
WordPressテーマSWELLを買いました!
SWELLを使った記事の書き方や、便利な機能を教えて!
こんなお悩み解決します。
SWELLは便利な機能はたくさんあります。
たくさんありすぎて最初は、どの機能を使えばいいのかわからないですよね。
僕もCocoonからSWELLに変更したので、最初は苦労しました…。
そこで今回は
上記について画像付きで解説します。
この記事を読めば便利な機能を使いこなして、効率的に記事を書けるようになりますよ。
\人気No,1テーマ!/
\SWELLで効率よくブログを書く/
SWELLをつかったブログ記事の書き方
本記事ではSWELL
記事の書き方の流れは以下の通りです。
WordPress管理画面にログイン
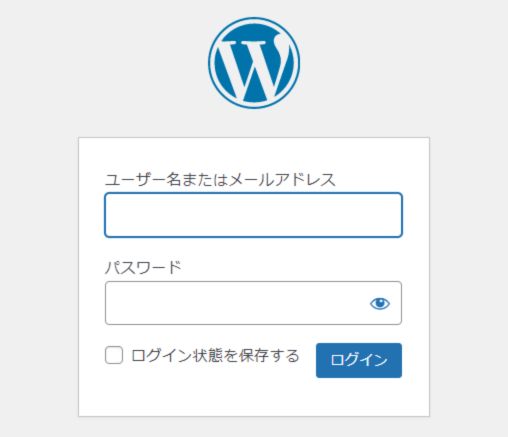
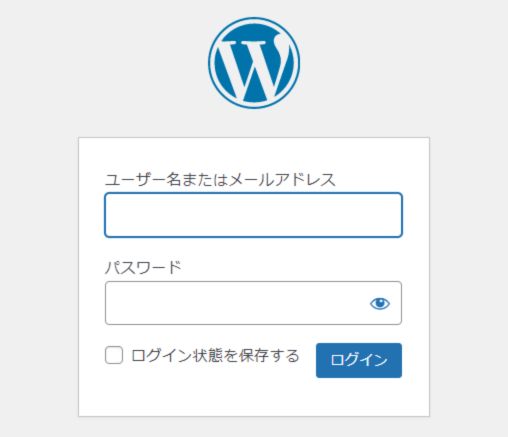
まずはWordPressの管理画面にログインしましょう。


SwellはWordPressサイトのデザインを整えてくれるテーマです。
WordPressでブログを作ってないかたは、WordPressブログの始め方で解説してます。
ぜひ読みながら開設してくださいね!


新しい記事を追加する
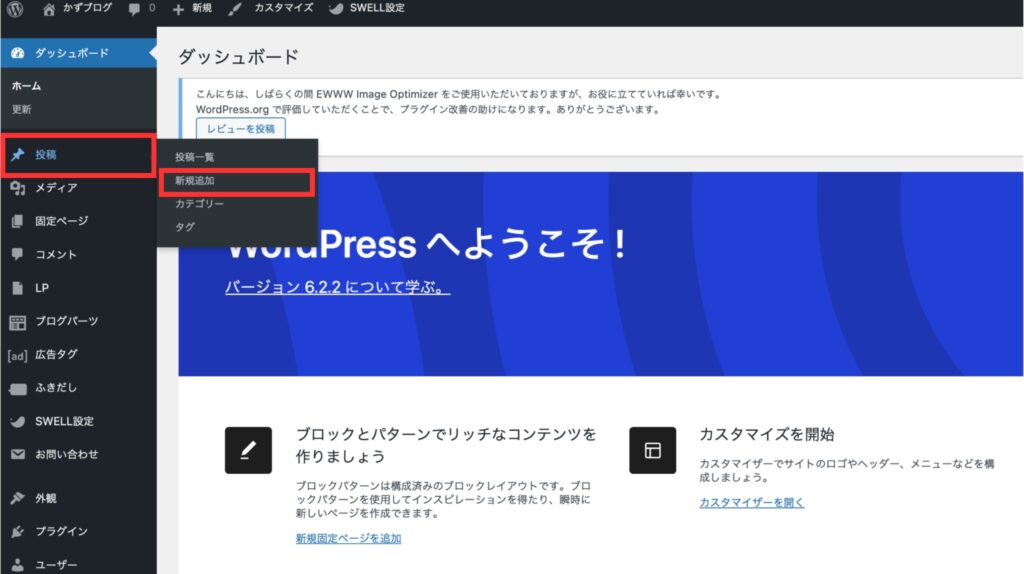
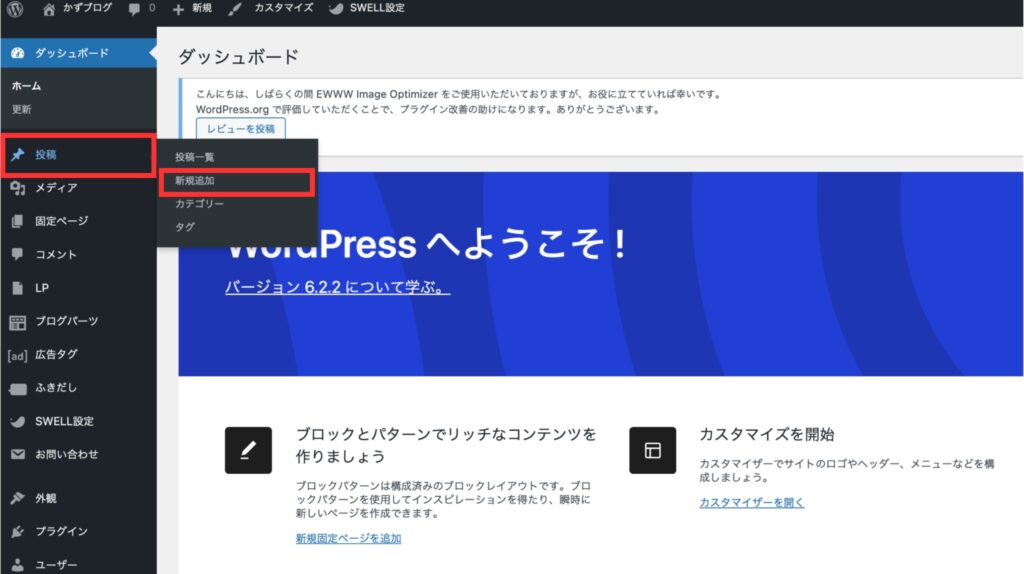
WordPressにログインしたら、「投稿」→「新規追加」の順にクリック。


下記の画像が投稿画面です。


このページにブログを書いていきます。
本文はワープロと同じ。 細かい設定はクリックでできます。
操作は難しくないので、ぜひ使ってみてください。
SWELLのレビューをまとめました!参考にしてください!


タイトルを追加
ブログ記事のタイトルです。
読者がクリックしたくなる、魅力的なタイトルにしましょう!





SEO対策として、キーワードを左に寄せていれましょう!
不自然に詰め込むのはよくないので、あくまで自然に入れるのがポイントです。
リード文を入力
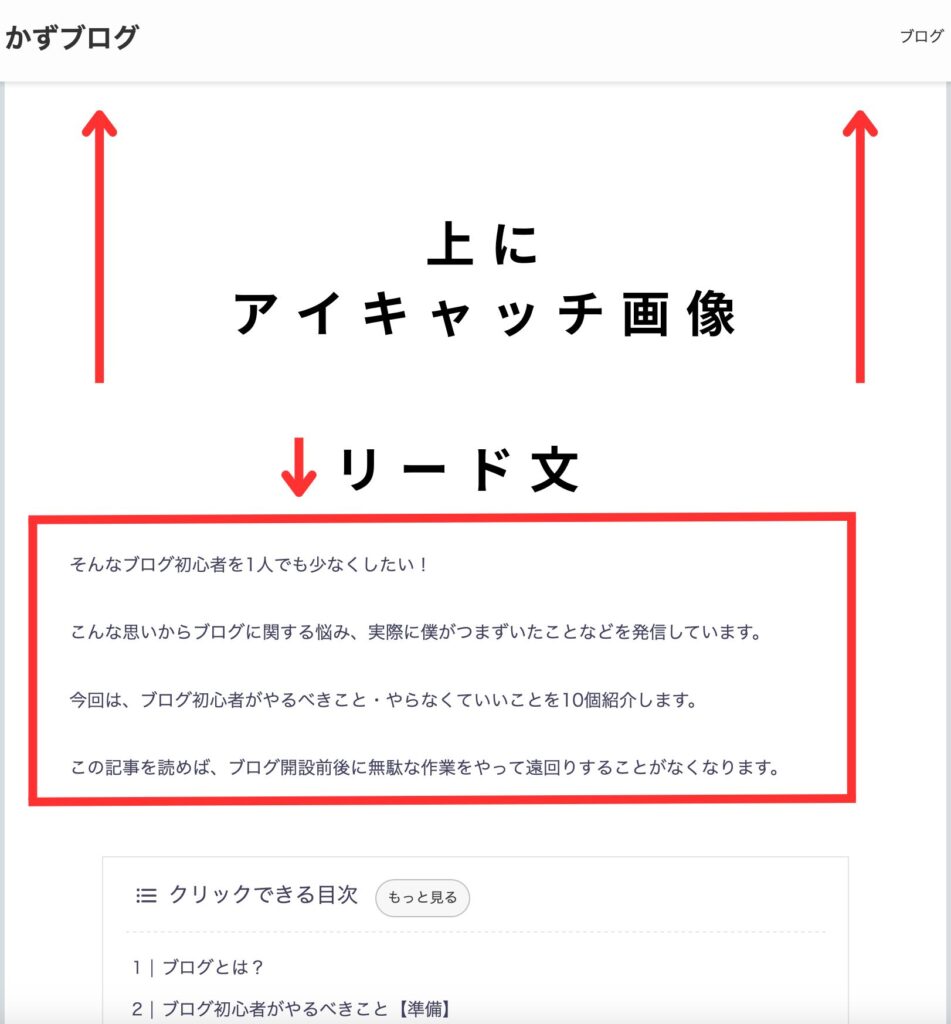
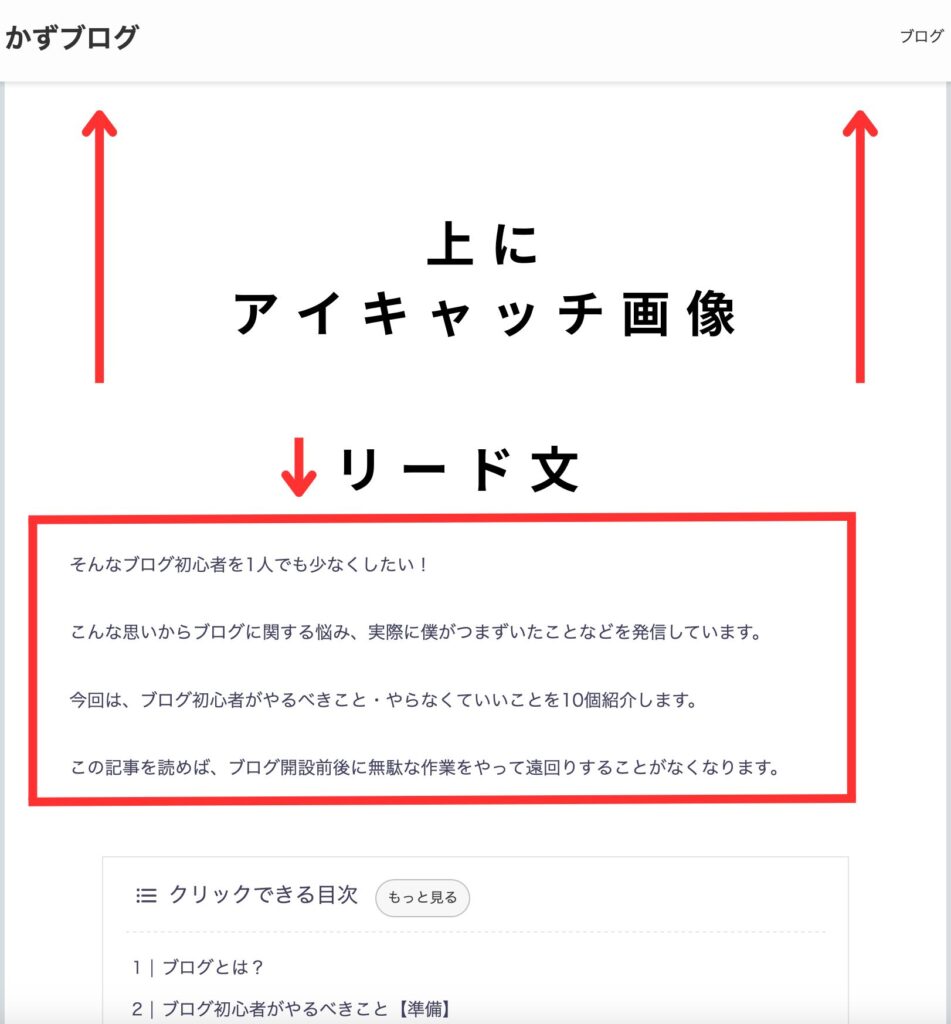
タイトルの下にはリード文を書きます。
タイトル(アイキャッチ画像)下から目次までがリード文となります。


