji_1234)が開発されたテーマです。
値段が1番高く、使用している人もあまりみないので、5位とさせていただきました。
他のサイトとデザインで被りたくない!って方はおすすめです。



初心者の方は特にですが、トラブル時の対処法や機能の情報が
多いテーマを選びましょう!
6位:STORK19 



| テーマ名 | |
| 価格(税込) | 11,000円 |
| 開発元 | bridge |
| おすすめ度 |
メリット
デメリット
- 安い!
- 初心者に優しく使いやすい
- ブロックエディター対応度が高い
- かわいくもスタイリッシュにもできる
- デザインがオシャレ
- 開発者の対応が良い
- 収益機能は少なめ
- 1サイトしか使えない
6つ目は。
11,000円とコスパ抜群です。その分他のテーマと比べると、機能面でやや見劣りするとの意見も。
1サイトしか使えないので、そこも痛いですね…。
見た目はめちゃかっこいいんですけど…。
7位:THE THOR


| テーマ名 | THE・THOR |
| 価格(税込) | 16,280円 |
| 開発会社 | FIT株式会社 |
| おすすめ度 |
メリット
デメリット
- 初めから機能が多い
- スタイリッシュでオシャレ
- デザインが人と被りにくい
- 記事分析機能あり
- ブロックエディター未対応
- 設定の難易度が高め
7つ目は THE・THOR。
ブロックエディター未対応のテーマなので、7位としました。
記事分析の機能はとってもいい機能だと感じただけにブロック未対応が残念…。



有名ブロガーヒトデさんも、「今から選ぶならTHE・THORでなくてもいい」
とおっしゃってます。
WordPressテーマを有効化する手順
ここではWordPressテーマを有効化する手順を解説します。
手順は以下の3つです。
難しそうですが、意外とかんたんです!
確認しながら有効化してくださいね。
ぼくも使っているSWELLを例に解説しますね!
他のテーマでも手順はほぼ一緒なので、参考にしてください。
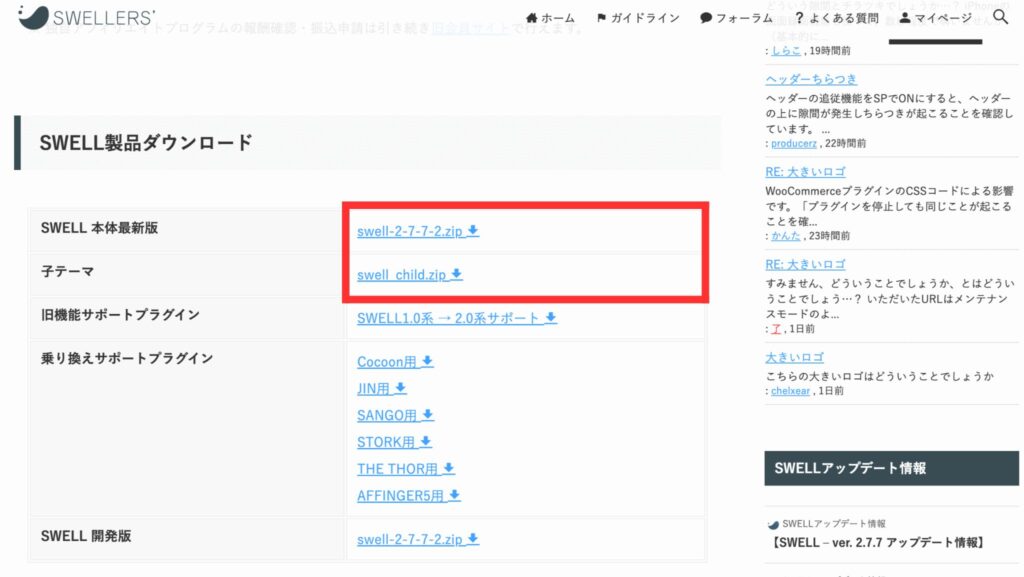
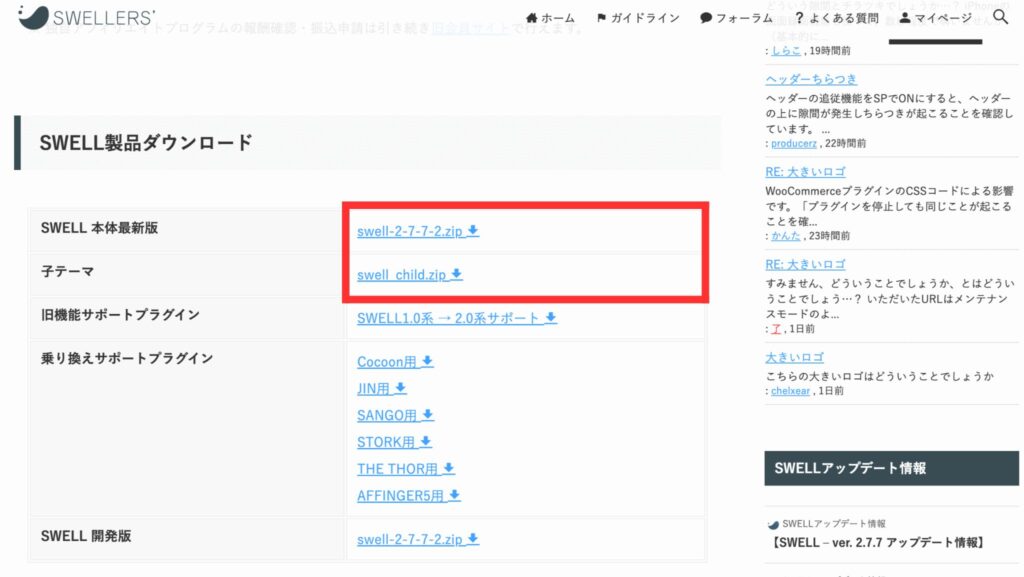
まずはテーマをパソコンにダウンロードします。
子テーマも一緒にダウンロードしておきましょう!


