
SWELLで目次を作るには、どうすればいいんだろう?
編集画面では、確認できないのかなぁ?
SWELLで目次を作るのは、超かんたんです!
ブログを書くとき、目次を自分で作るのは面倒ですよね…。
SWELLの目次機能を使えば、見出しを追加するだけで目次を作れますよ!
この記事を書いた人


当ブログでもSWELLを使用していて、目次機能にはめちゃめちゃ感動しました…!



ブログを始めたとき、目次は手作業で作ってたんですよね…
目次だけで1、2時間かかってました…
本記事では、SWELLの目次機能と目次の作り方について解説します。
この記事を読めば、ぼくのように目次作りに時間をかけなくて済みますよ!
SWELLの目次機能とは


目次とは、1つ目の「H2」見出しの上にある「記事の内容を一覧で見れるもの」です。



無くてもいいんじゃない?
作るの面倒だよ…
と考える人もいますが、目次は必ず作りましょう!
目次があることで、読者は事前に記事の内容がわかり、安心です。
必要な箇所まで1クリックで飛べるのも、効率がいいですよね。
なので、目次は必ず作りましょう!
SWELLなら、かんたんに作れるので安心してください。
SWELLで目次を作る方法
SWELLで目次を作る手順は以下の2ステップです。
- 見出しにタグをつける
- 目次ができているか、確認する
1つずつ解説します。
見出しにタグをつける
目次を作るには、見出しに「タグ」をつける必要があります。
「タグ」とは、Webページ上の文字をどこに表示させるか、命令する文字列のことです。
見出しには1〜6までの数字があり、順番にタグをつけます。
「H1タグ」は、ブログ記事のタイトルに使うので、見出しは「H2タグ」からつけていきます。
ブログ記事で使うのは、H2とH3、たまにH4といったイメージです。
複数の話題をまとめた見出しにH2を、具体的な方法や手順などを書くときにH3タグをつけるといいですよ。
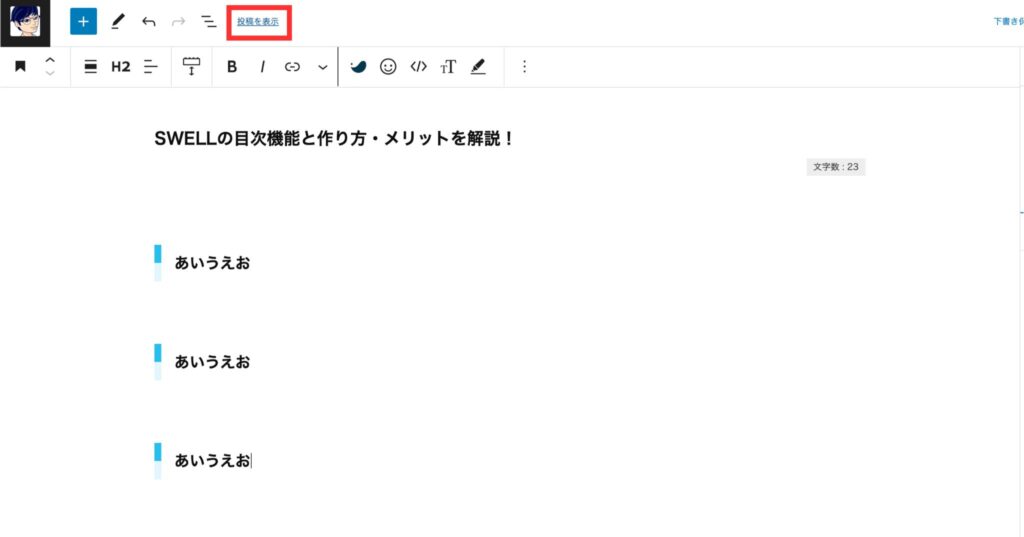
実際に見出しを作ります。
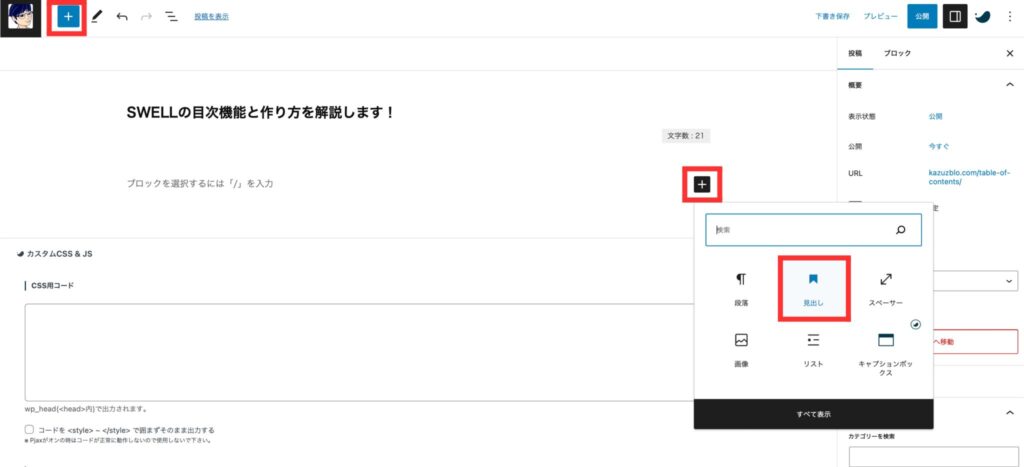
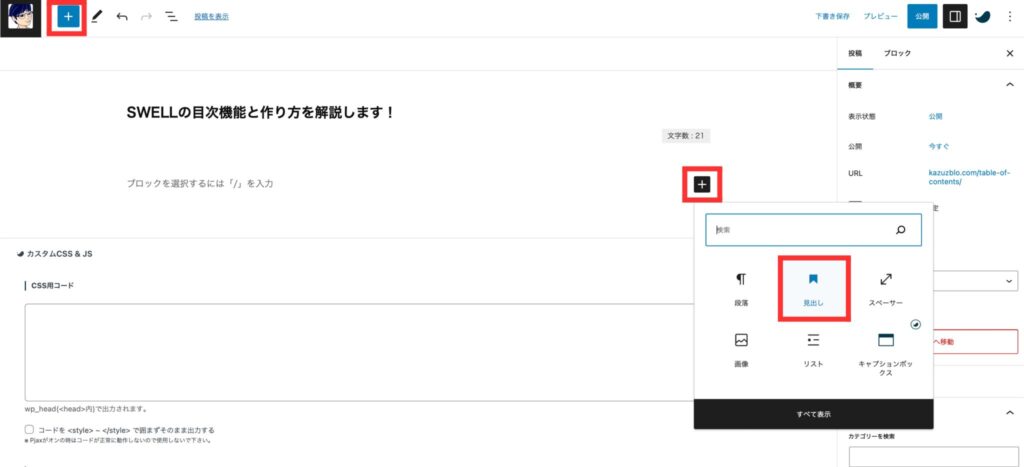
編集画面で「+ボタン」をクリックします。
すると、「見出し」と表示するので、クリック。


見出しが表示されたら、「階層」を決めましょう!
階層=h2やh3など、「数字」のことです。
先述の通り、大きな見出しをH2、次にH3と設定します。
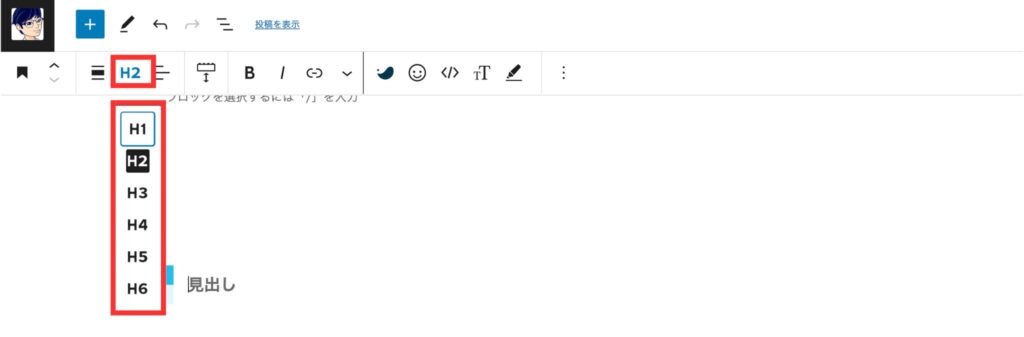
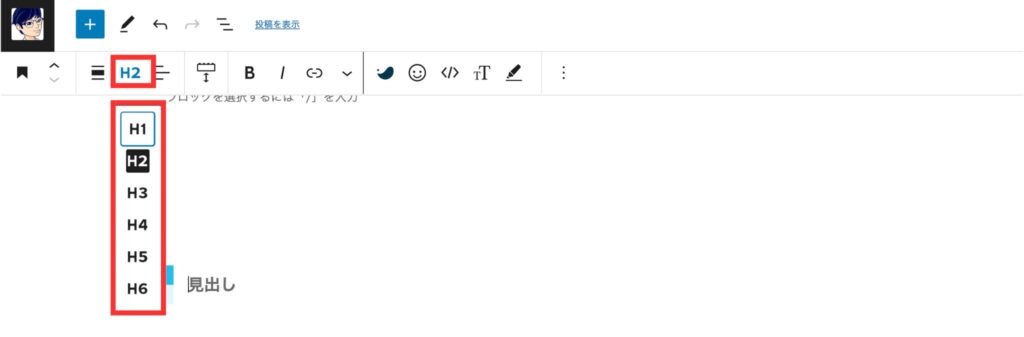
やり方は見出しが表示されたあと、画面上部の「H2」をクリック。