本文を読んでもらえるかは、リード文で決まります。 気合をいれてかきましょう!
見出し(h2,h3)を追加
見出し=各章ごとに要点をまとめた題名のことです。 h2,h3見出しを追加して、小見出しをつくりましょう。
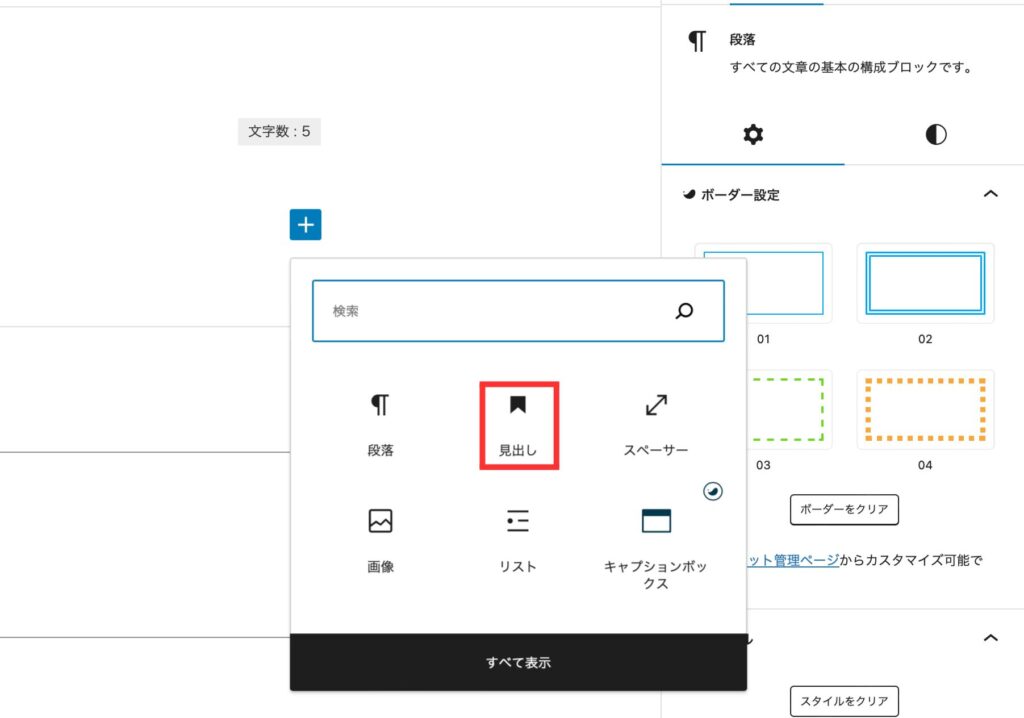
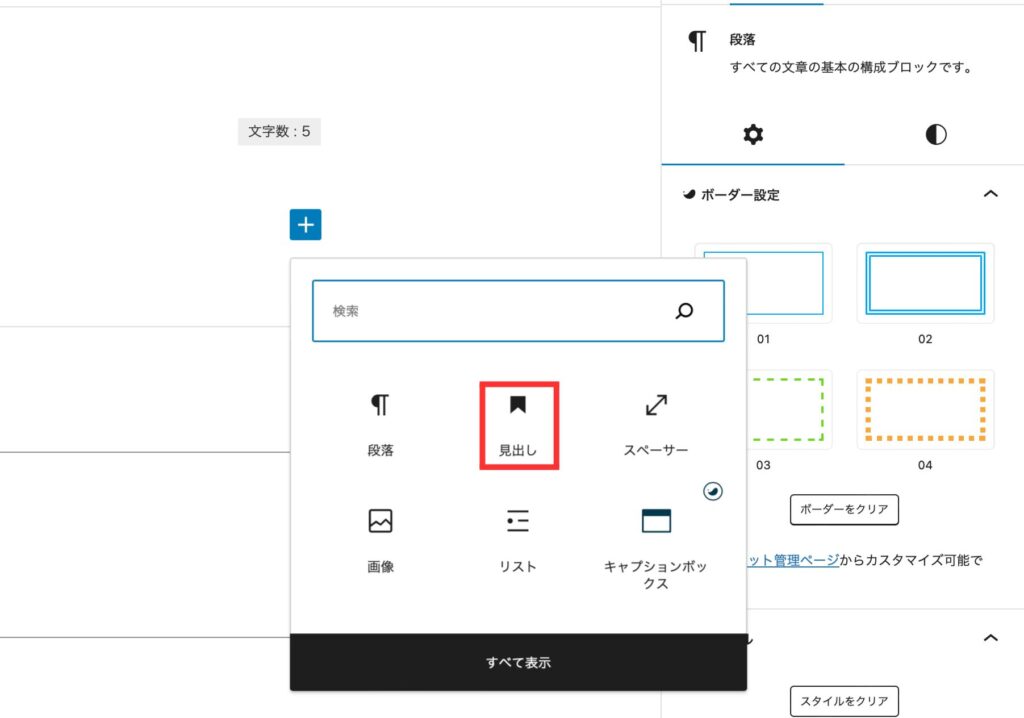
投稿画面で+ボタンを押して「見出し」をクリック。


ショートカットキー
###+半角スペース=h3見出し
#の数でh1〜h6に変わります。
見出しはそのまま目次になります。 見出しをみれば記事の内容が分かるようにしましょう。
なぜなら記事を読むのに抵抗がなくなるから。 難しい言葉や専門用語をつめすぎると、読者はなえますよ。



見出しにもキーワードをいれましょう!
タイトルと同じで、不自然にならないようにしましょう。
本文を記入
タイトル、リード文、見出しを追加したら、本文を記入しましょう!
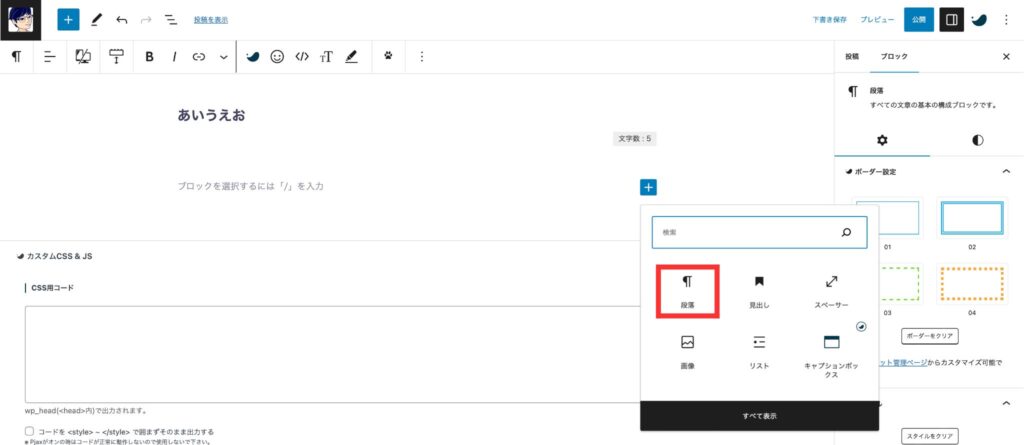
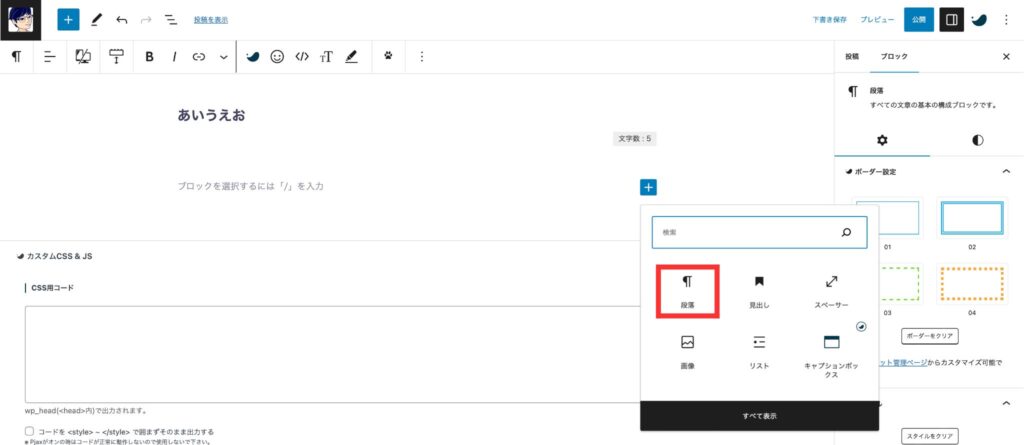
+ボタン→「段落」の順にクリックすると、本文を記入できるようになります。


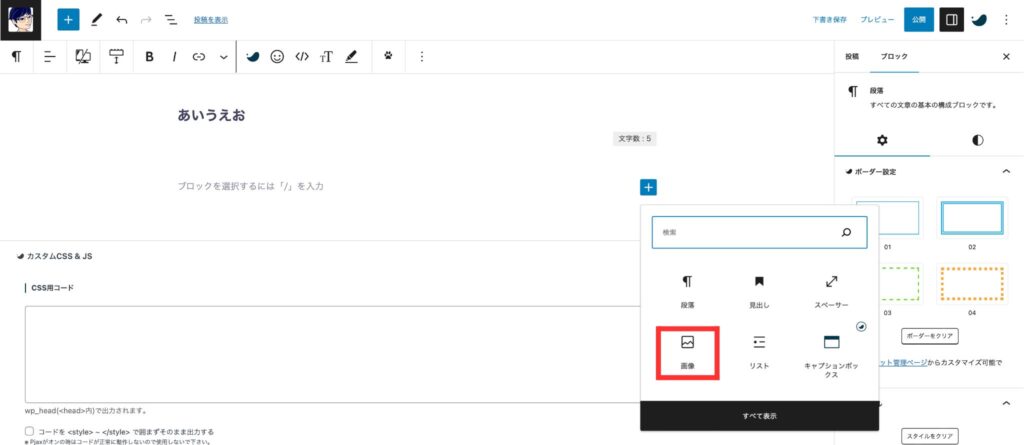
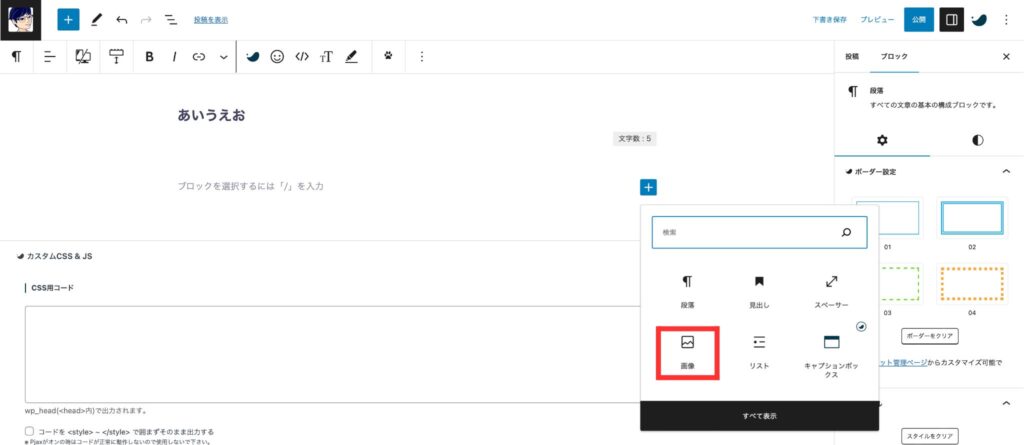
画像を挿入
必要に応じて画像を挿入しましょう。
+ボタン→画像の順にクリック。


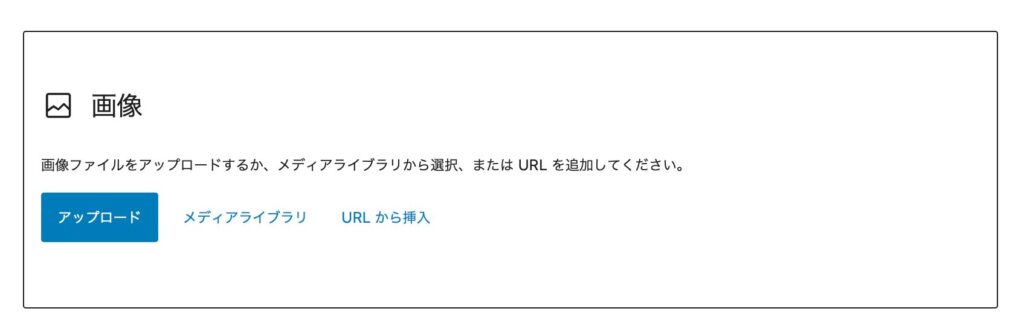
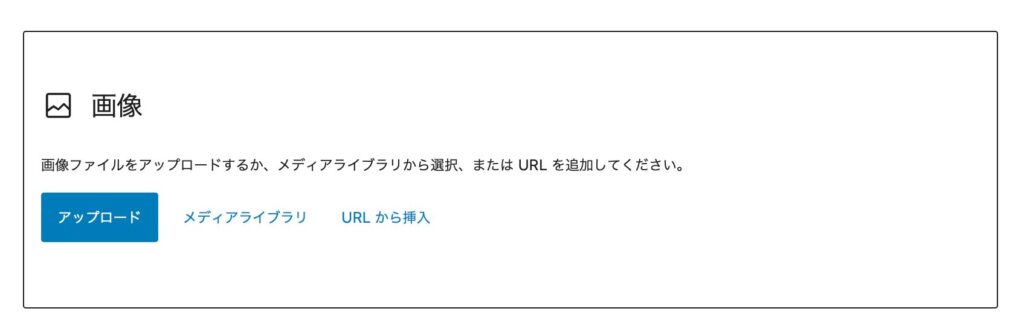
表示された枠に画像をドラッグ&ドロップで挿入できます。