ダウンロードできたら、WordPressにアップロードします。
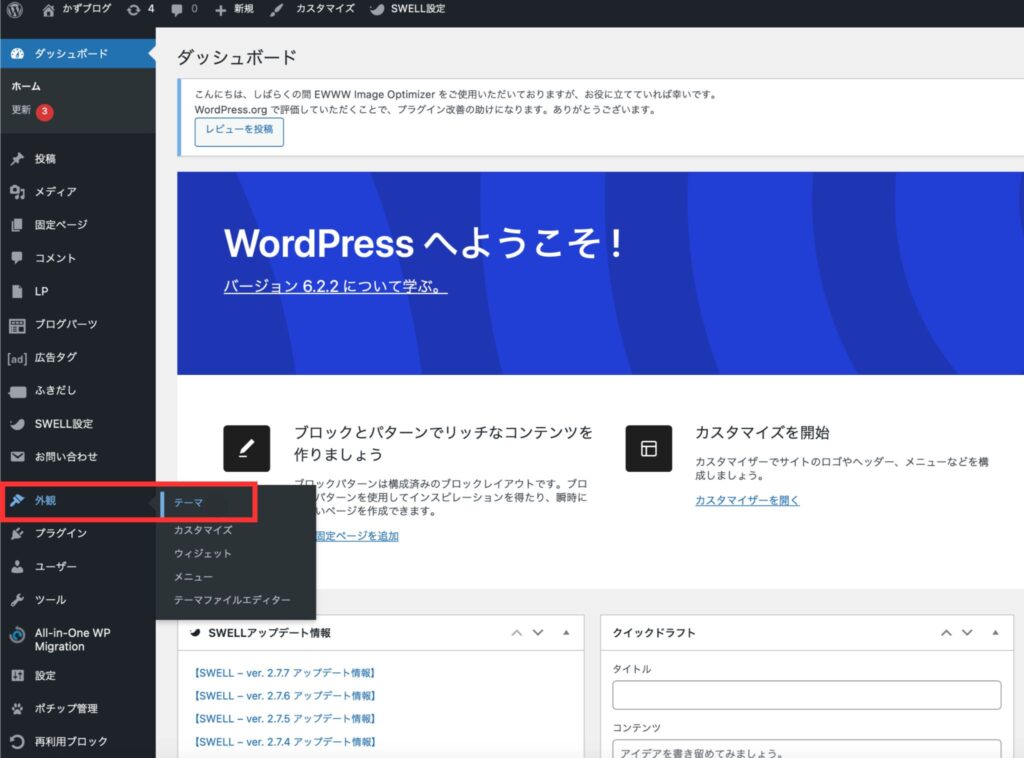
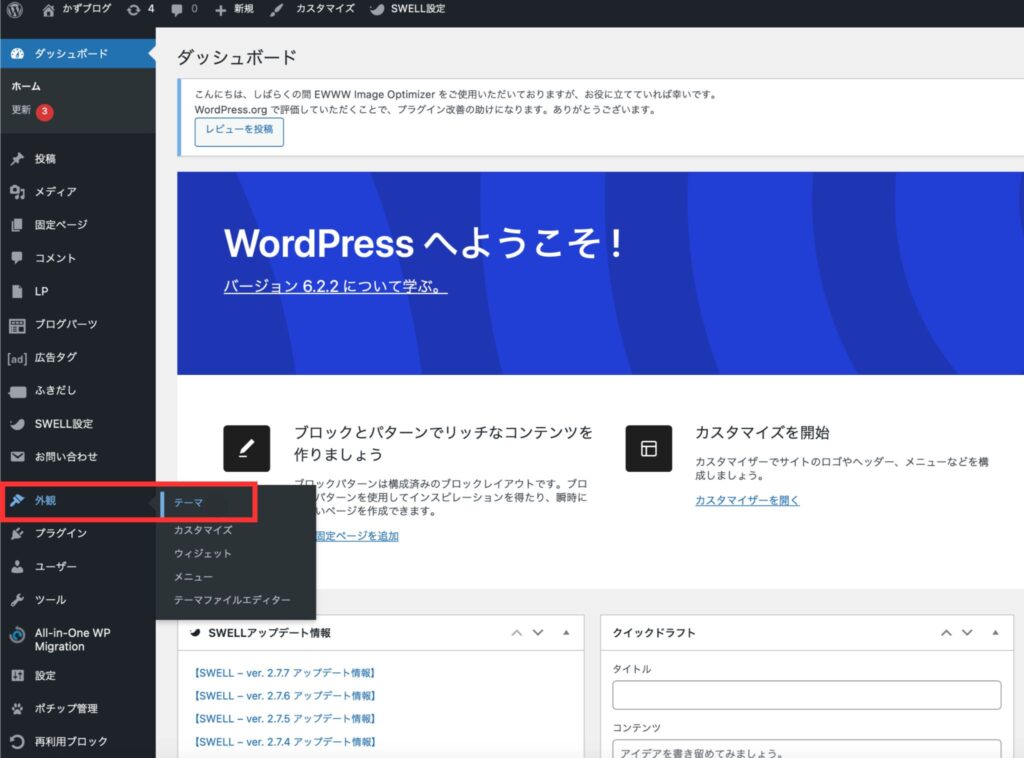
「外観」→「テーマ」の順にクリック。