「H2」または「H3」を選びます。
これで見出しができました!
目次ができているか確認
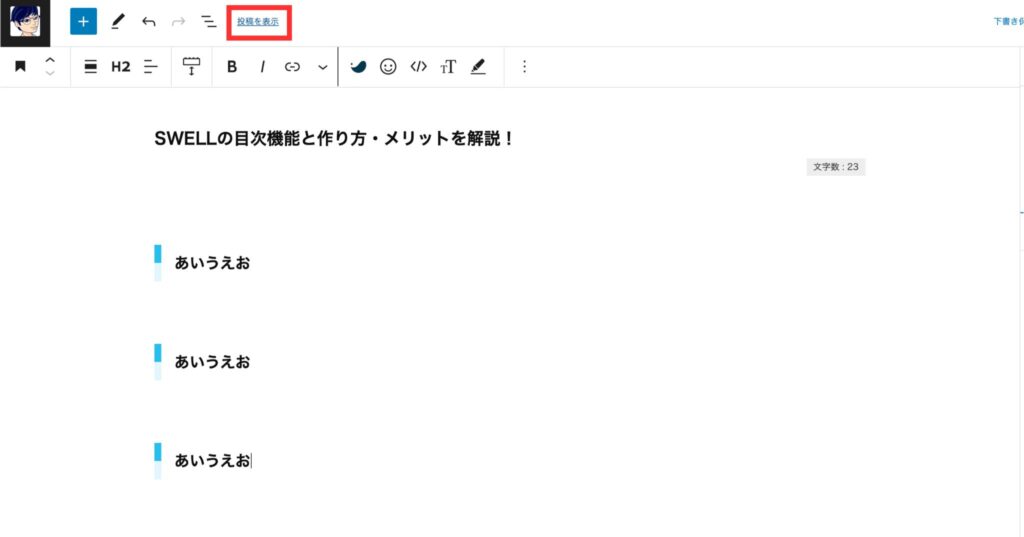
実際に目次ができているか、確認しましょう。
画面上部の「投稿を表示」をクリック。


すると、新しいタブが開きます。
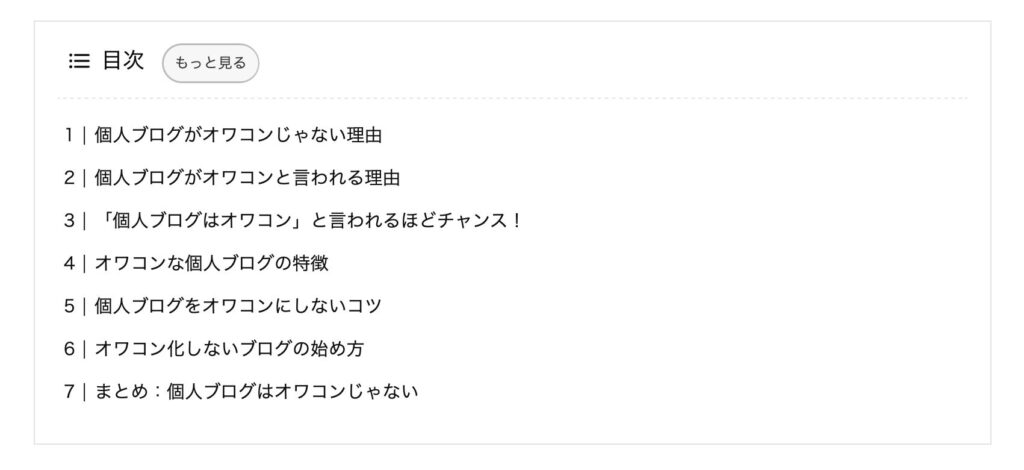
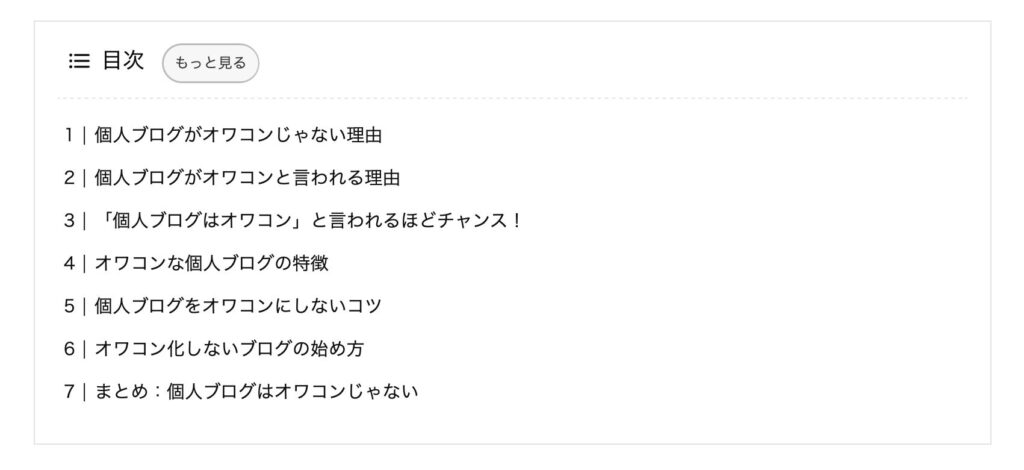
画像のように、表示されていたらOKです。


これで目次が作れましたね!
ここからはSWELLの目次機能や、デザインのカスタマイズ方法を解説します。
SWELLの目次機能のメリット3つ


SWELLの目次機能のメリットは以下の3つです。
- デザインの種類が豊富
- 好きにカスタマイズできる
- 目次用のプラグインが不要
デザインの種類が豊富
目次のデザインを他のWordPressテーマと比べてみました。
| WordPressテーマ | デザインの種類 |
| JIN | 目次機能なし(別途プラグインが必要) |
| SANGO | 目次機能なし(別途プラグインが必要) |
| 目次機能なし(別途プラグインが必要) | |
| AFFINGER6 | 目次機能なし(別途プラグインが必要) |
| THE・THOR | 1種類 |
| SWELL | 4種類 |
ほとんどのWordPressテーマが目次機能を搭載していません。THE THORは1種類。
SWELLは4種類のデザインから選ぶことができます。



デザインの詳細は、次の章で解説します!
好きにカスタマイズできる
目次の種類を選んだあと、さらに目次をカスタマイズできます。
カスタマイズできる項目は以下の通り。
- 目次の表示設定
- 目次のタイトルの設定
- 見出しの前を数字にするか、ドットにするかの設定
- 見出し前の数字・ドットの色の設定
- 見出しに出力する階層の設定
- 見出しが何個以上の時に目次を表示するかの設定
- 見出しを表示するページ(投稿・固定ページ)の設定
- 目次前後に出す広告を見出し前に出すか、見出し後に出すかの設定
- 見出しがなくても広告を表示するかの設定



カスタマイズも後半で詳しく解説します!
目次用のプラグインが不要
目次機能がSWELLに標準で付いてるので、目次用のプラグインは入れなくてOKです!
プラグインが少ないと、サイトの表示速度が上がるのでありがたいです。
SWELL推奨のプラグインは、SWELL公式で1度確認しておくといいですね。
\SWELL公式サイトを見てみる/
SWELLの目次デザイン4種類


SWELLの目次デザインは次の4種類から選べます。
- シンプル
- ボックス
- 上下ボーダー
- ストライプ
それぞれ画像で紹介します!
シンプル
シンプルですっきりとしたデザインです。
初期設定はシンプルデザインになっています。