半角/+imageでも画像を挿入できます。



画像はCanvaを使えば、簡単に編集できますよ!
登録の手順などは、画像を使って解説するとわかりやすいですね。
SWELLで記事を投稿するやり方
記事が書けたら次は投稿です。
記事投稿の手順は以下の7つ!
投稿画面の右側を順番に設定する流れです。


パーマリンクを設定する
パーマリンクとは、投稿する記事ごとに割り当てられるURLのことです。
タイトルを設定したあとに、投稿画面の「投稿」を選択。 URLをクリックして、枠内にURLを入力します。


パーマリンクを設定するときの注意点は以下の3つです。
- 記事内容がわかる単語を使う
- 英語にする
- 区切りはハイフンを使う
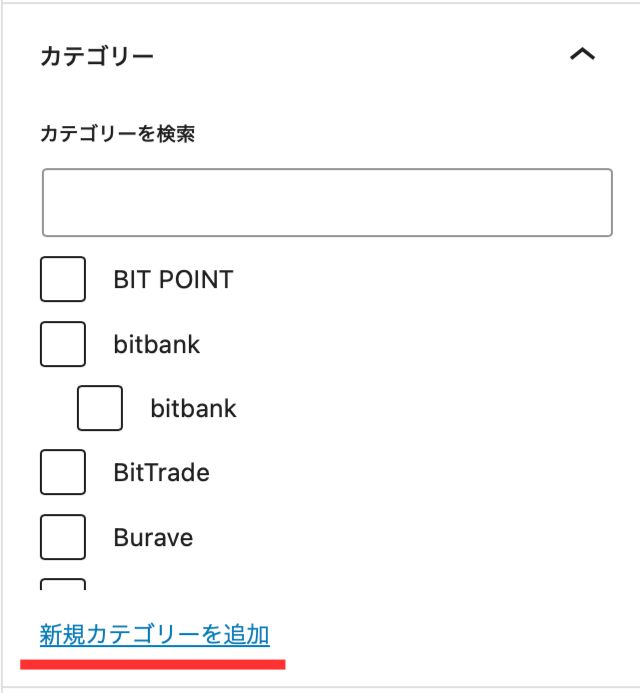
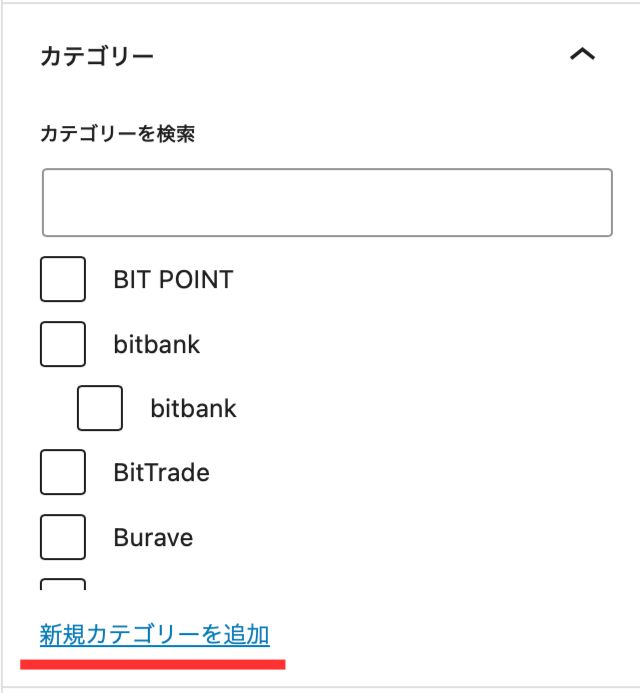
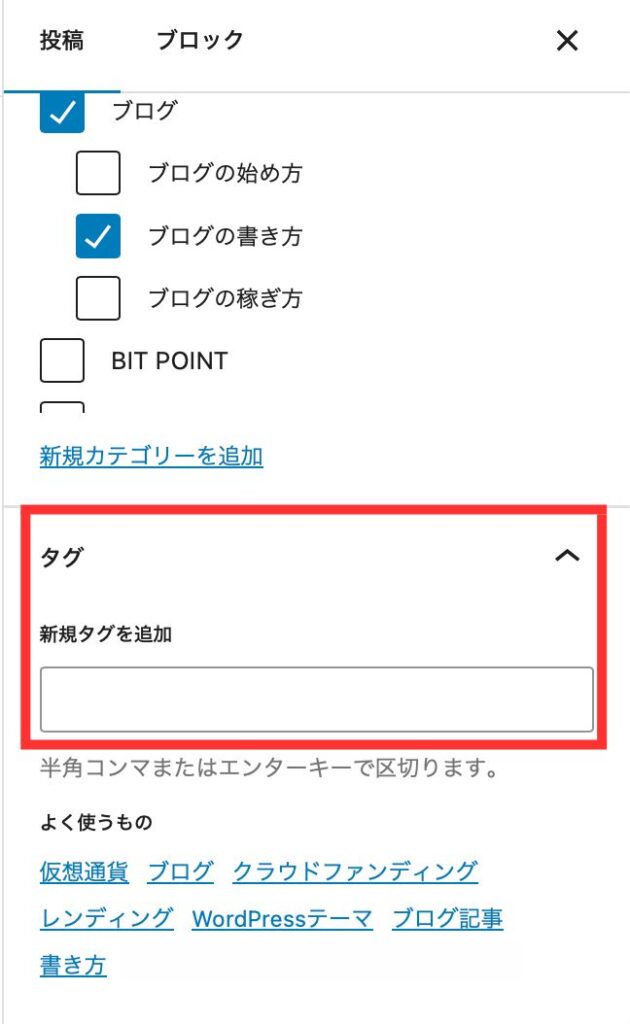
カテゴリを追加する
投稿する記事はどのカテゴリーなのか?決めます。
編集画面から新しくカテゴリを追加できますが、カテゴリースラッグが日本語表記のままなので注意しましょう。


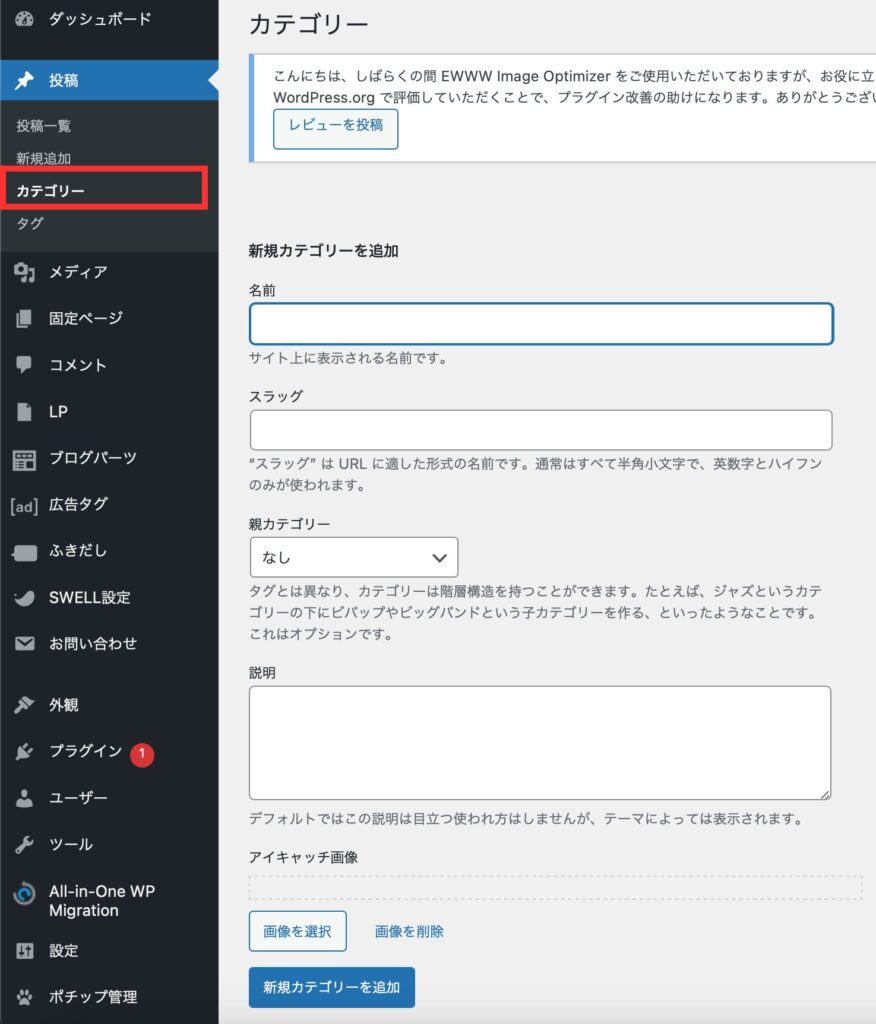
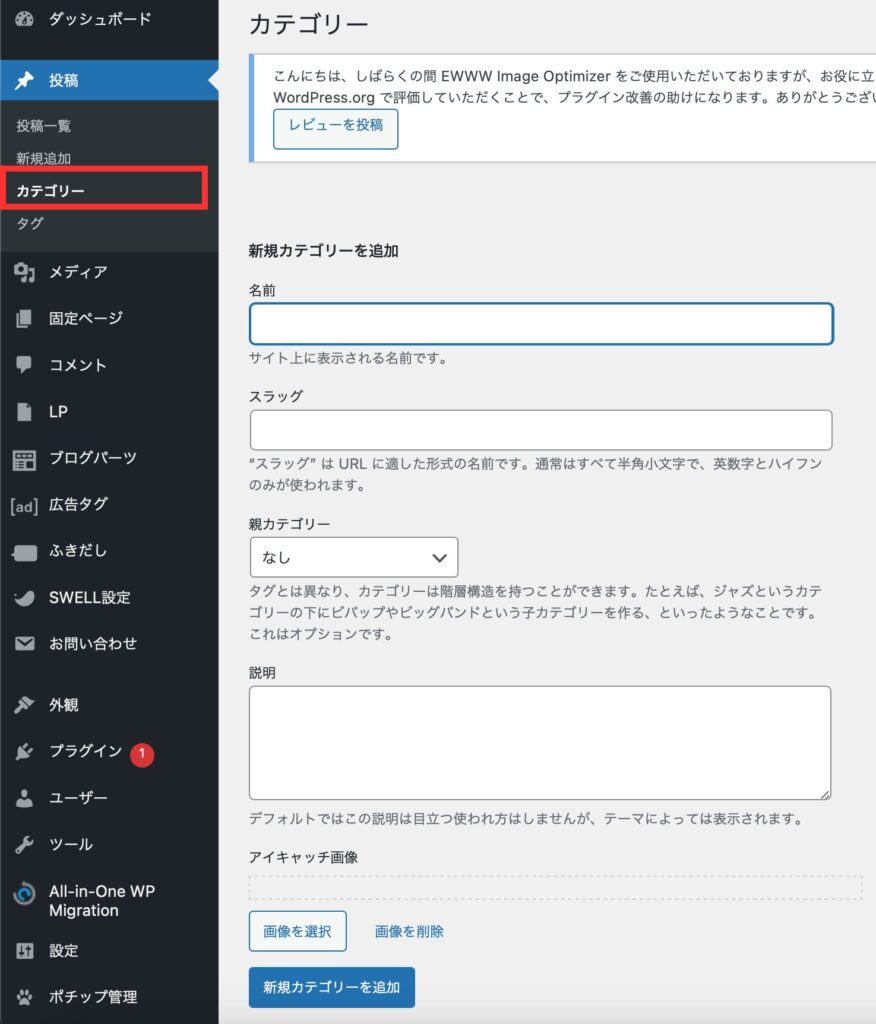
カテゴリーの編集は、管理画面→「投稿」→「カテゴリー」からできます。