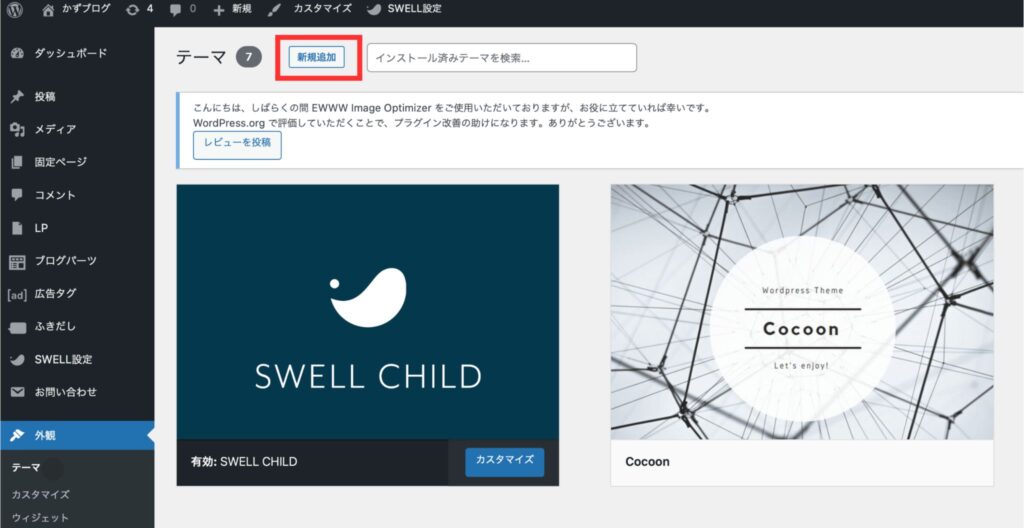
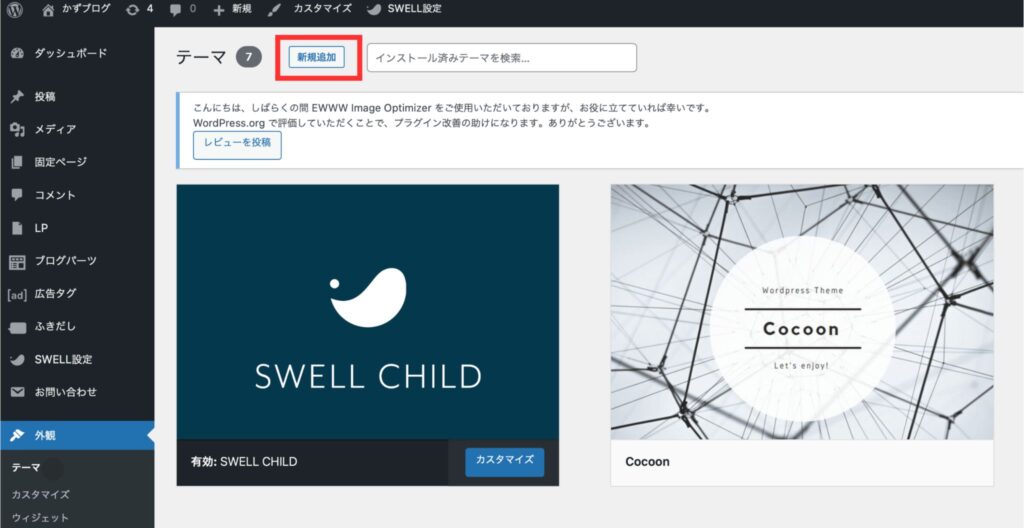
「新規追加」をクリック。