ボックス
目次タイトルが強調されてますね。


上下ボーダー
上下にボーダーラインが入ったデザインです。


ストライプ
背景がストライプになっています。


SWELLの目次デザインカスタマイズ方法


SWELLぼ目次デザインは、さらにカスタマイズできます。
カスタマイズできる項目は以下の通り。
- 目次の表示設定
- 目次のタイトルの設定
- 見出しの前を数字にするか、ドットにするかの設定
- 見出し前の数字・ドットの色の設定
- 見出しに出力する階層の設定
- 見出しが何個以上の時に目次を表示するかの設定
- 見出しを表示するページ(投稿・固定ページ)の設定
- 目次前後に出す広告を見出し前に出すか、見出し後に出すかの設定
- 見出しがなくても広告を表示するかの設定
1つずつ見ていきましょう!
カスタマイズ画面へ移動
まずはカスタマイズ画面まで、移動します。
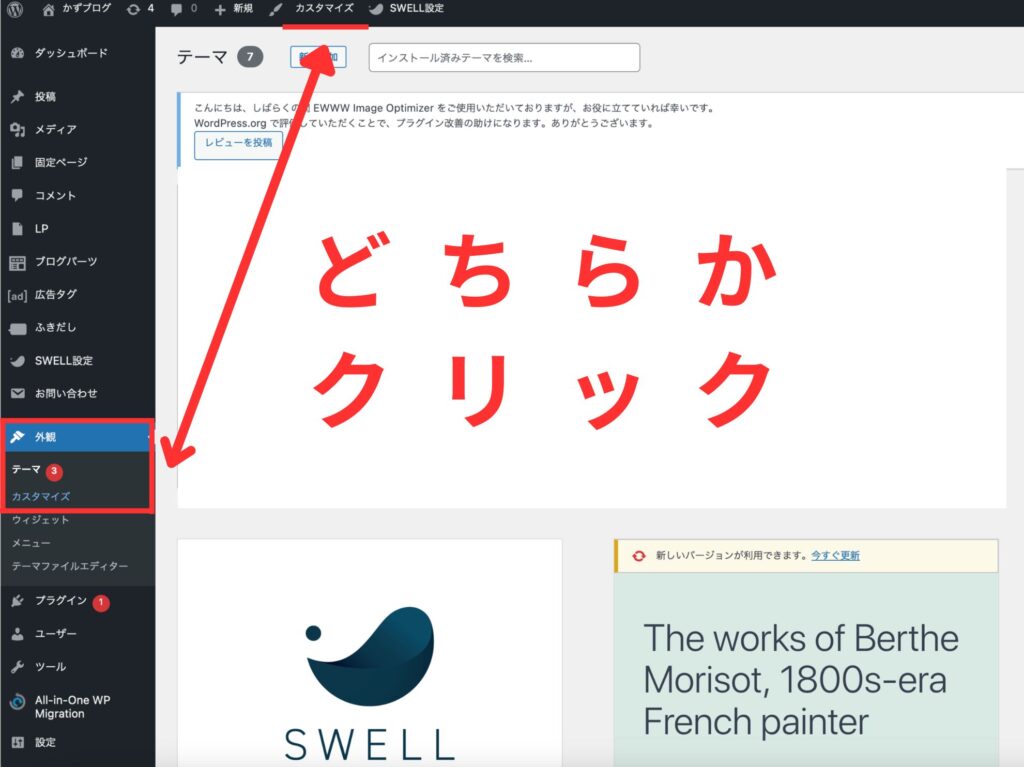
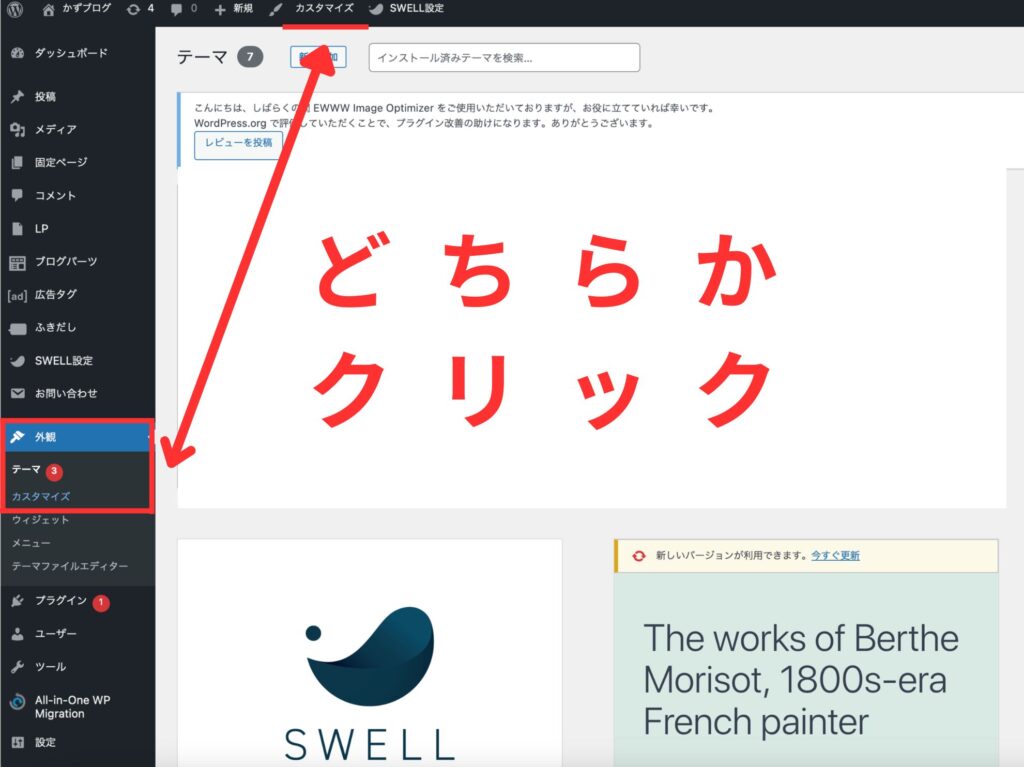
WordPress管理画面から、「外観」→「カスタマイズ」をクリック。
(画面上部の「カスタマイズ」をクリックしてもOK!)


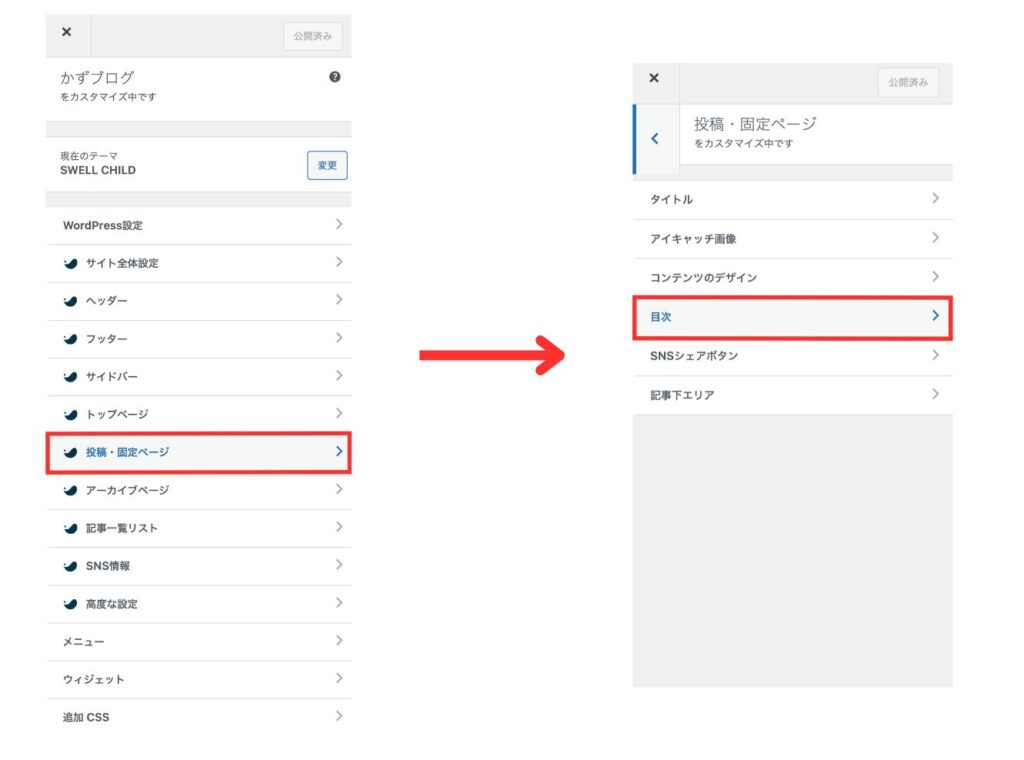
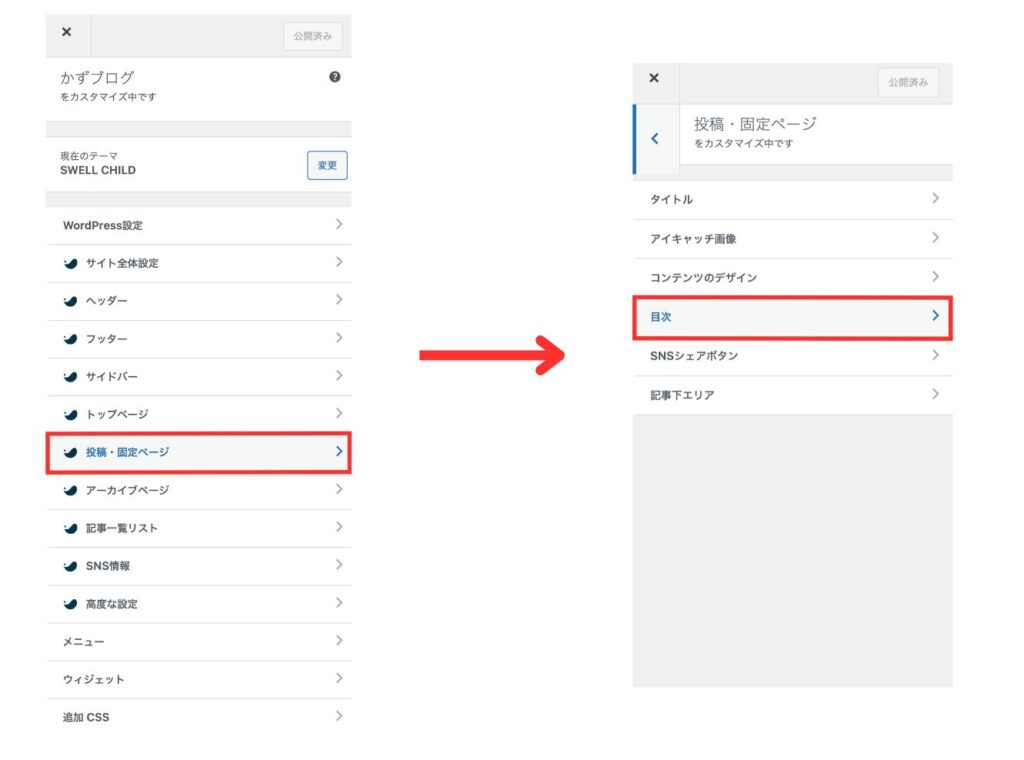
「投稿・固定ページ」→「目次」の順にクリック。