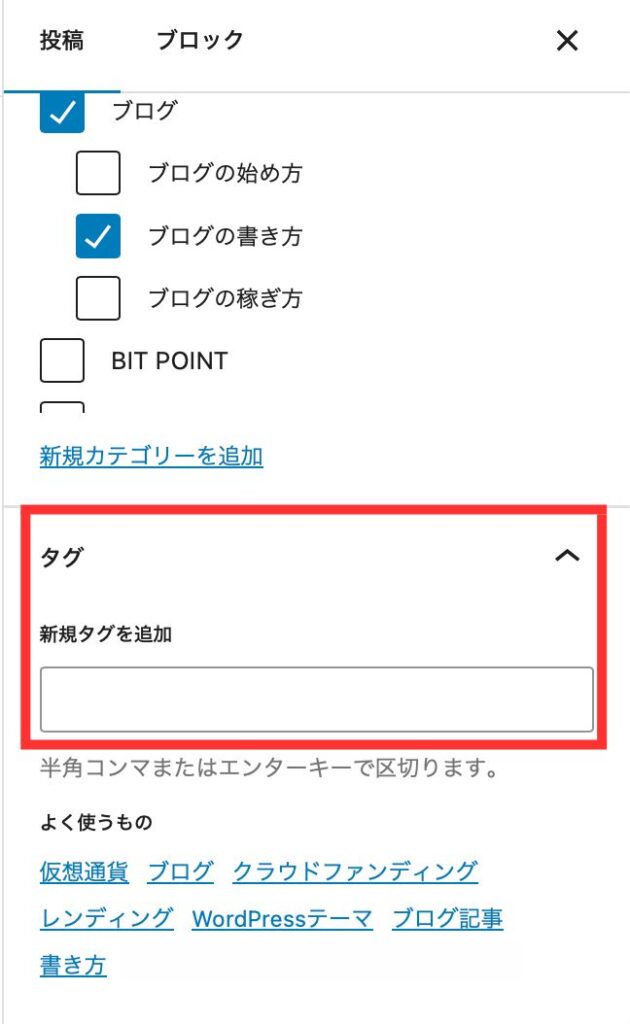
タグの設定をする
カテゴリーと同じように、タグを追加します。
「新規タグを追加」に入力します。


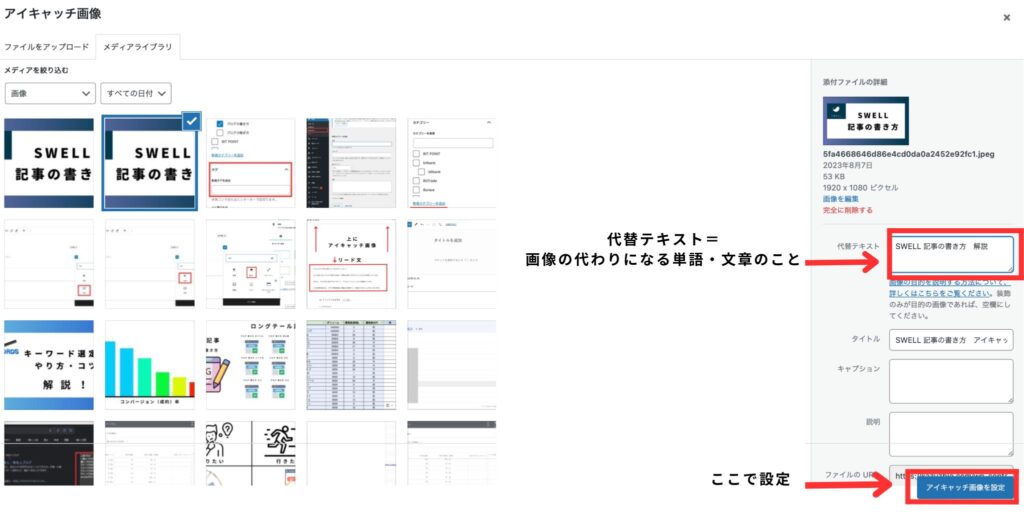
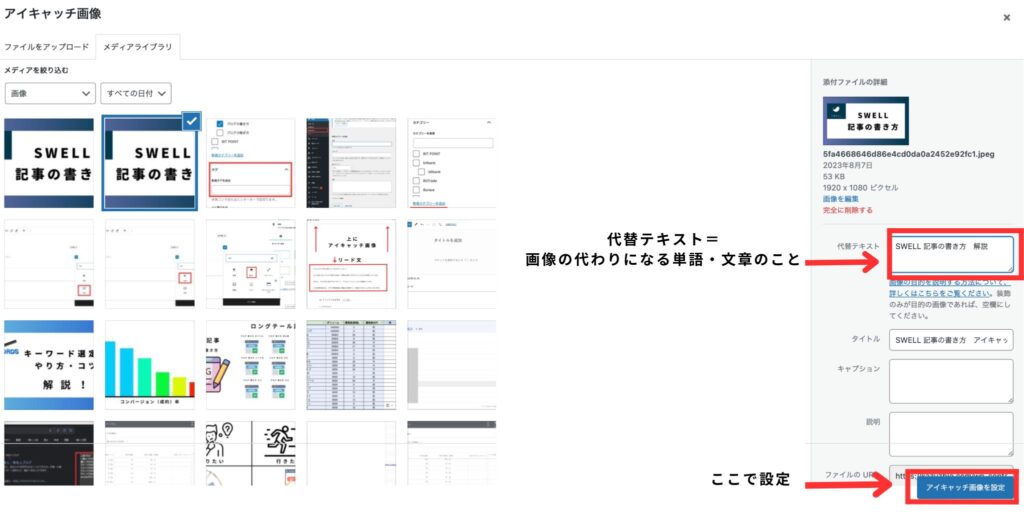
アイキャッチ画像を設定する
アイキャッチ画像とは、あなたのブログを見に来た読者の目(eye)を惹きつけるための画像です。
投稿画面の右側から「アイキャッチ画像を設定」をクリック。
「ファイルをアップロード」を選択して画像をアップロードします。
またはメディアライブラリを選択して、すでにアップロード済みの画像から選びましょう。





代替テキストの設定をしましょう!
代替テキストとは、画像の代わりになるテキストのこと
altタグとも呼ばれます!
抜粋を入力
抜粋とは、サイト検索時にタイトル下に表示される文です。 入力しない場合は本文から1部分が自動で表示されます。


投稿編集→アイキャッチの下から入力できます。


ディスクリプションを設定する
SWELLでは、SEOSIMPLEPACKというプラグインの導入が推奨されています。
SEO対策の補助的なプラグインですね。
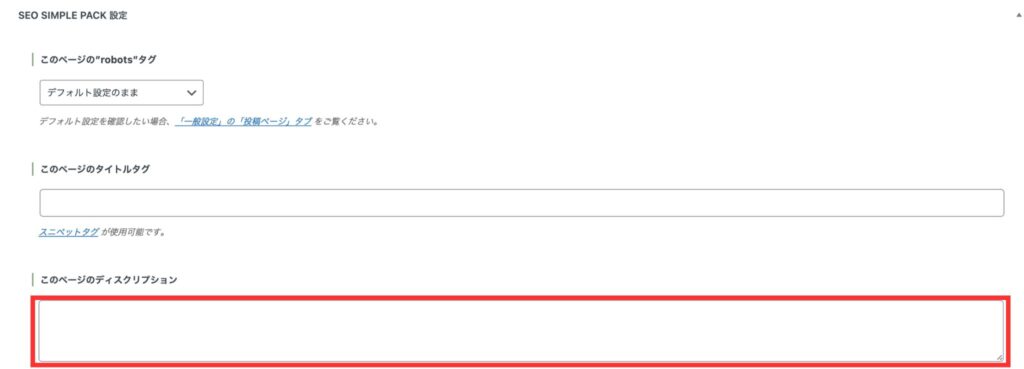
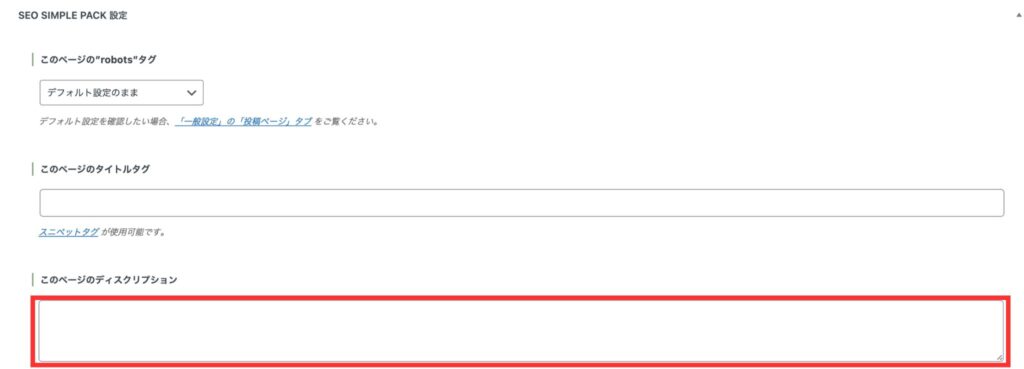
SEOSIMPLEPACKはディスクリプションの設定ができます。





投稿ページの1番下に入力欄があります。
かならず設定しましょう!
内容を確認して「公開」
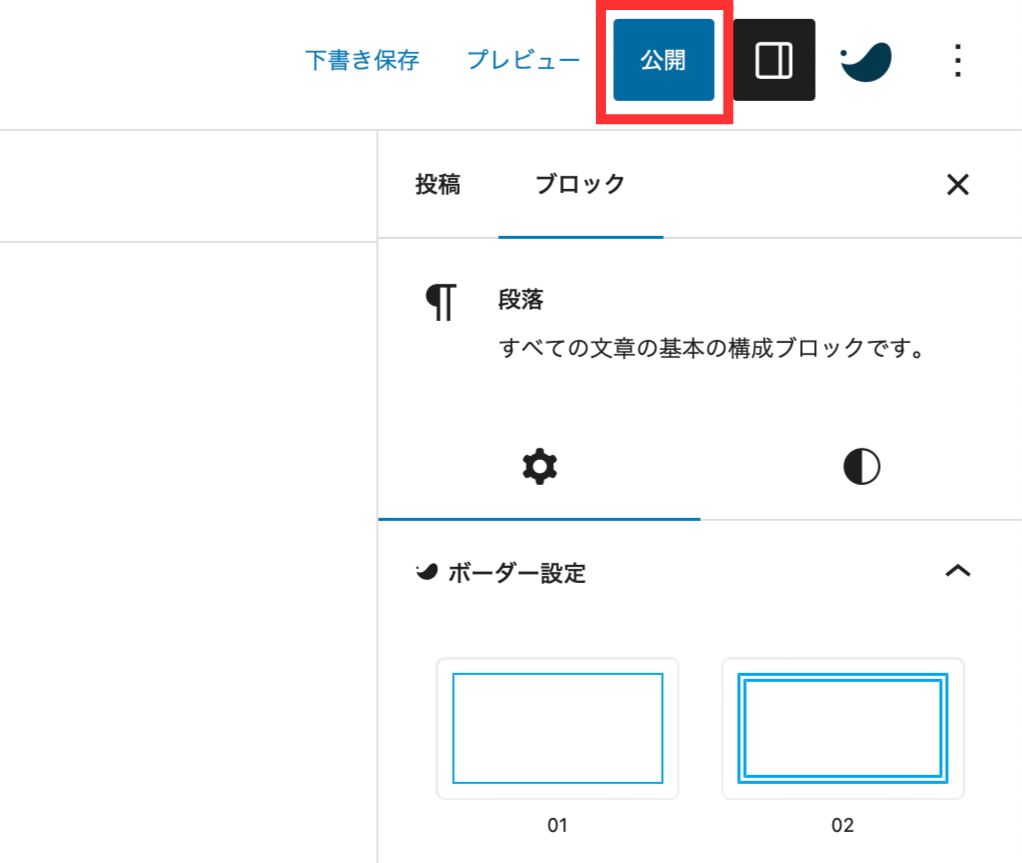
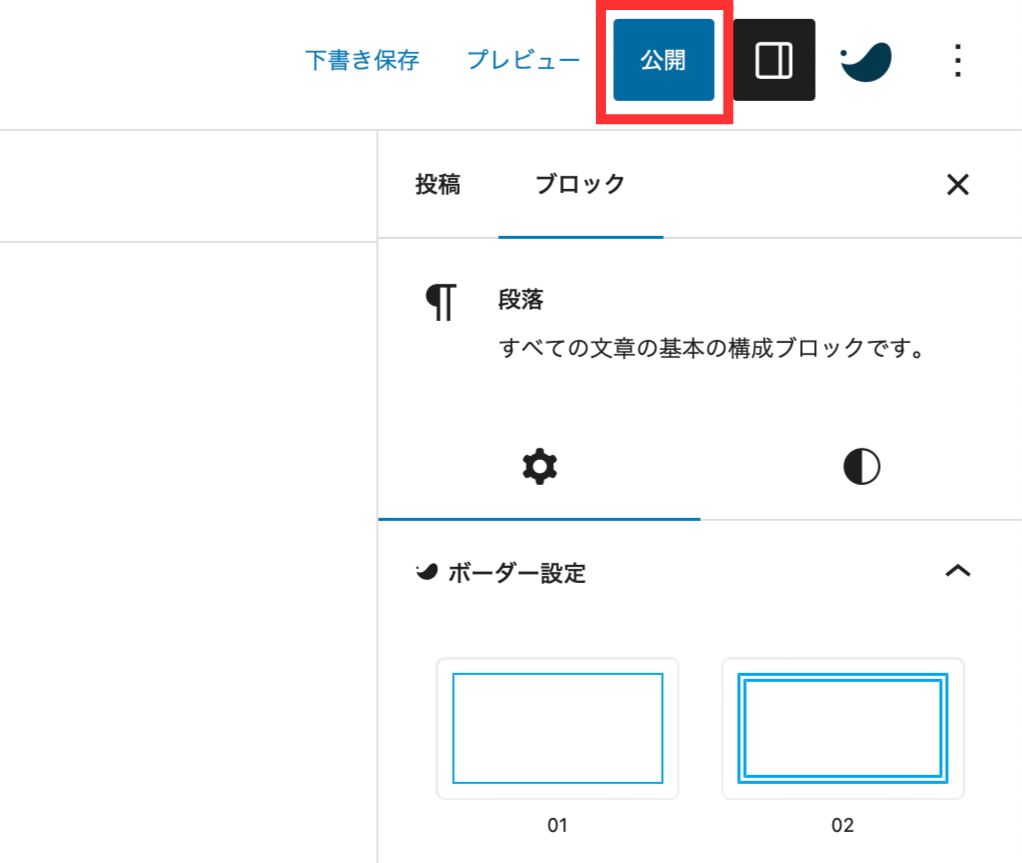
最後に記事を公開します。 投稿ページ右上の「公開」ボタンをクリック。