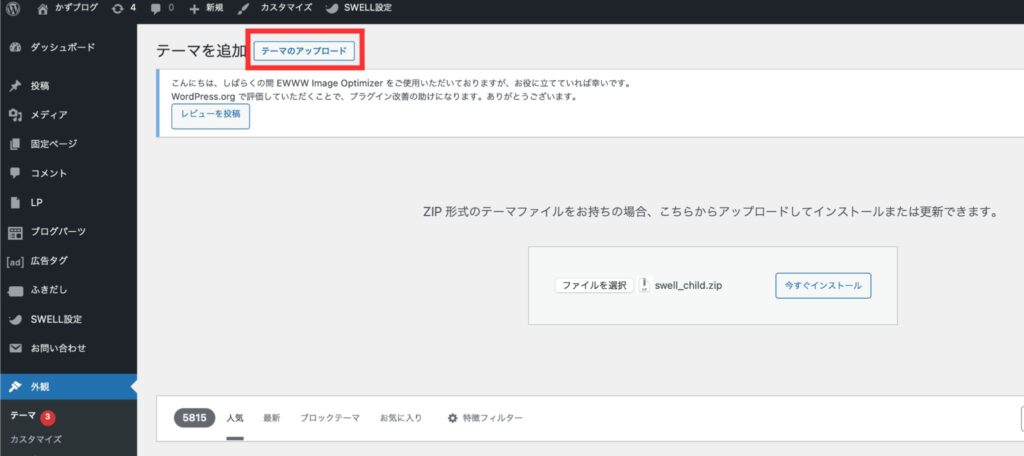
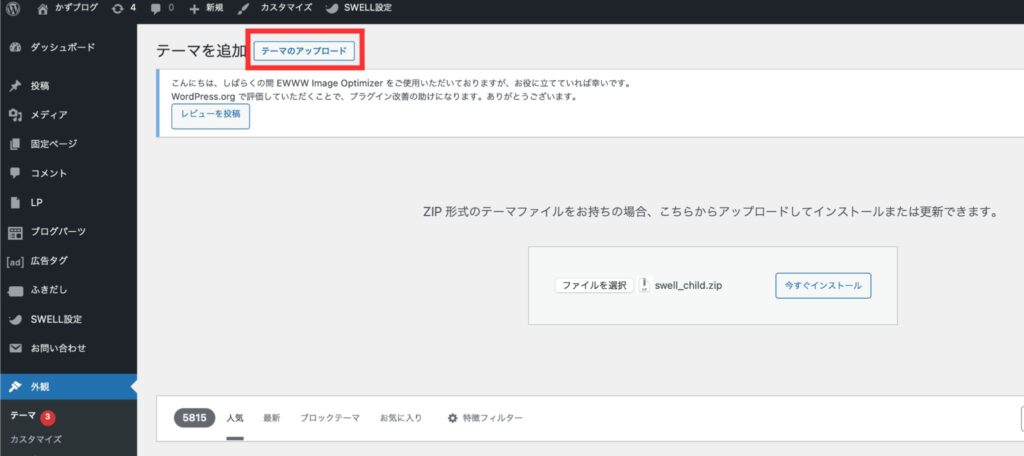
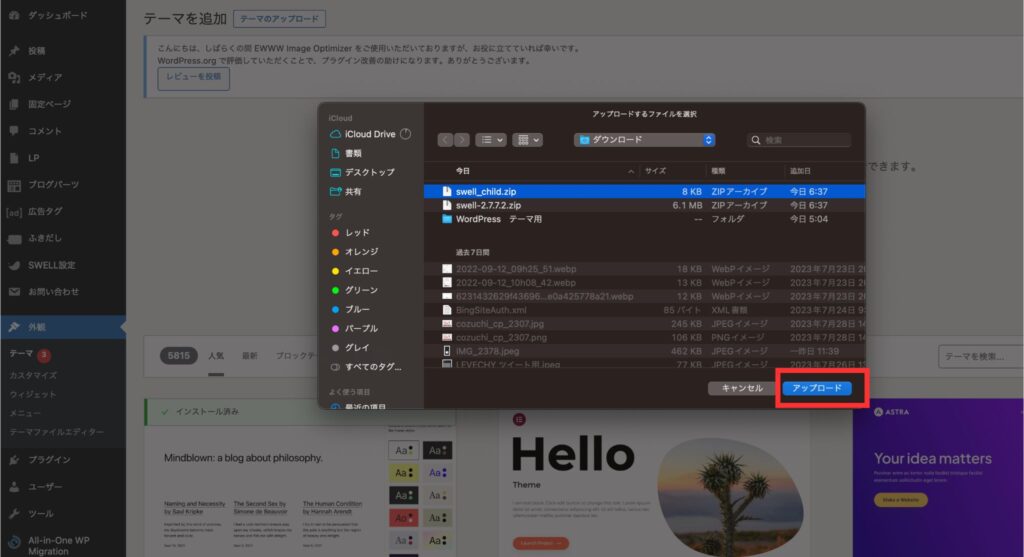
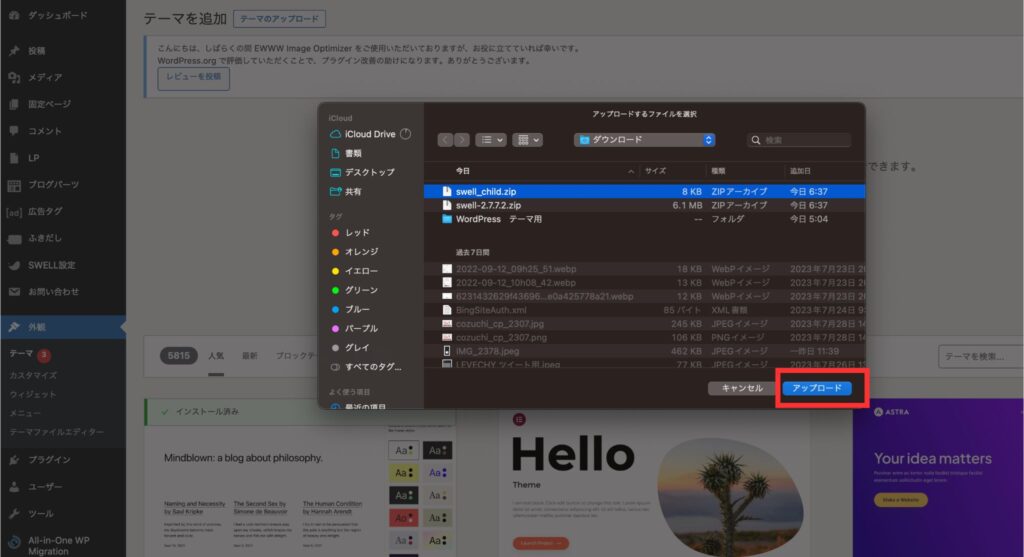
「テーマをアップロード」をクリック。