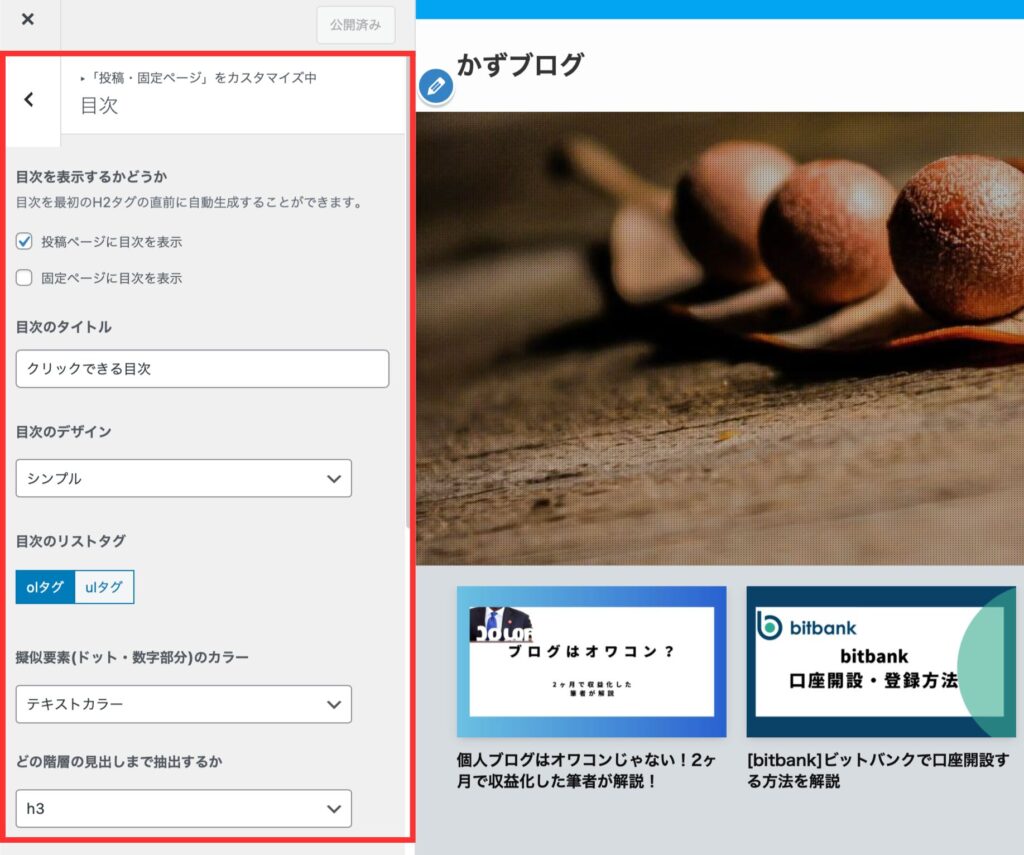
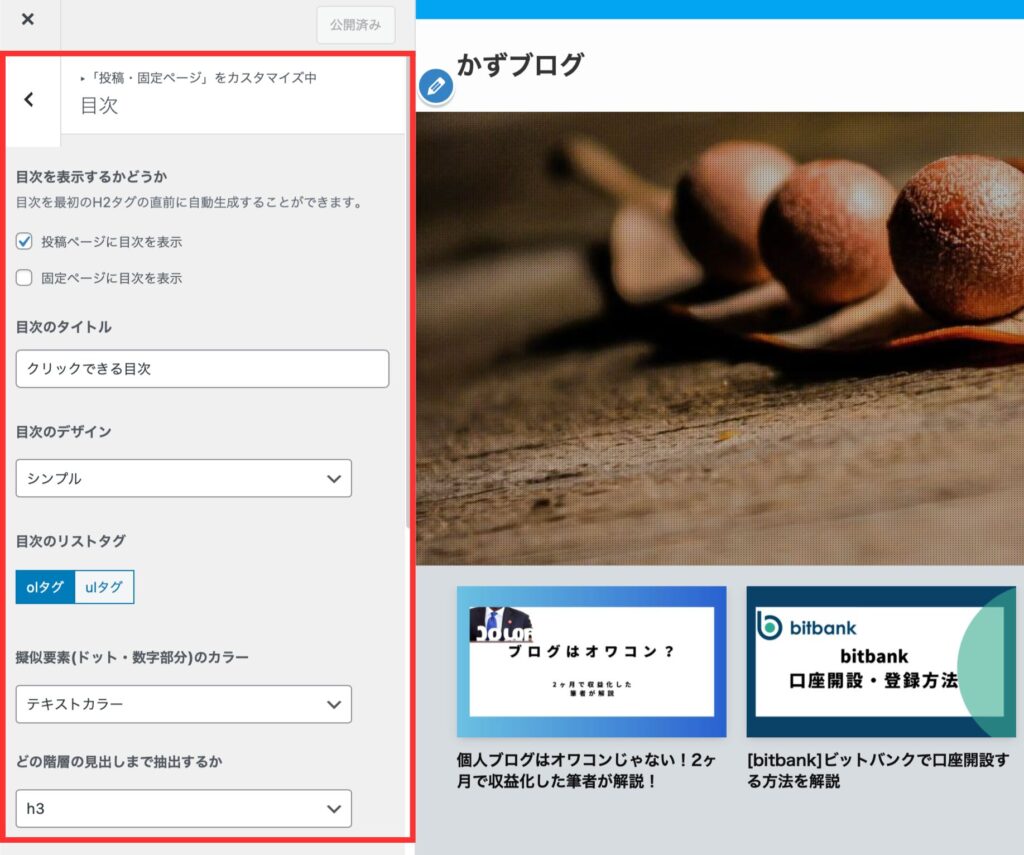
「目次」のカスタマイズ画面が表示されるので、設定しましょう!