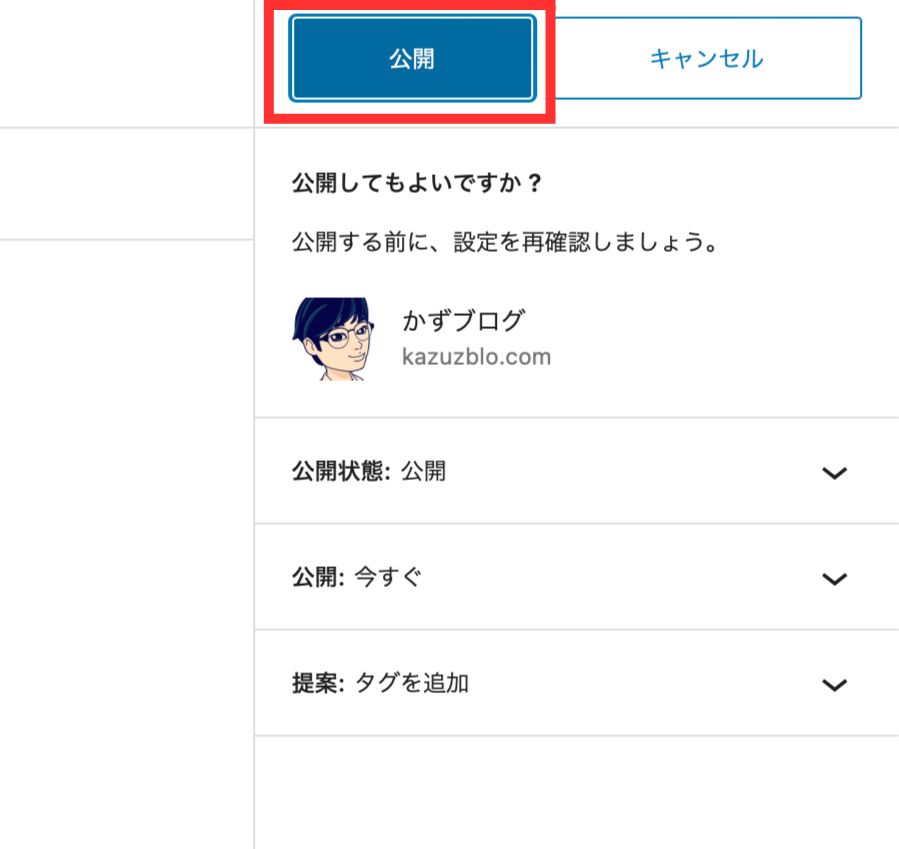
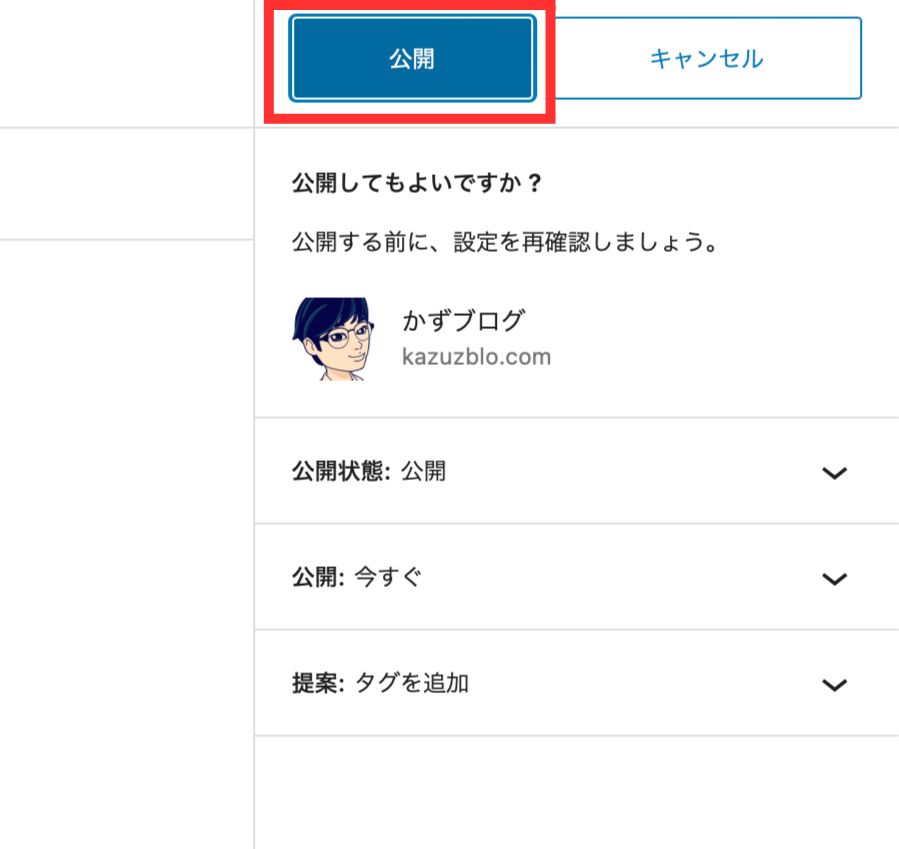
「公開してもいいですか?」と確認されるので、「公開」をクリックしましょう。





あとから修正、非公開にもできるので安心してくださいね!
SWELLで覚えておきたいブロック機能
覚えておくと便利なSWELLのブロック機能を紹介します。
ぼくもよく使うブロックなので、ぜひ試してみてください。
1つずつみていきましょう!
太字・色文字
太字・色文字は文章を強調したいときに使います。
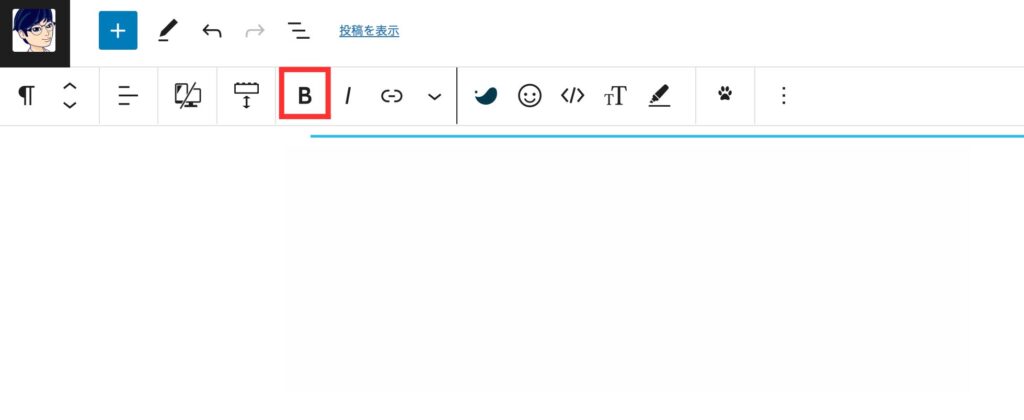
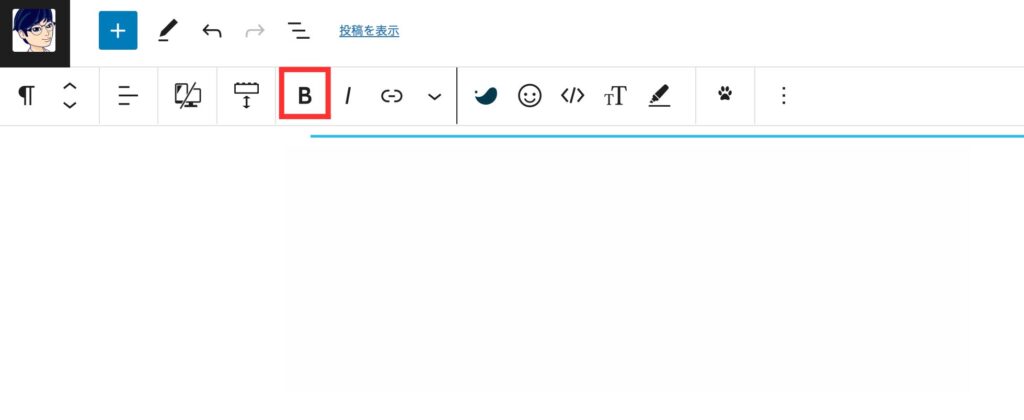
太字 変えたいところを選択→メニューの「B」をクリック。


Windows=Ctrl+B
Mac=Command+B
Ctrl+B Command+B
色文字 SWELLアイコンをクリック。
「テキスト色」を選択 好きな色を選択 赤文字はよく見ますよね!
マーカー
マーカーも太字・色文字と同じで、文章を強調したいときに使います。
マーカーアイコンをクリック→4色の中から好きな色を選びます。
文字サイズの変更
強調したいときにもう1つおすすめなのが、文字サイズの変更! 「TT」のアイコンをクリック。 XS,S,L,XLの4種類があります。
マーカーより目立ちますね。
リンクの設定
リンクは、クリックで別の場所に移動したい(させたい)ときに使います。
リンクは文字、画像、ボタンに設定できます。
リンクのアイコンをクリックします。