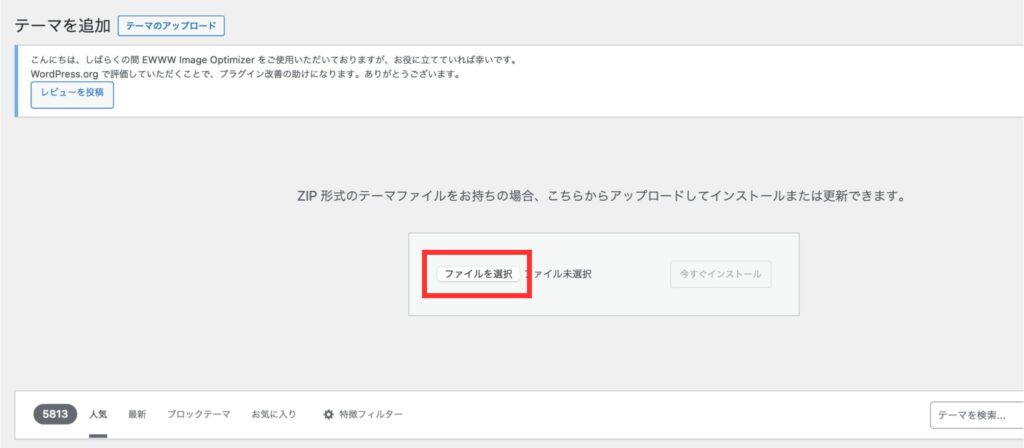
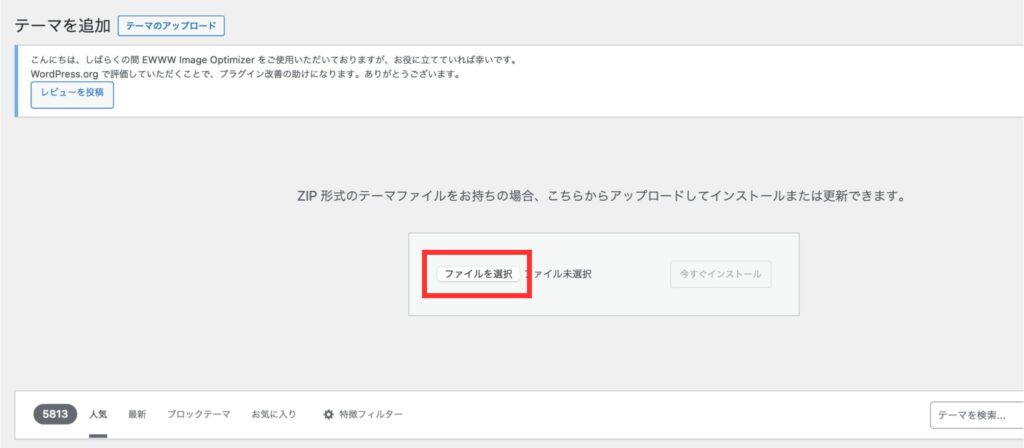
「ファイルを選択」をクリック。