「記事をクリック」→「目次部分までスクロール」すると、実際の目次表示を確認しながら、カスタムできるのでオススメです。


目次の表示設定
目次を表示するか・しないかを選べます。


「投稿ページ」にチェックをすればOK!
「固定ページ」は、チェックしなくても問題ありません。
タイトル設定
目次のタイトルを好きなタイトルに変更できます。


当ブログですと、「クリックできる目次」が「目次のタイトル」ですね。
デザインを選ぶ
目次のデザインを変更できます。


デザインは以下の4種類から選べます。








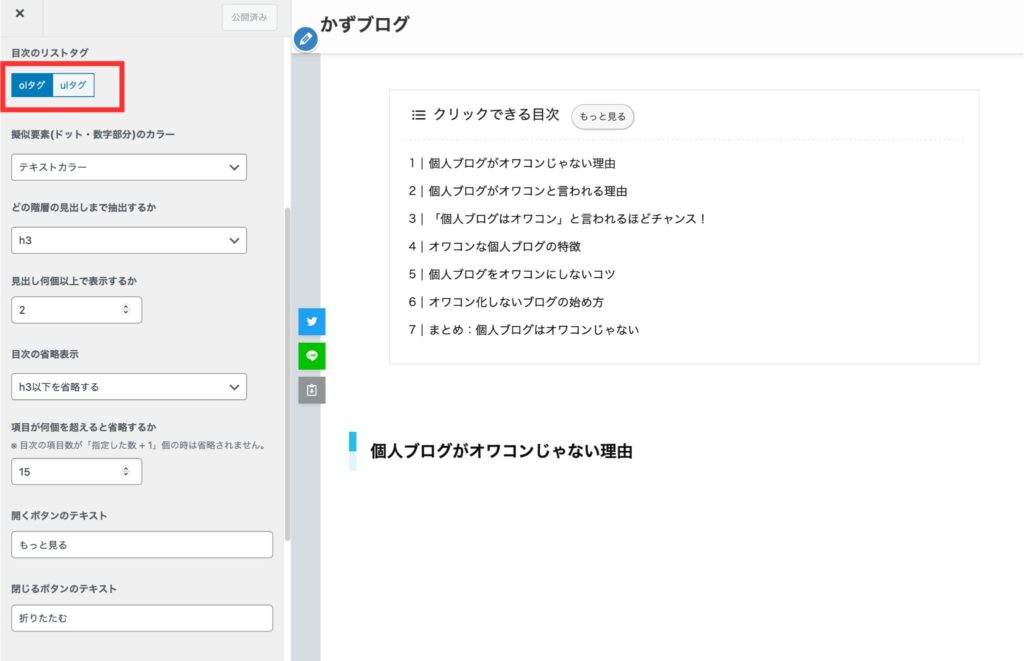
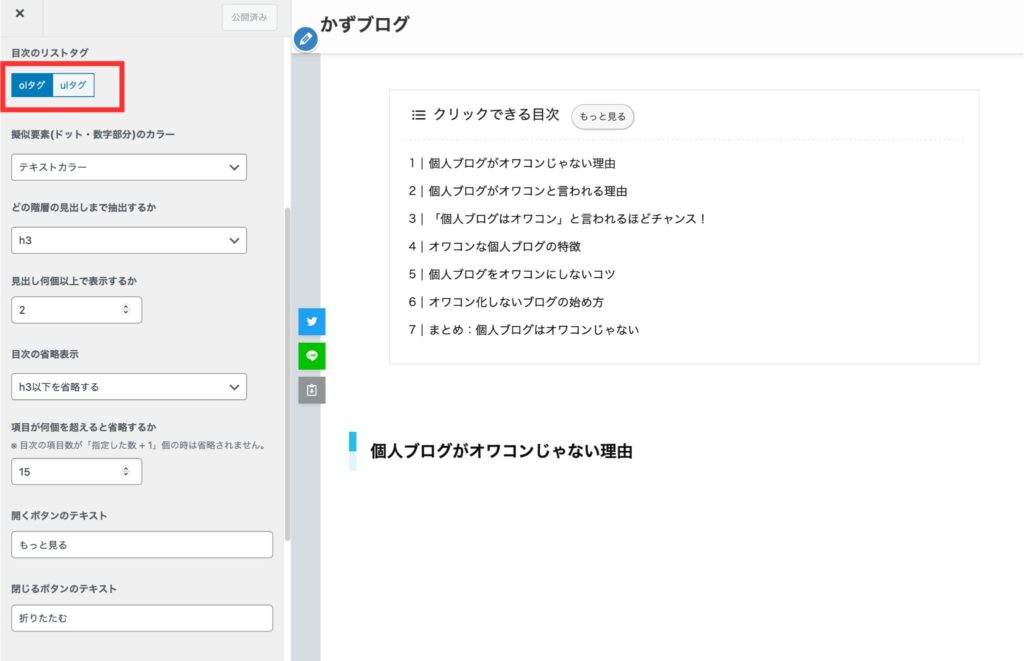
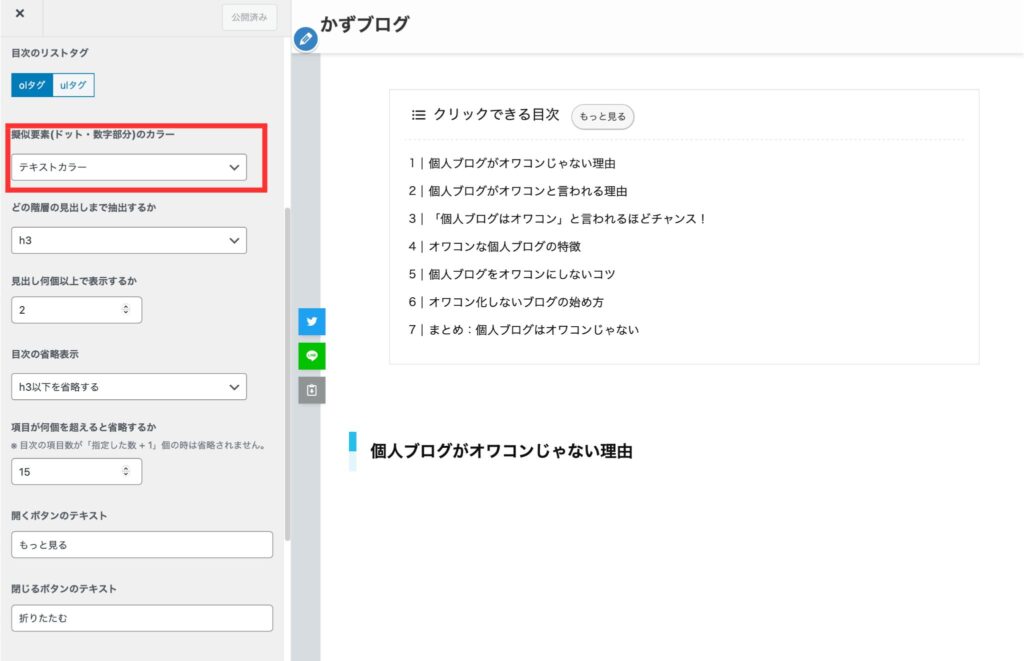
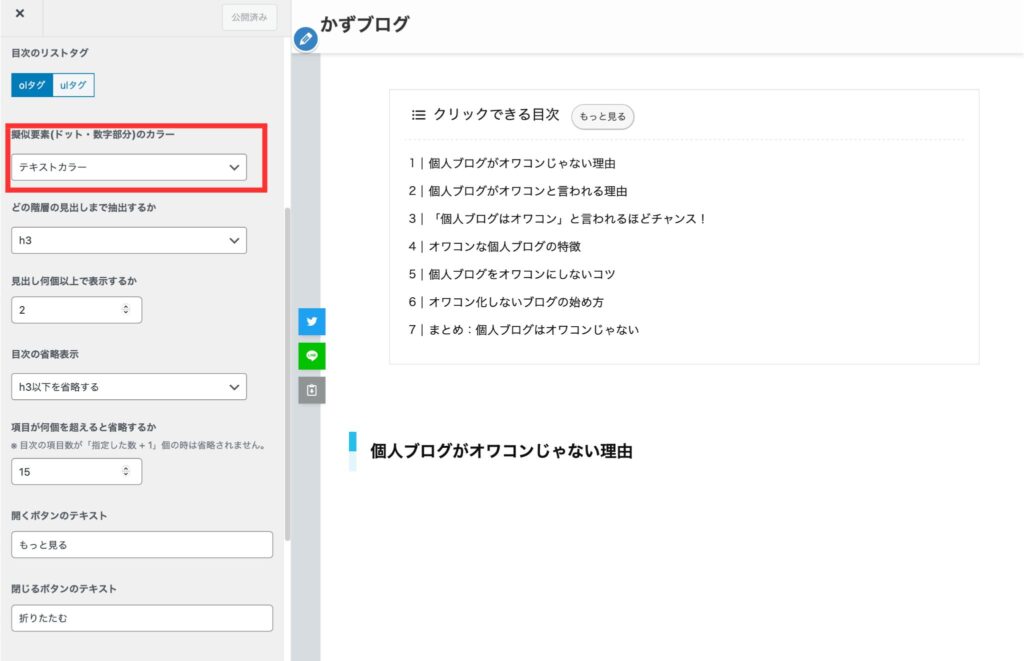
見出しデザイン設定
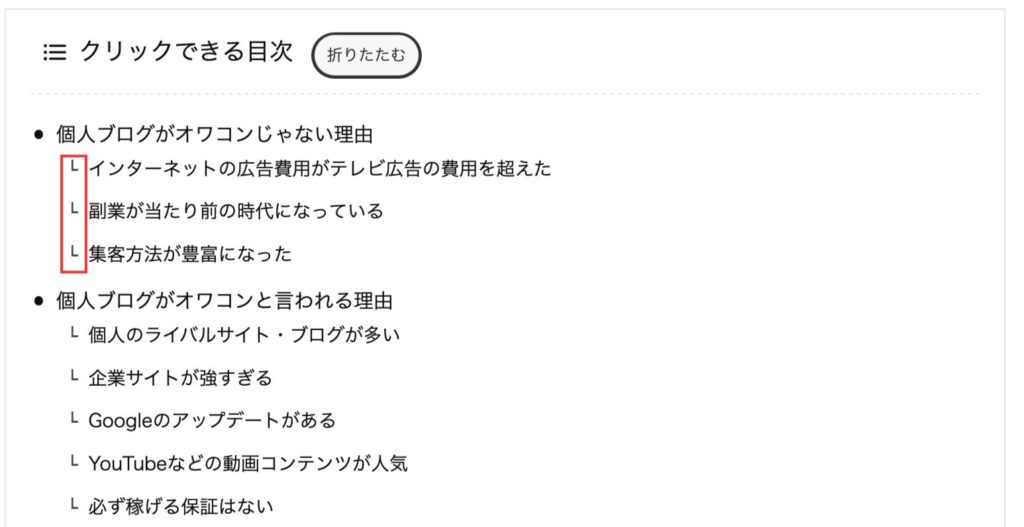
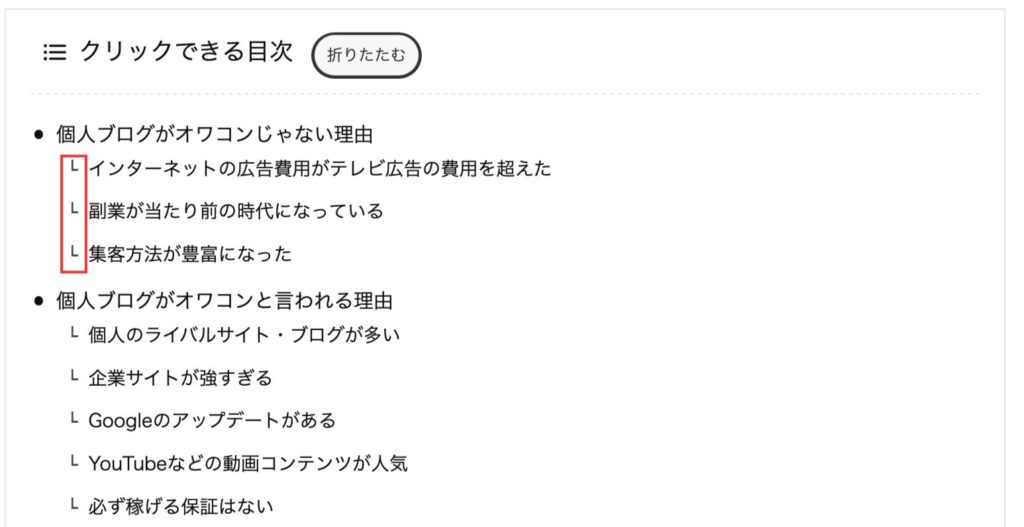
目次に表示される、見出しのデザインを選べます。
種類は、番号(olタグ)かドット(ulタグ)から選択します。






カラー設定
テキストカラーを選択できます。


・テキストカラー
テキストと同じ色になります。


・メインカラー
ブログ全体と同じ色になります。
(当ブログだと水色が適用)


・カスタムカラー
お好きな色を選択できます。
わかりやすいように、赤でやってみました!