リンクの主な使い方3つ。
記事内リンク
記事の中で特定の場所にジャンプしたいときに使います。
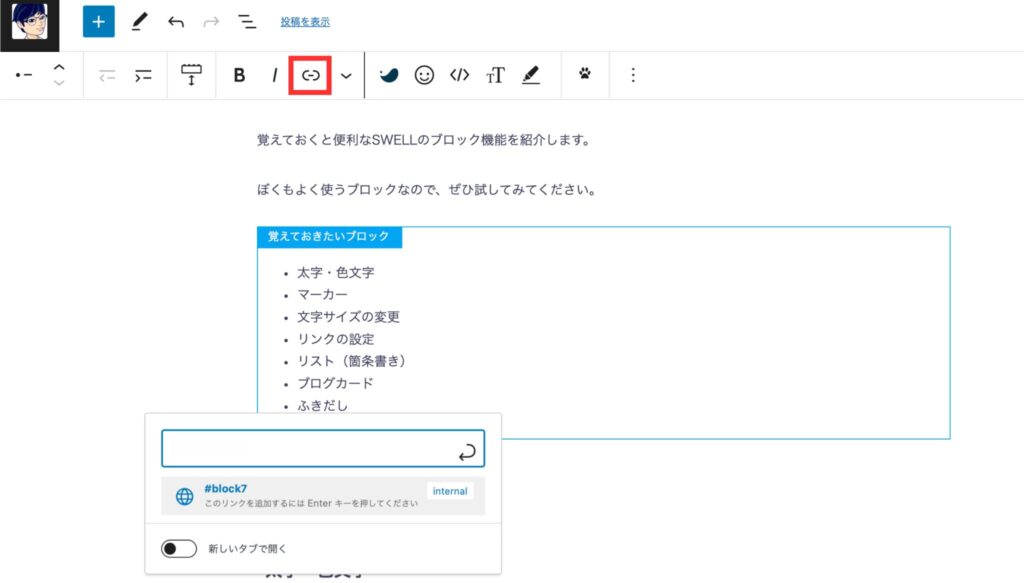
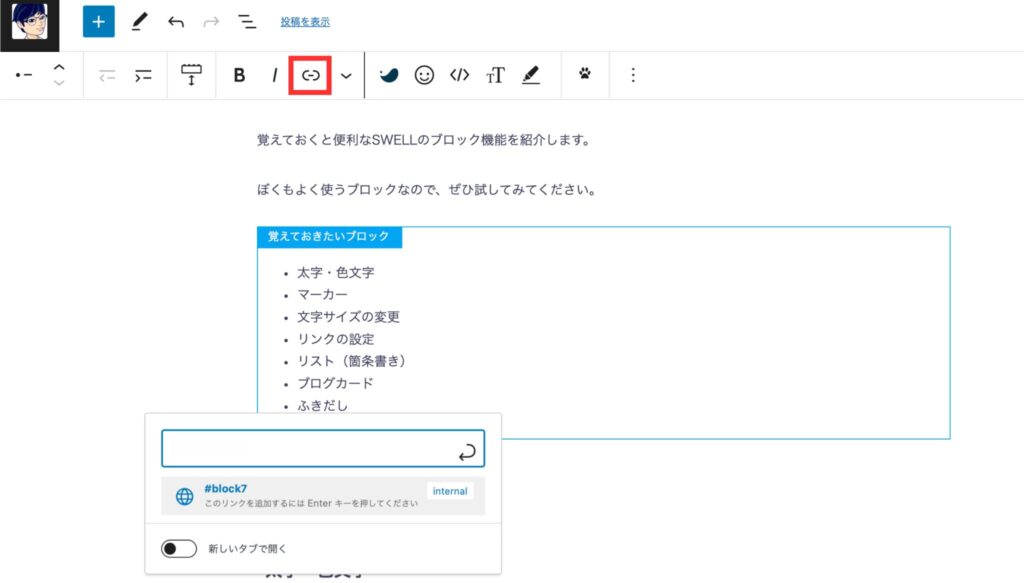
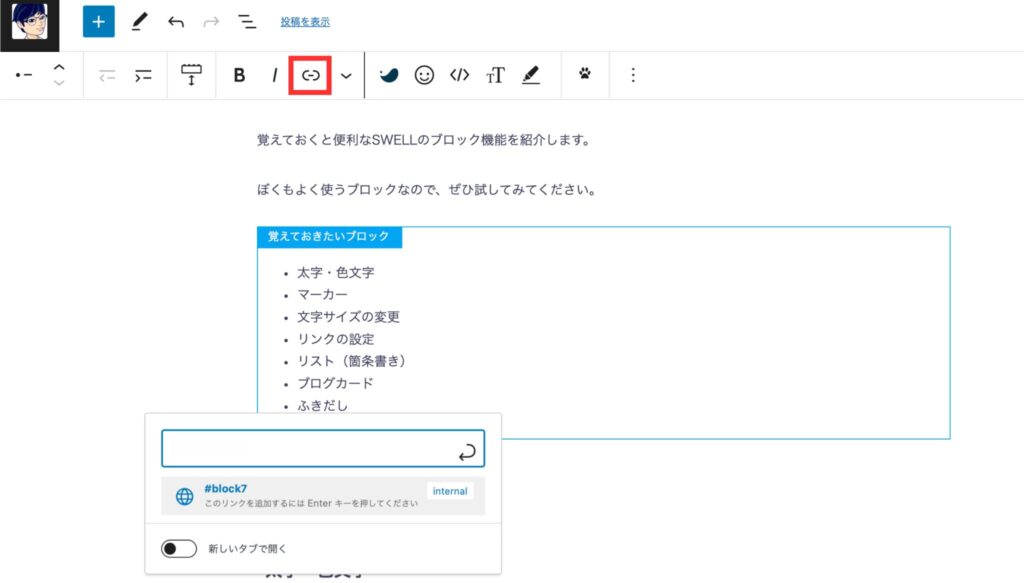
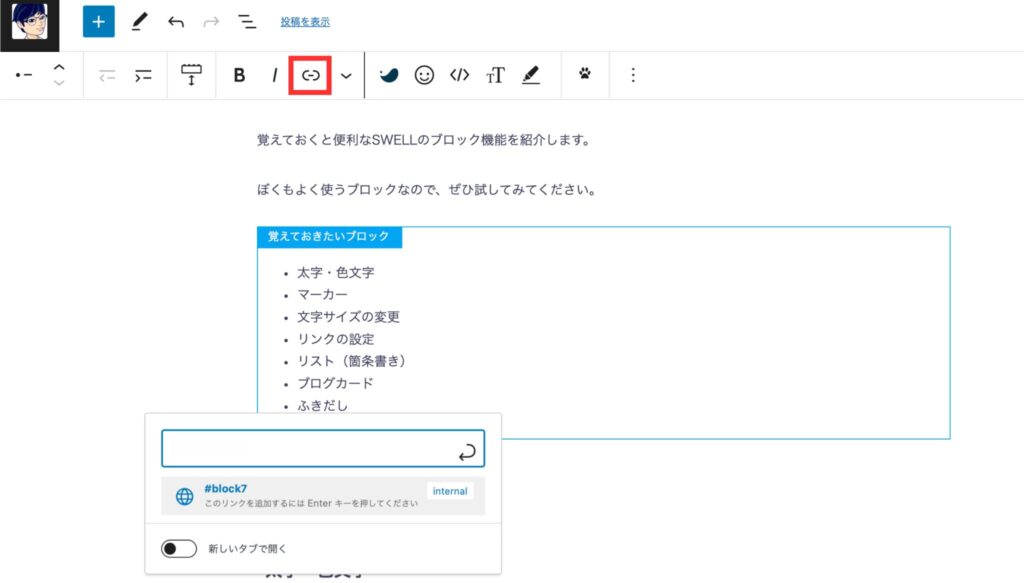
テキストを選択して、リンクマークをクリック。




半角#のあとに、分かりやすい英単語を入力して、Enterを押せばOK!


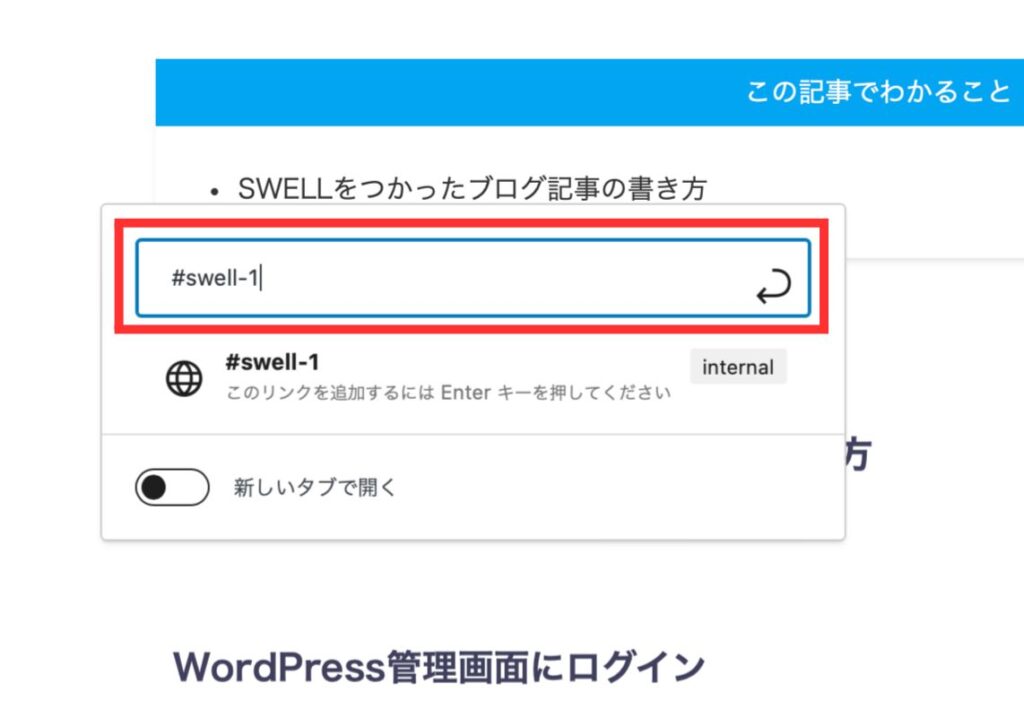
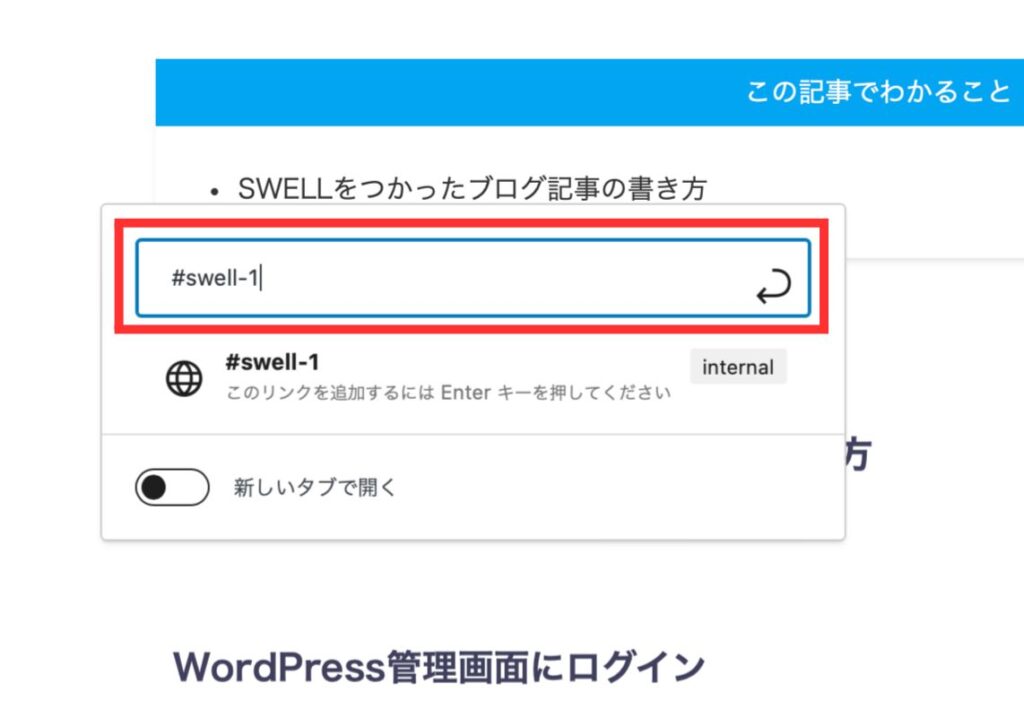
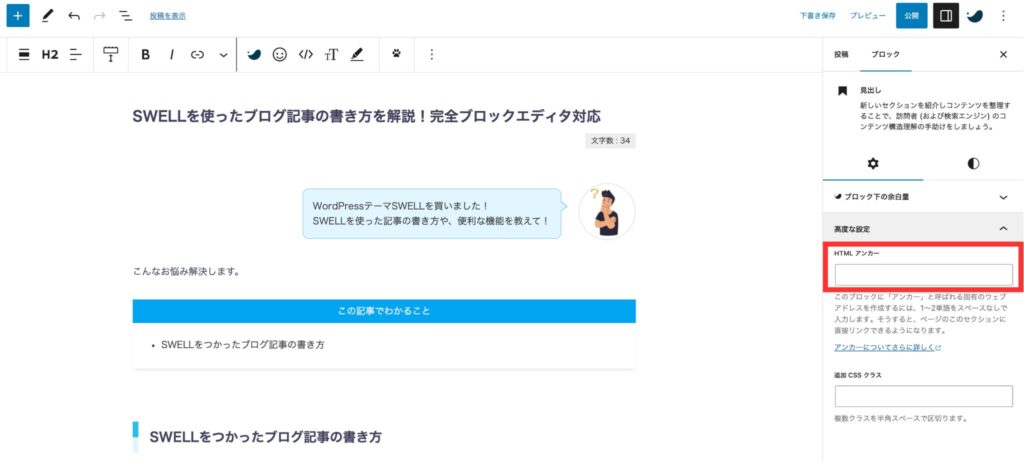
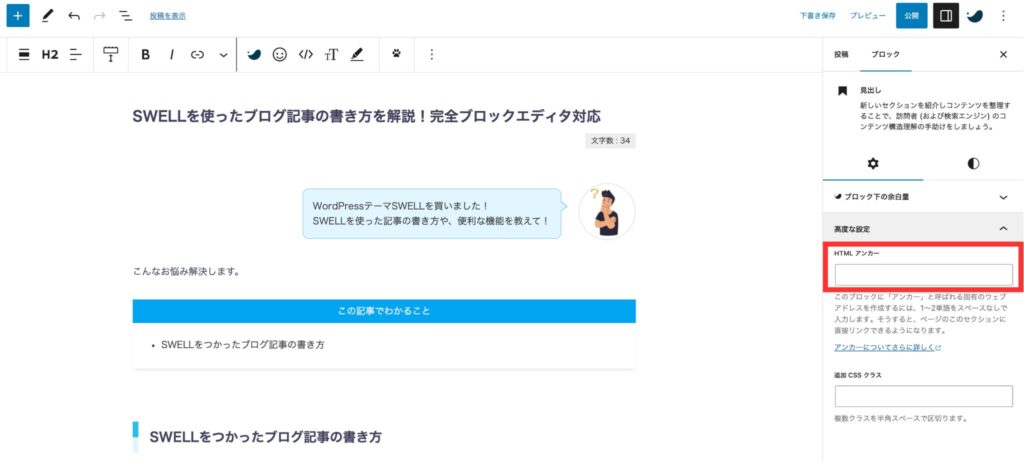
リンクをクリックしたあとに飛ぶ場所を選び、右側編集メニューの高度な設定→HTMLアンカーをクリック。
STEP2で入力した単語の半角#を除いた部分をHTMLアンカーに入力すれば設定完了