ダウンロードしていたテーマをzipファイルのままアップロードします。
子テーマも一緒にアップロードしてください!


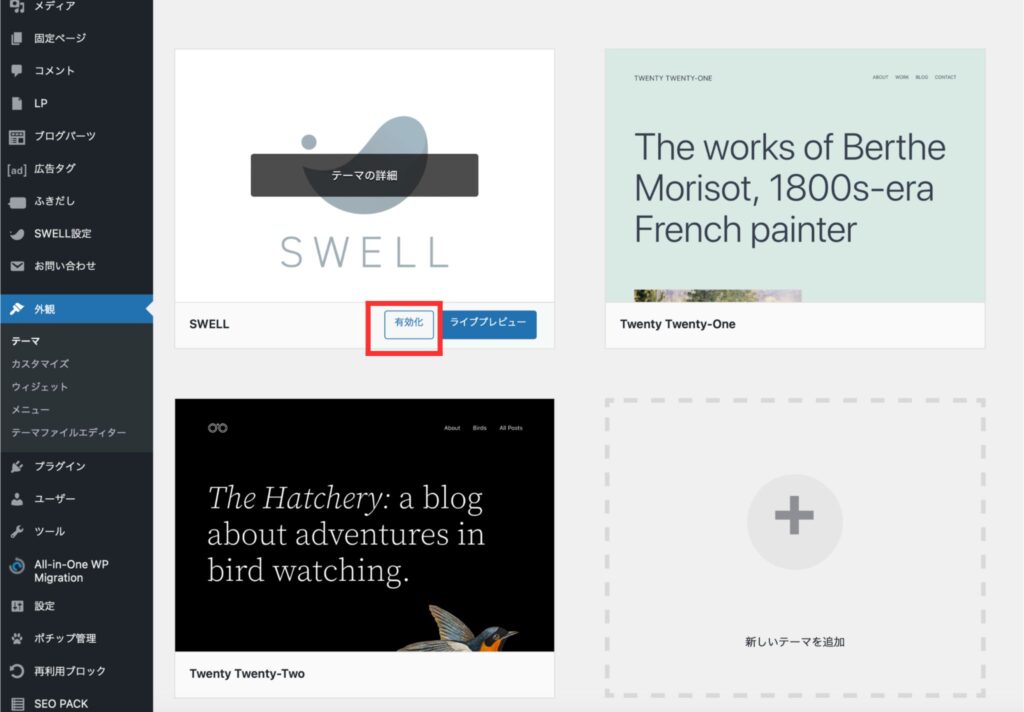
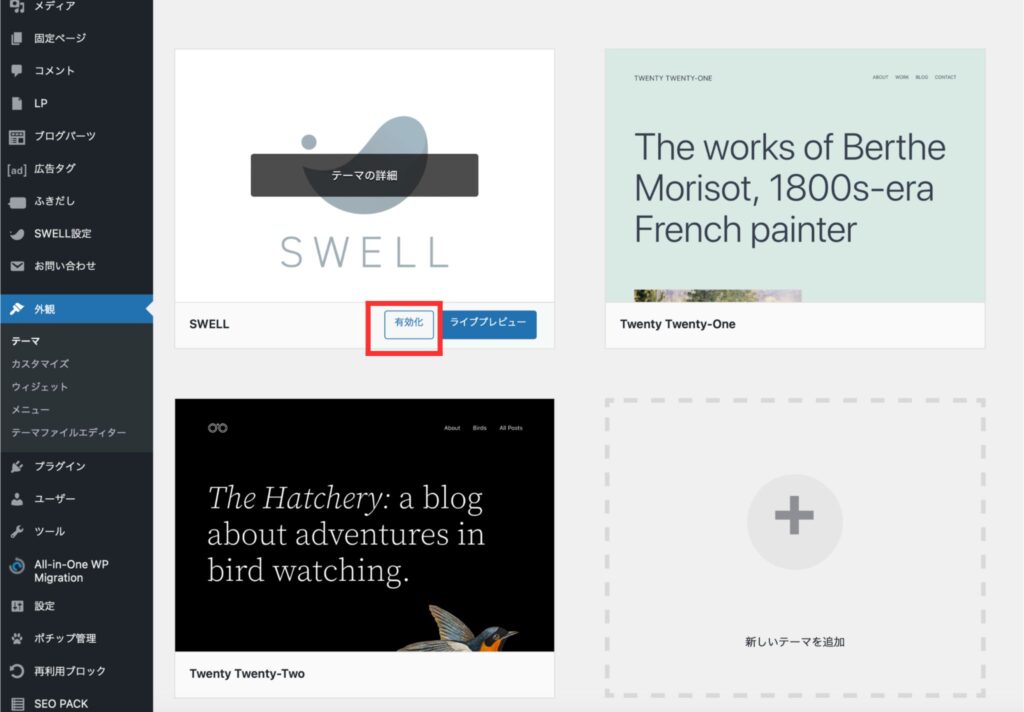