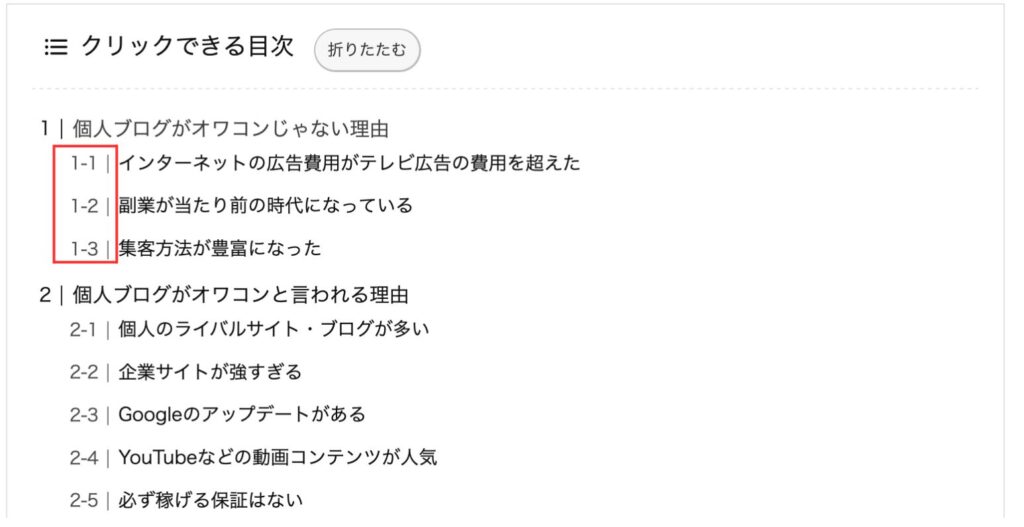
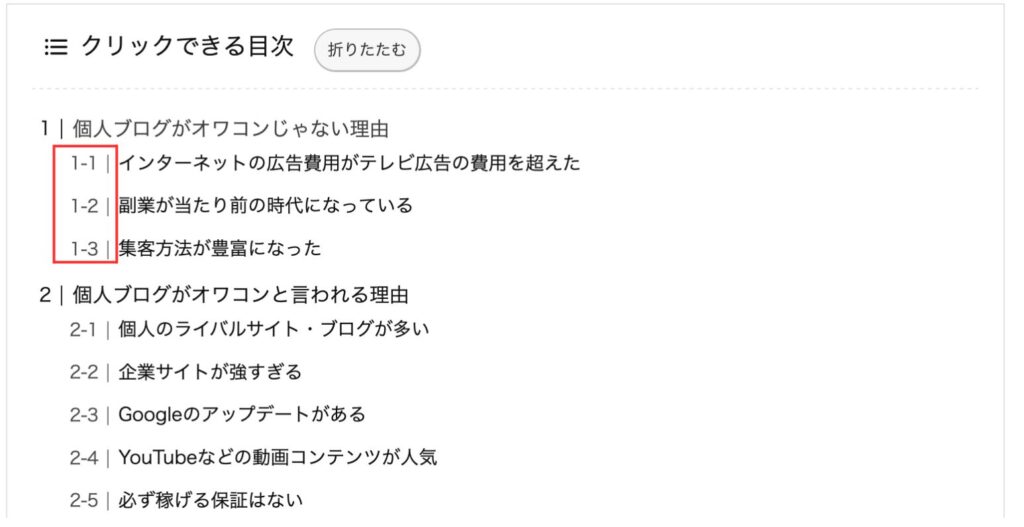
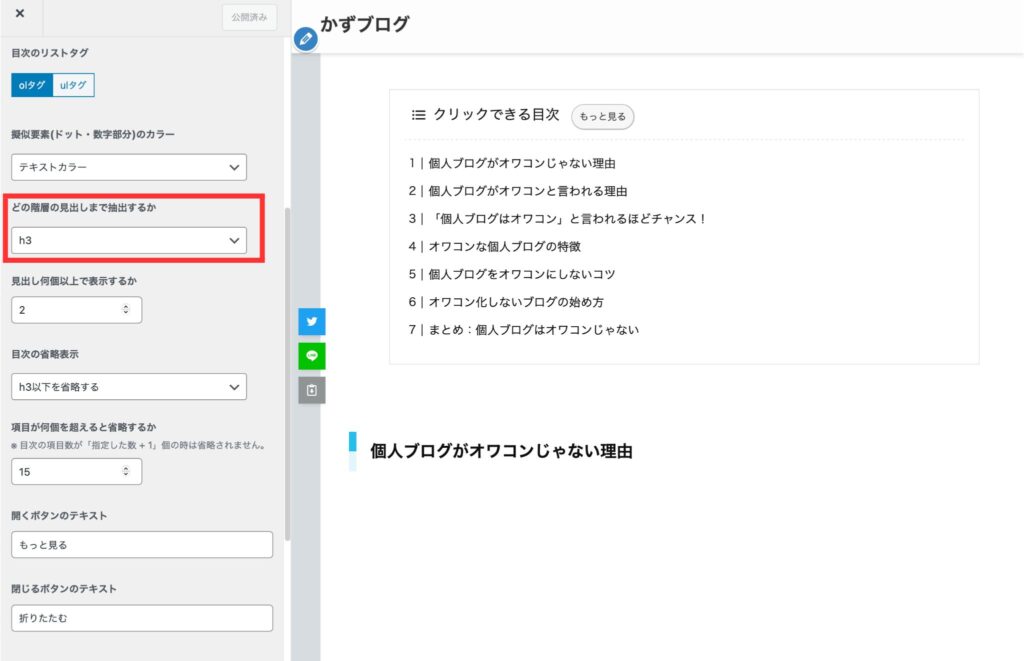
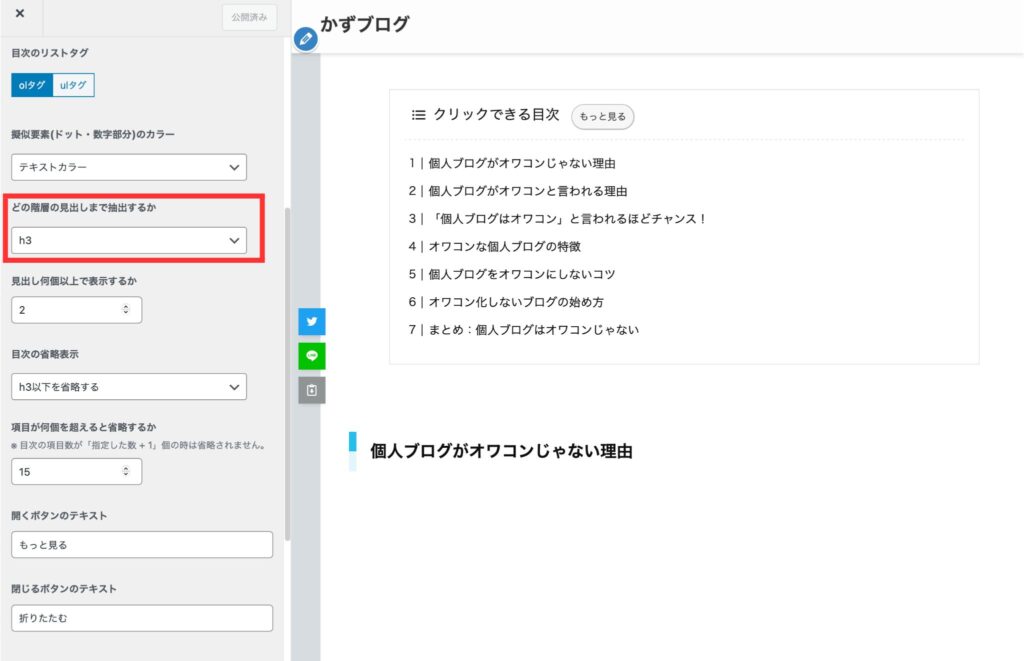
目次に表示する階層の設定
目次に表示する見出しの階層を、設定します。
選択肢は、H2(見出し2)かH3(見出し3)です。


・H2(見出し2)


・H3(見出し3)