今回なら「swell-1」ですね!
内部リンク
内部リンクは、ページから同じサイト内の違うページ飛ぶことです。
設定方法は記事内リンクと同じ!
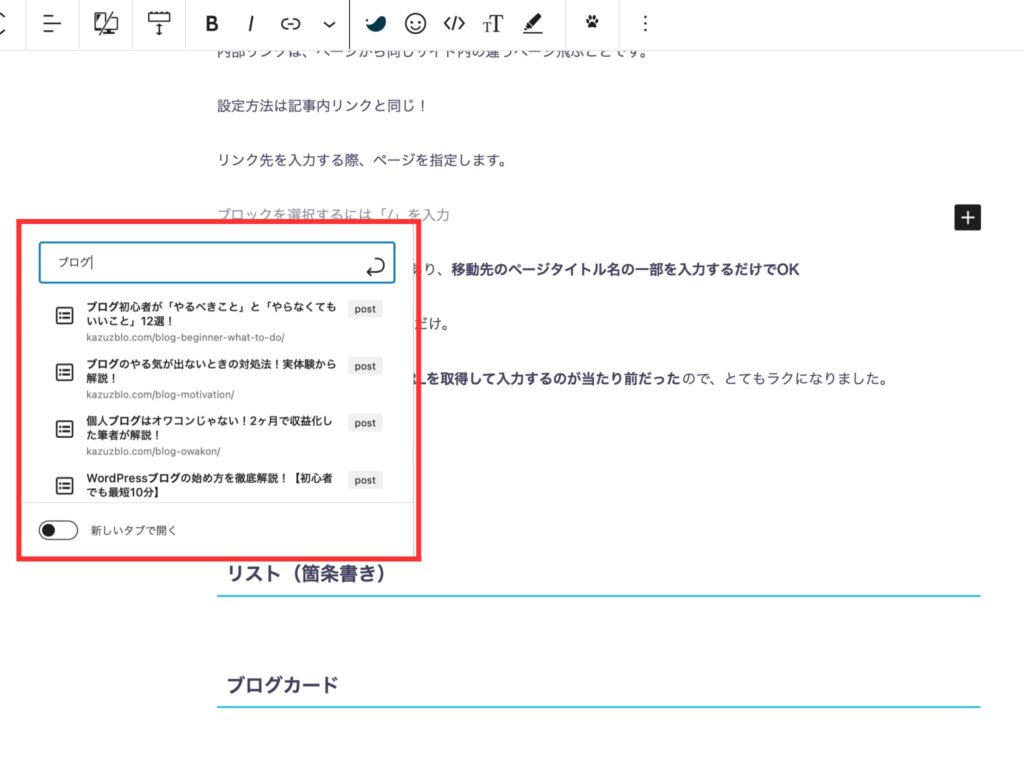
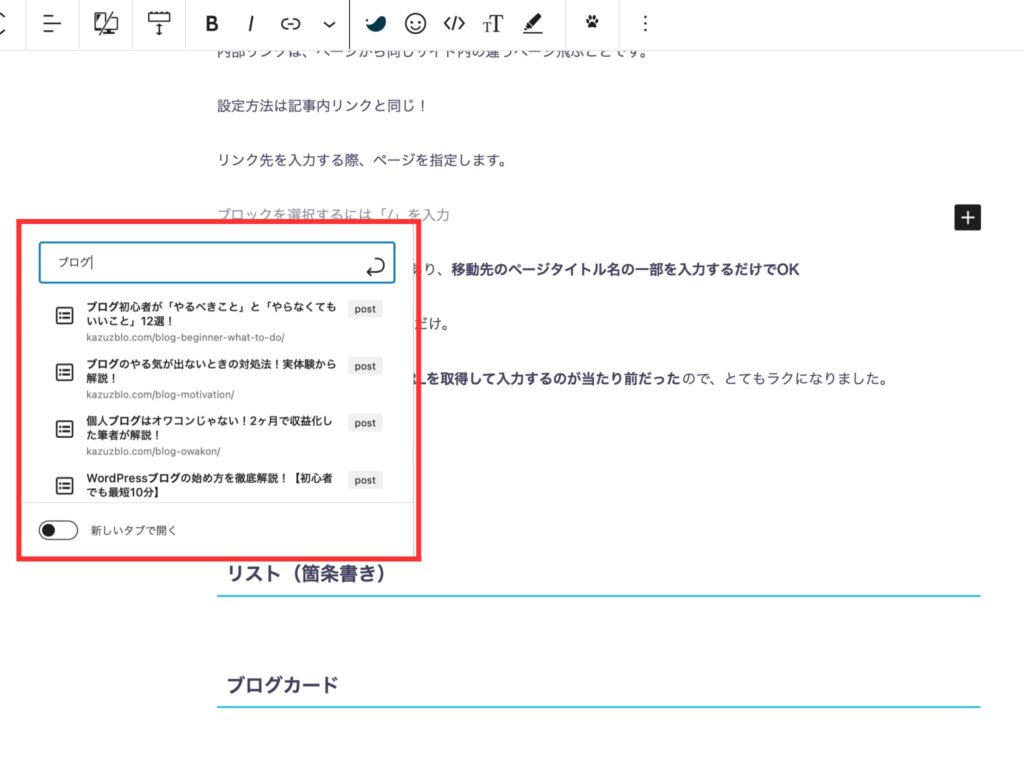
リンク先を入力する際、ページを指定します。


SWELL便利な機能があり、移動先のページタイトルの一部を入力すればOK!
候補を表示してくれるので選ぶだけ。



SWELLを使う前はページのURLを取得して入力するのが当たり前だったので、ラクです!
外部リンク
外部リンクは自身のサイトから、別のサイトに移動するリンクのことです。


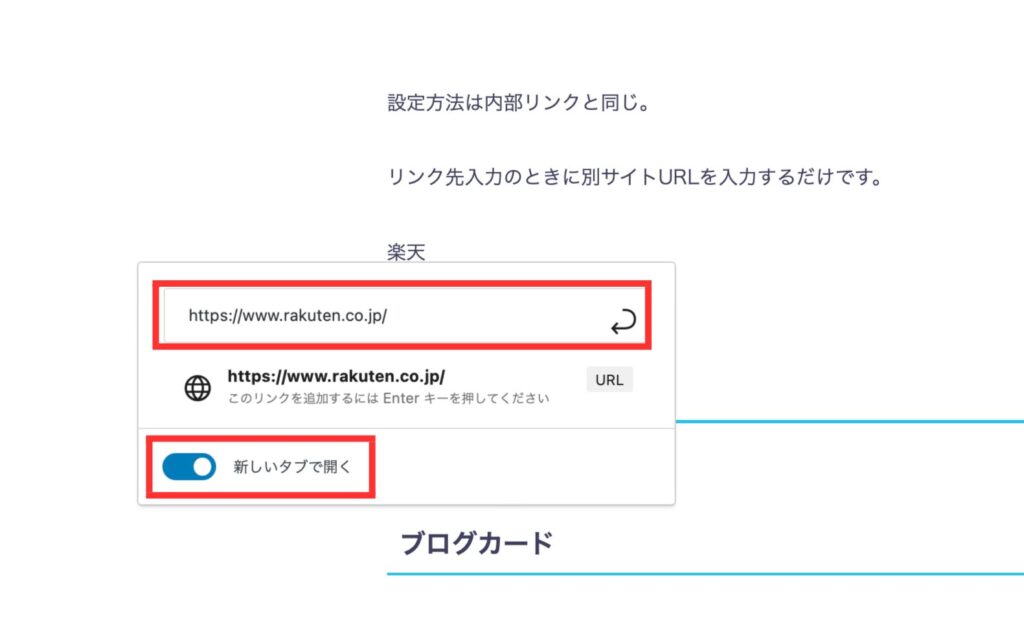
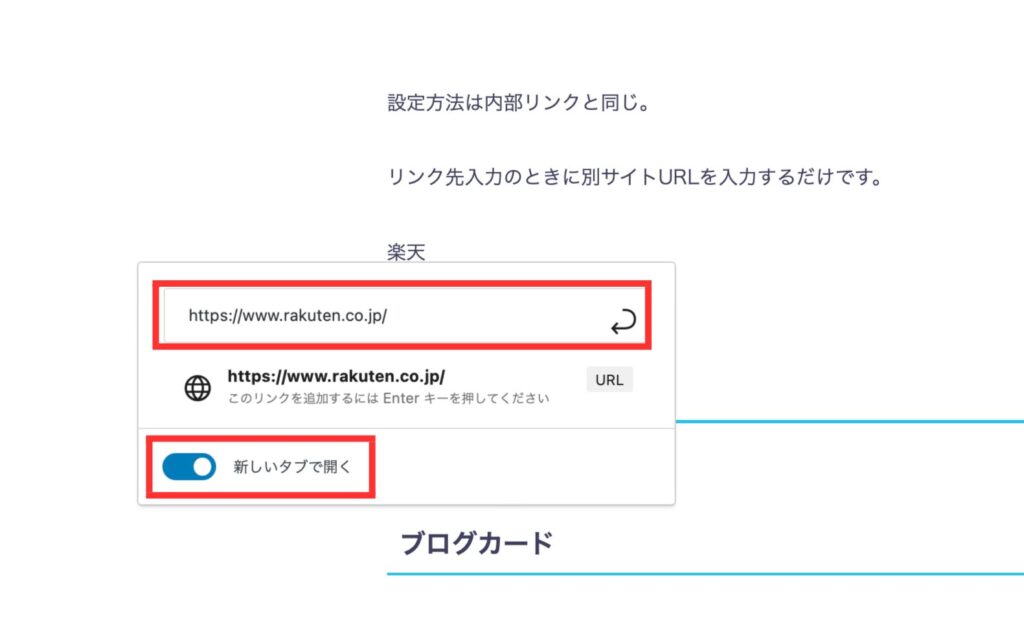
設定方法は内部リンクと同じ。
リンク先入力のときに別サイトURLを入力するだけです。





外部リンクのときは、「新しいタブで開く」をONにした方がいいですよ!
リスト(箇条書き)
ブログ記事では箇条書きを積極的に使いましょう!
なぜなら長く書いている文章は、読みにくいから。
例
SWELLでよく使う装飾は太字・色文字にする、マーカーを追加する、文字サイズをかえる、リンクを設定する、箇条書きにする、ブログカードを追加する、吹き出しの7つです。
よりも
SWELLでよく使うブロック機能は以下の7つです。
と書いた方が読みやすいですよね!
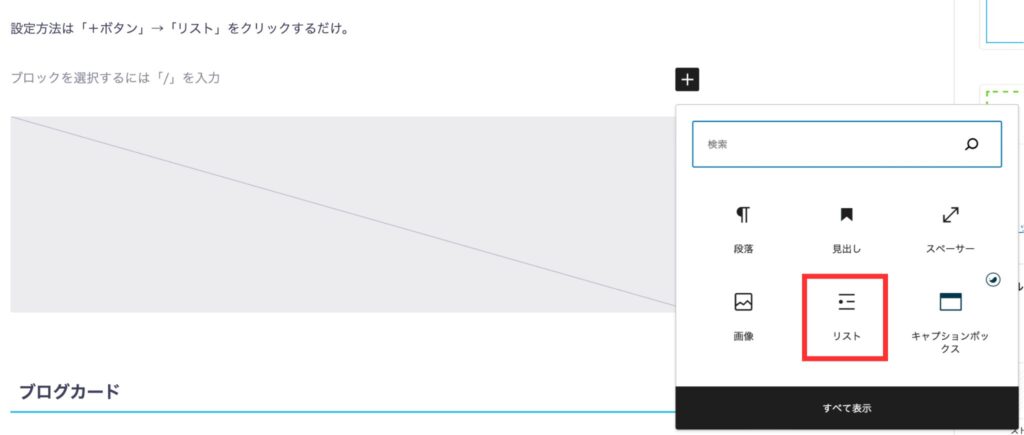
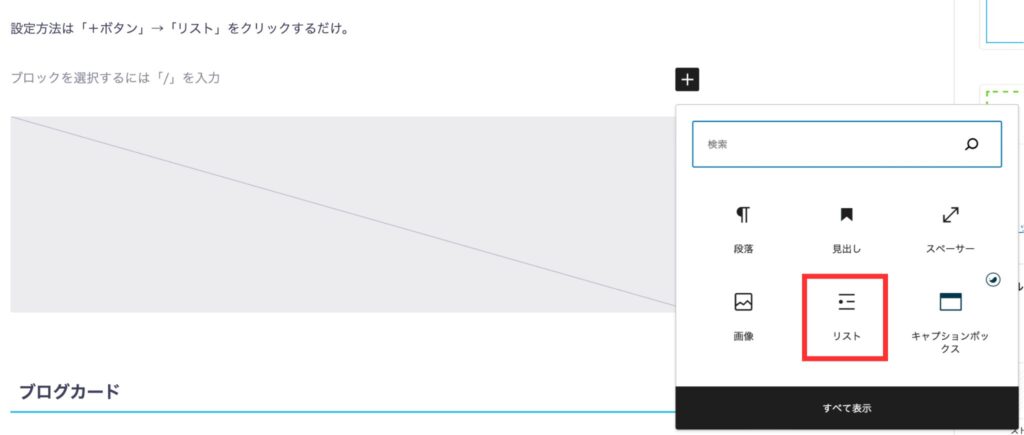
設定方法は「+ボタン」→「リスト」をクリックするだけ。


半角/+list
ブログカード
内部リンクと同様にサイト内の別ページ移動するために使います。
ブログカードをテキストリンクと合わせて使うことで、わかりやすくリンクを設置できます。
例えば以下のように使います。