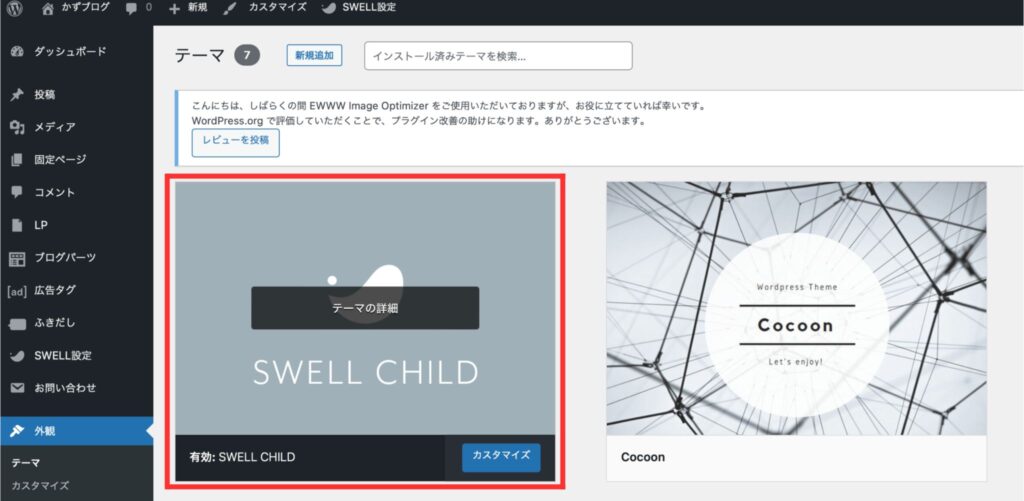
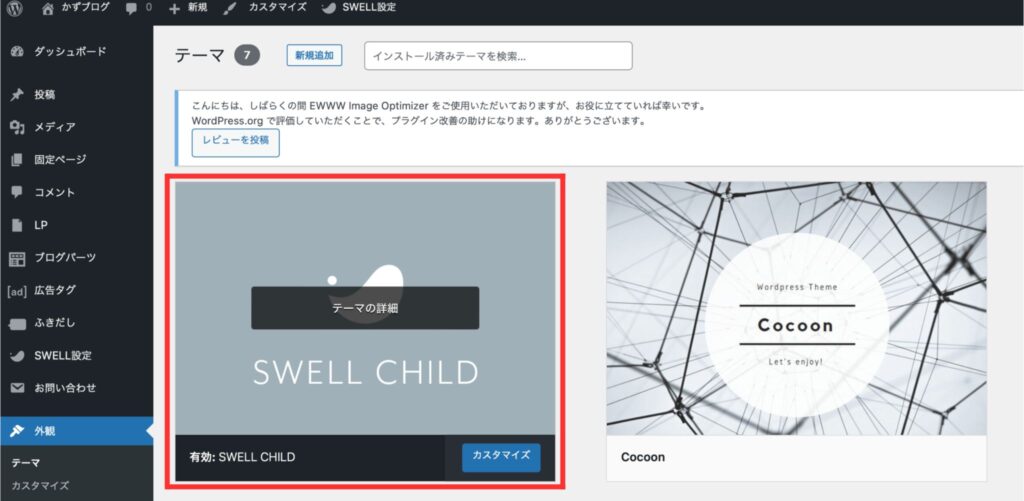
最後にテーマを有効化します。
有効化したいテーマにカーソルを合わせ、「有効化」をクリック。