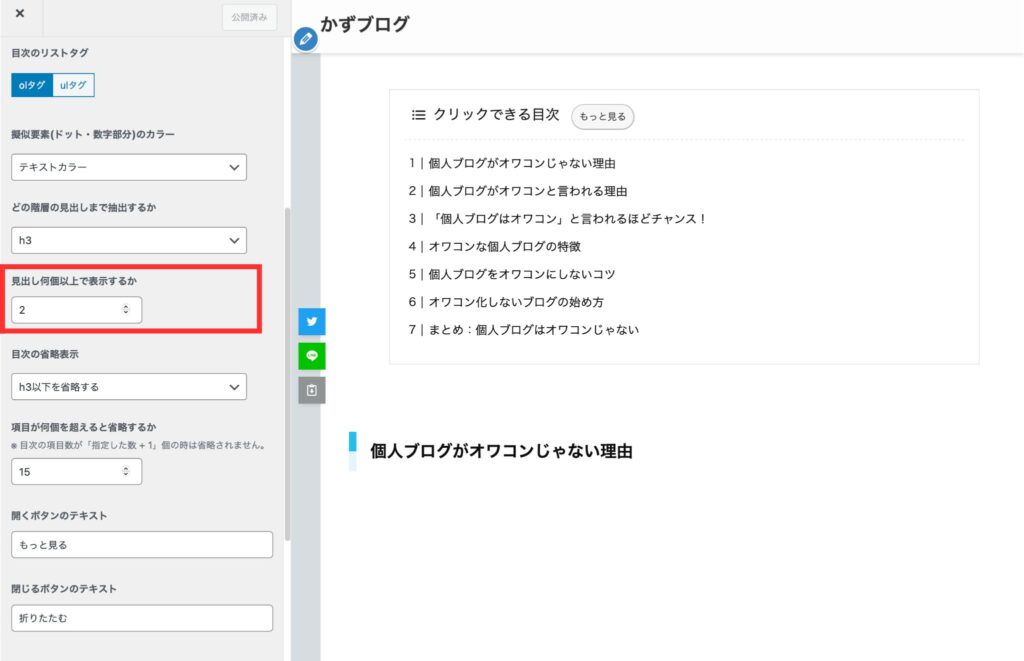
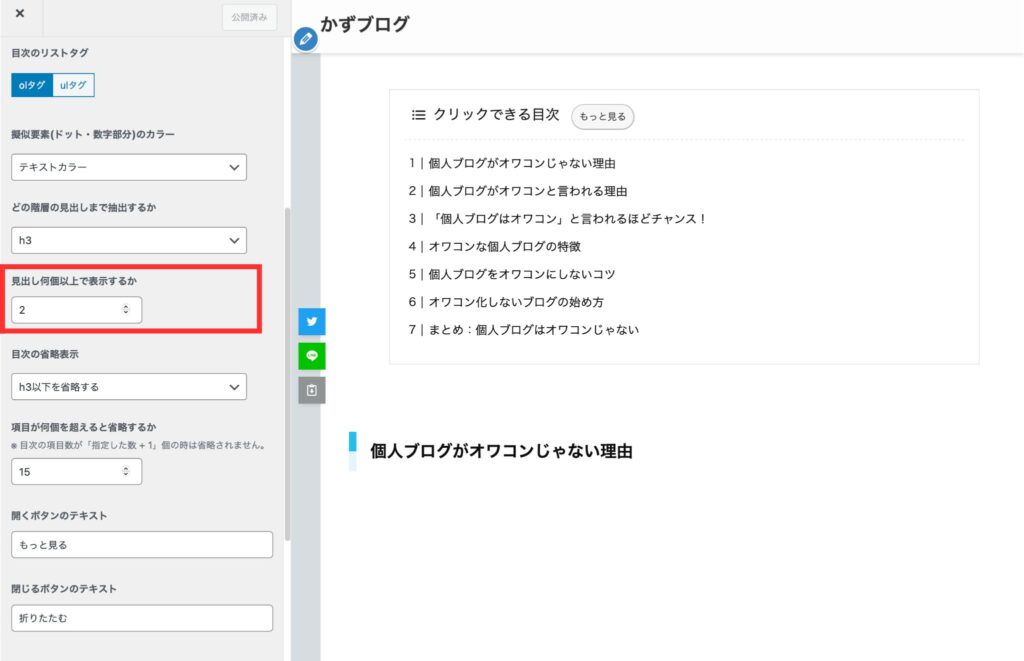
見出し何個以上で表示するか?
記事に見出しが少ない場合(短い記事)の場合見出しを非表示にできます。





ぼくは「2つ以上で表示する」設定にしてます。
迷う方は、同じにするといいですよ!
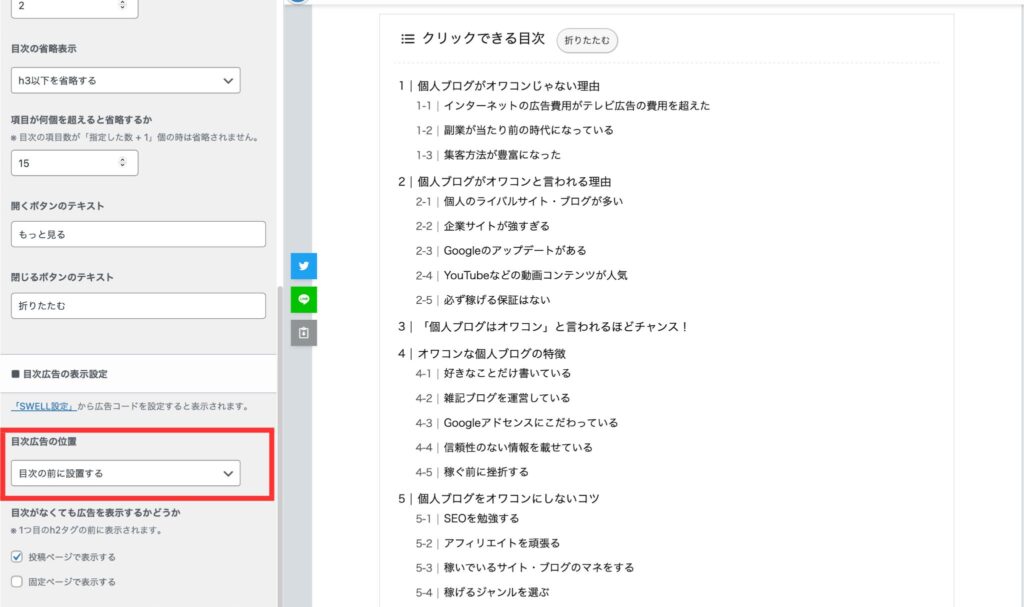
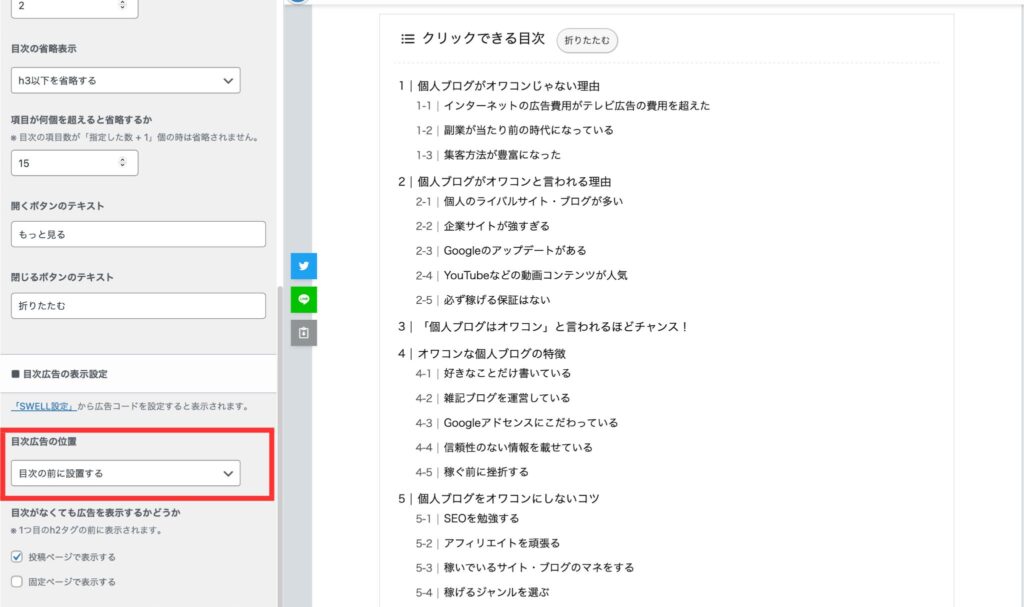
目次広告の位置設定
目次の前後に広告を設定できます。広告の位置を目次の前or後どっちに表示するか?という設定です。


当ブログは、目次広告は設置していません。
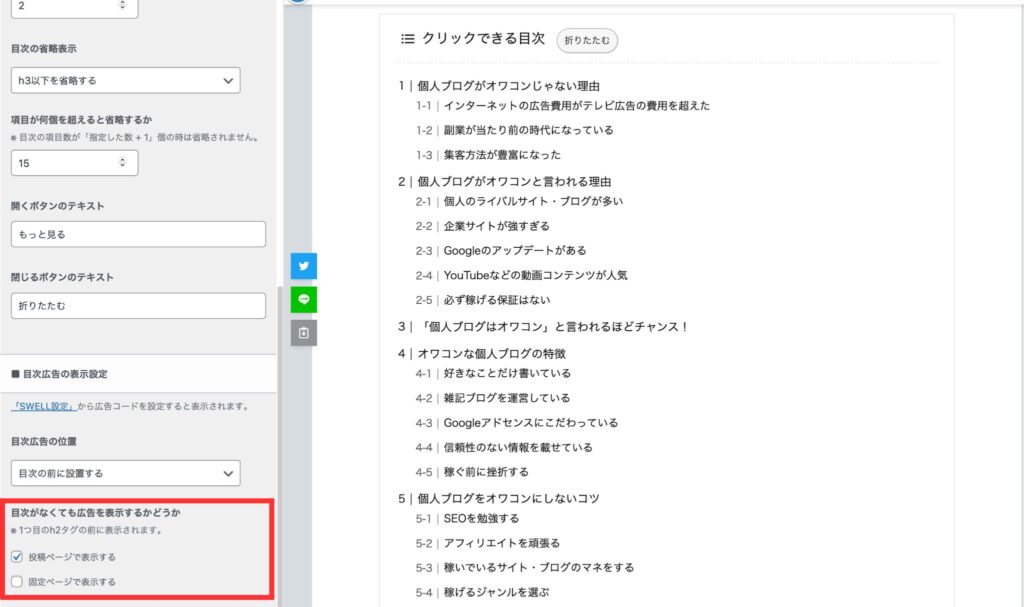
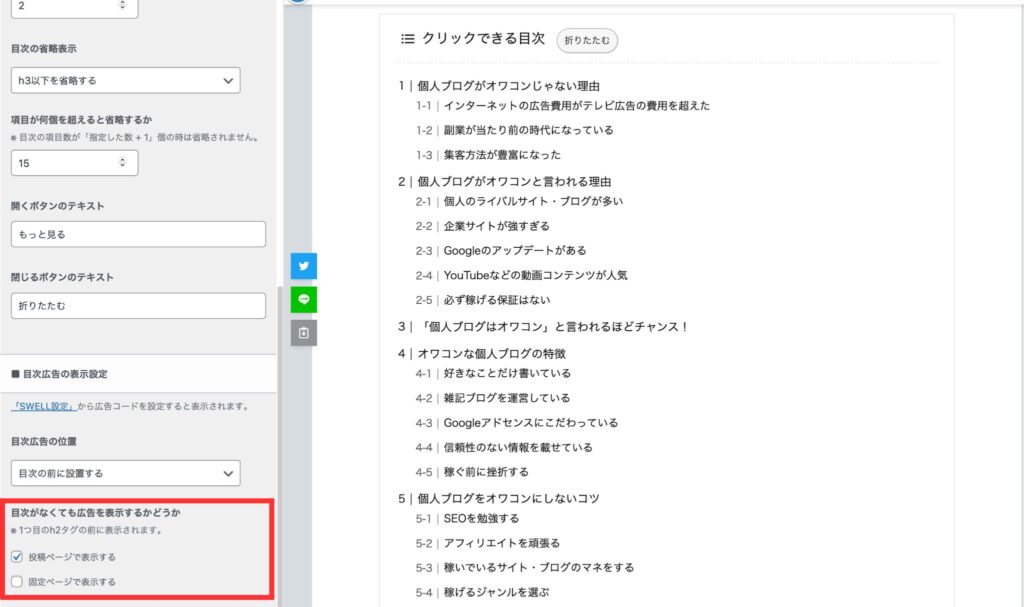
目次広告の表示設定
目次がない場合も表示するか選べます。