設定方法は次の手順です。
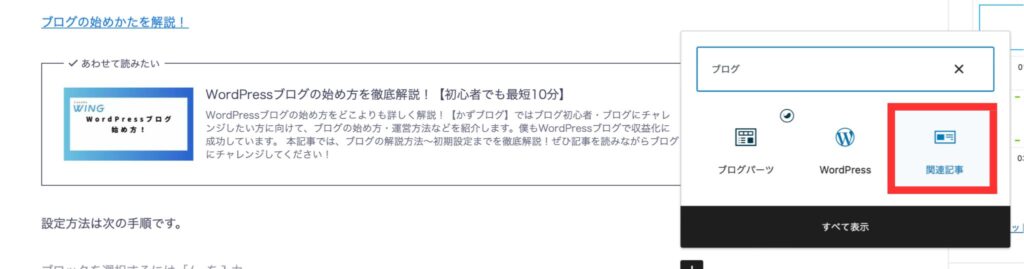
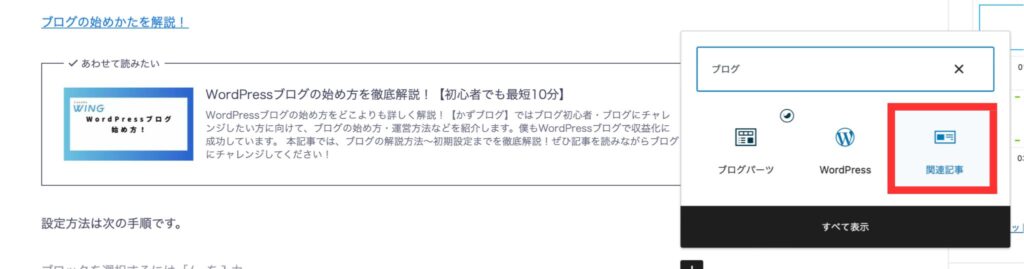
「+ボタン」→「関連記事」をクリック。


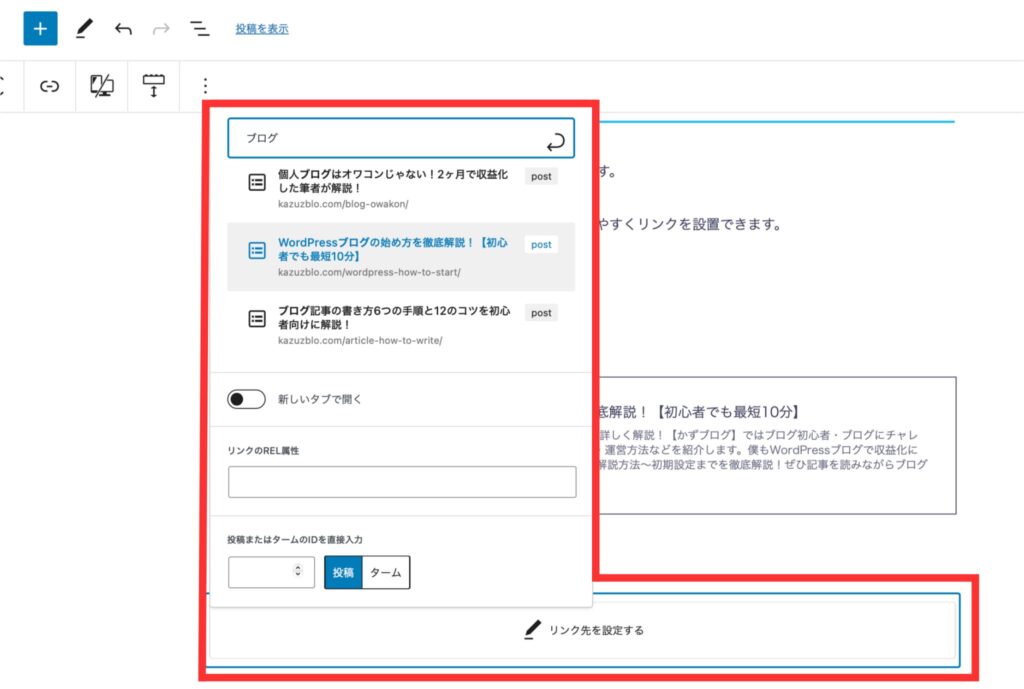
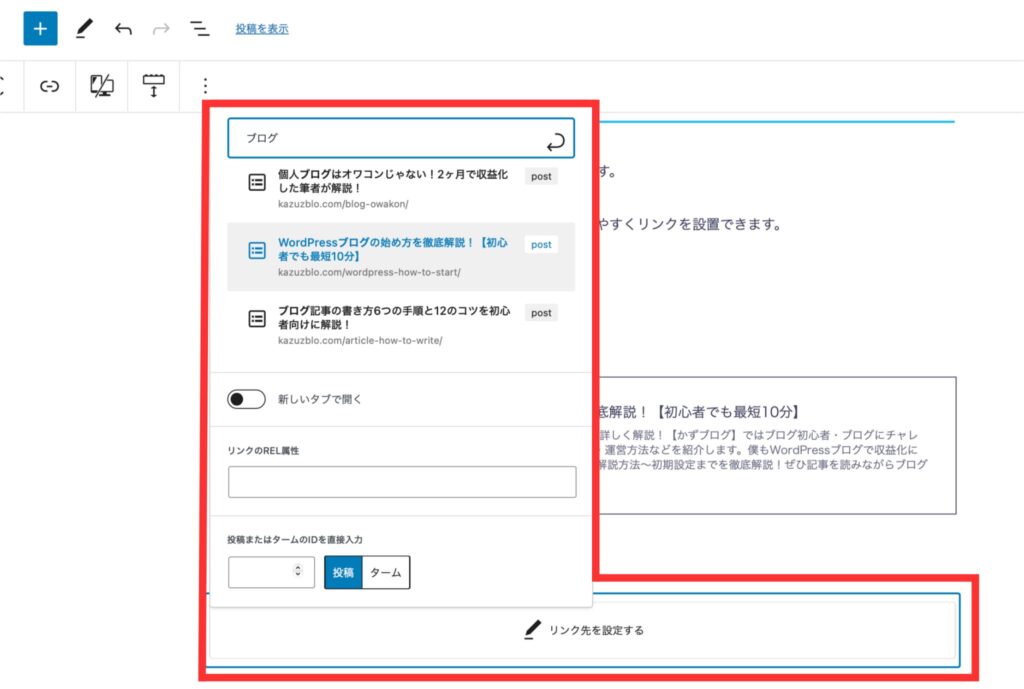
「リンクを設定する」をクリックして、設置したい記事のタイトルを入力すればOK!


半角/+blog
ふきだし
記事の中でよく使われる



こんなのや



こんなのです!
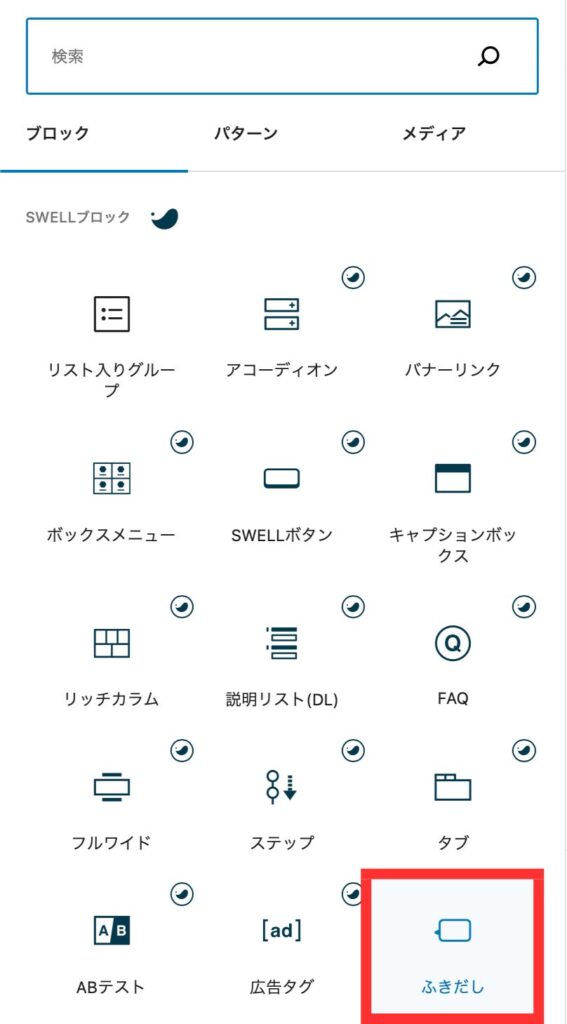
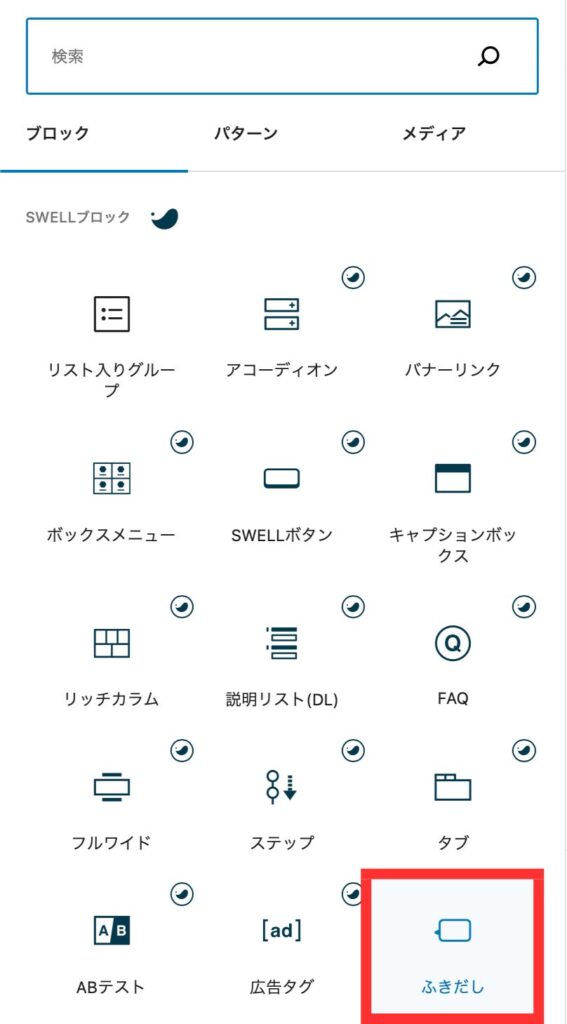
設置方法は


「ふきだし」をクリック。
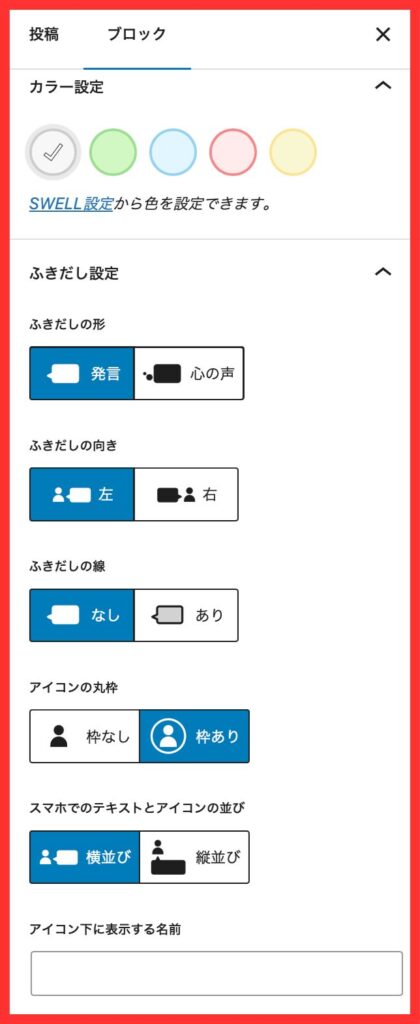
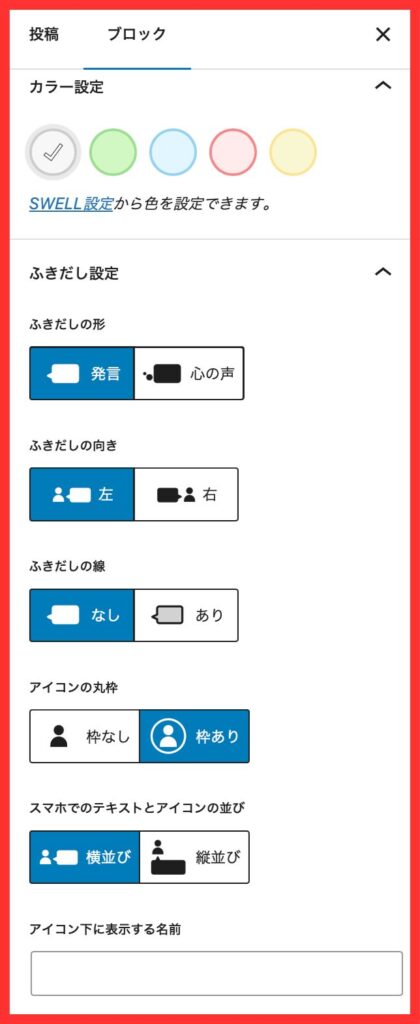
右側の編集画面で、色やアイコンなどを設定できます。





使いすぎるとウザいと思う読者さんもいるので、要所で使いましょう!
SWELLをつかったブログ記事の書き方:まとめ
今回はSWELLを使ったブログ記事の書き方を解説しました。
今回紹介した機能はほんの1部です。
慣れてきたら他にこんな機能はないか?気になるはずです。 気軽にTwitterのDMまで連絡ください。
SWELLを使ったブログ記事の書き方は以上です。
おすすめのWordPressテーマ・SWELLのレビューはこちらにまとめました。
テーマ選びの参考になると、嬉しいです!












コメント