有効化できたら「有効:テーマ名」と左下に表示されます。





お疲れさまでした!
WordPressテーマを選ぶポイント5つ
テーマを選ぶポイントは5つ!
WordPressテーマはどれも高額なものばかりです。実際に使って試すこともできません。
後悔しないためにも、5つのポイントを確認して選びましょう!
デザインは好きか?
ブログのデザインは好きか?デモサイトやすでに利用している人のサイトを確認しましょう!
なぜならデザインはブログ継続のモチベーションに関わるものだから。
まず自分が自分のサイトを好きにならないと、一生稼げないです。
そのためすでに使っている人のサイトを見にいきましょう!競合分析にもなりますよ。



ぼくは確認せずに購入して、失敗しました…。
使いやすいテーマか?
そのテーマは使いやすそうか?めっちゃ重要です。
極端な例ですが、全部英語表記のテーマを使いこなせますか?
画像はBethemeという海外のテーマです。正直使いこなす以前になんて書いてるかわからないですよね笑


初心者さんは「使いやすそうか」を意識して、SNSで口コミを探してみるといいですよ。
アップデートの頻度は?
アップデートの頻度は?めちゃ大事です。
作ったあと放置!みたいなテーマもあるみたいです…。
不具合が出ても解決できないのは、かなりヤバいですよね。



SWELLはたくさんアップデートしてるから、安心ですよ〜!


表示スピードは速いか?
表示スピードは速いか?絶対に確認しましょう!
気になるサイト・記事の表示が遅いとストレスが溜まりますよね…。
ページが表示されるまで3秒を超えると離脱率が跳ね上がるというデータもあります。
読者は離れていき、Googleの評価も悪くなりますよ。
表示スピードは必ず確認しましょう!



SWELLは表示スピードも速いですよ!
トラブル・困ったときの対応は?
トラブルや困ったとき情報があると安心ですよね!
勉強や仕事もわからなければ、誰かに聞くことで解決していきますよね。
不具合が起きたとき、情報がまったくなかったらと思うとゾッとします。
その点SWELLなら、公式サイトの解説・質問ができるフォーラムがあります。
さらに個人ブロガーさんの解説記事もたくさん!これだけ情報があれば安心です。



ぶっちゃけ質問フォーラムに質問したことないです笑
それだけ情報がたくさんあるってことですね!
WordPressテーマに関するよくある質問
WordPressテーマに関するよくある質問をまとめました!
1つずつみていきましょう!
子テーマってなに?
WordPressテーマ本体(=親テーマ)をカスタマイズするときに必要となるのが「子テーマ」です。
カスタマイズ時に「親テーマ」をカスタマイズすると、変更してはいけないコードを書き換えてしまってサイト構造が変になることがあります。
しかし「子テーマ」をカスタマイズすれば、「親テーマ」へダメージを与えることなく、デザインを変更することができます。



テーマ有効化手順で子テーマを有効化しよう!といったのはこのためです。
テーマを変更するときの注意点は?
WordPressテーマを変更するときの注意点は、下記の5つです。
- バックアップをとっておく
- ショートコードを修正する
- プラグインの相性を確認する
- 専用ウィジェットを確認する
- アナリティクス、サーチコンソールのコードを確認する
テーマを移行するときは必ずバックアップをとっておきましょう!
せっかく書いた記事が吹き飛ぶ可能性もあります。



できればテーマは変更しないようにしましょう!
バックアップをとっておけばデータは心配ないですが、デザインは崩れるので修正が大変です…
僕は30記事ほど修正しました…
新しい記事を5つくらいはかけたなぁ…
有料テーマはSEOに強い?
有料テーマを使えば検索順位が必ず上がる!ということはありません。
例えば、メジャーリーグの大谷選手と同じ道具を使っても同じプレーはできないですよね。
テーマはあくまで道具で、記事の質やサイトの構造、適切なリンクを設置するなどして初めて効果を発揮します。



途中でテーマを変えるのは、リライトが大変なので最初から有料テーマを使うのを
おすすめします。
じっくり時間をかけて選びましょう!
まとめ
今回はおすすめのWordPressテーマ7つを紹介しました。
おすすめは以下の7つ。クリックするとテーマ毎の解説部分に飛べます。
それからテーマ選びのポイント!
以下の5つを基準に選びましょう。
この記事があなたのテーマ選びに役立てると、嬉しいです!





コメント