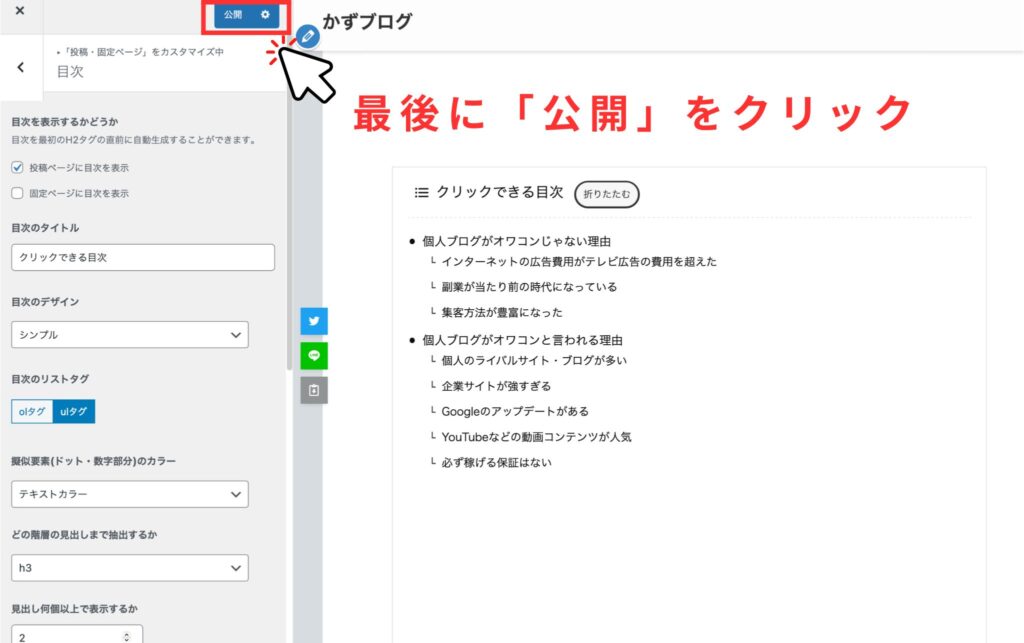
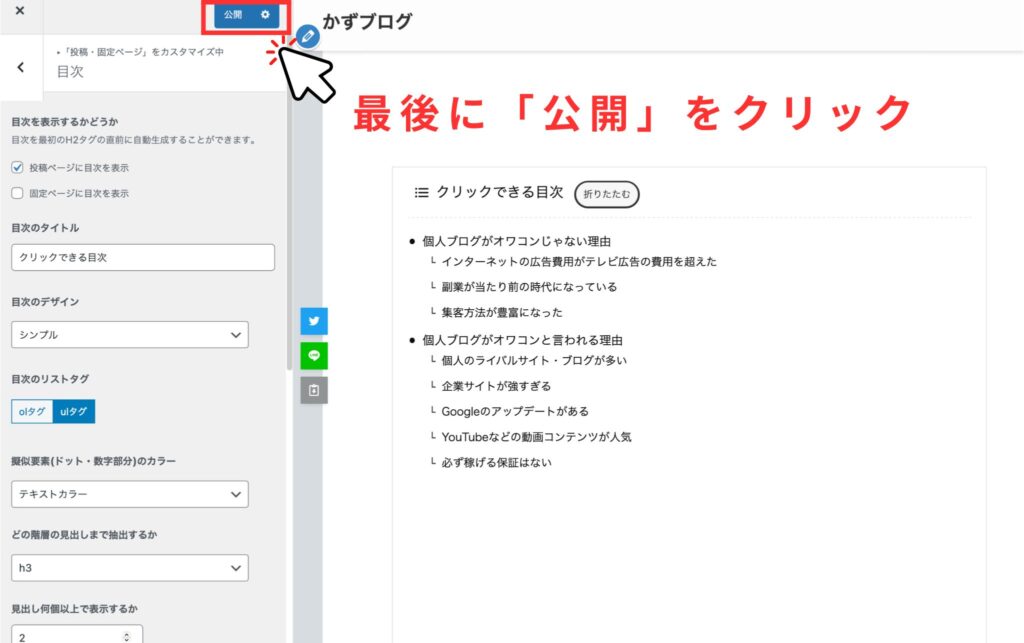
「目次広告の表示設定」もそのままでOKです。
最後に「公開」をクリックしましょう。





「公開」をクリックしないと、反映されないので注意です!!
SWELLの目次広告の設定方法
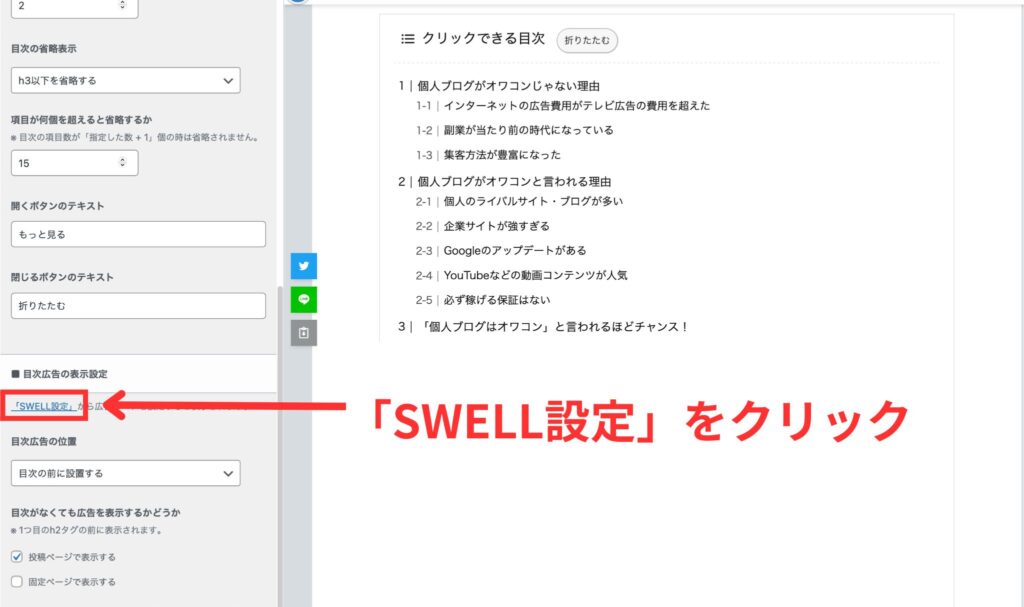
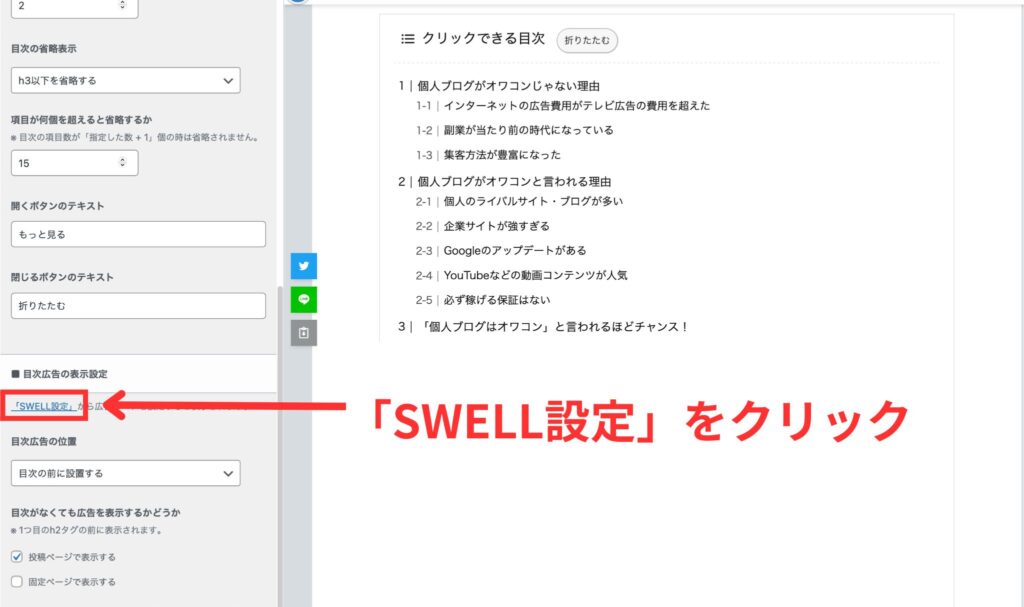
先ほど紹介した目次広告の設定方法を、詳しく解説します。
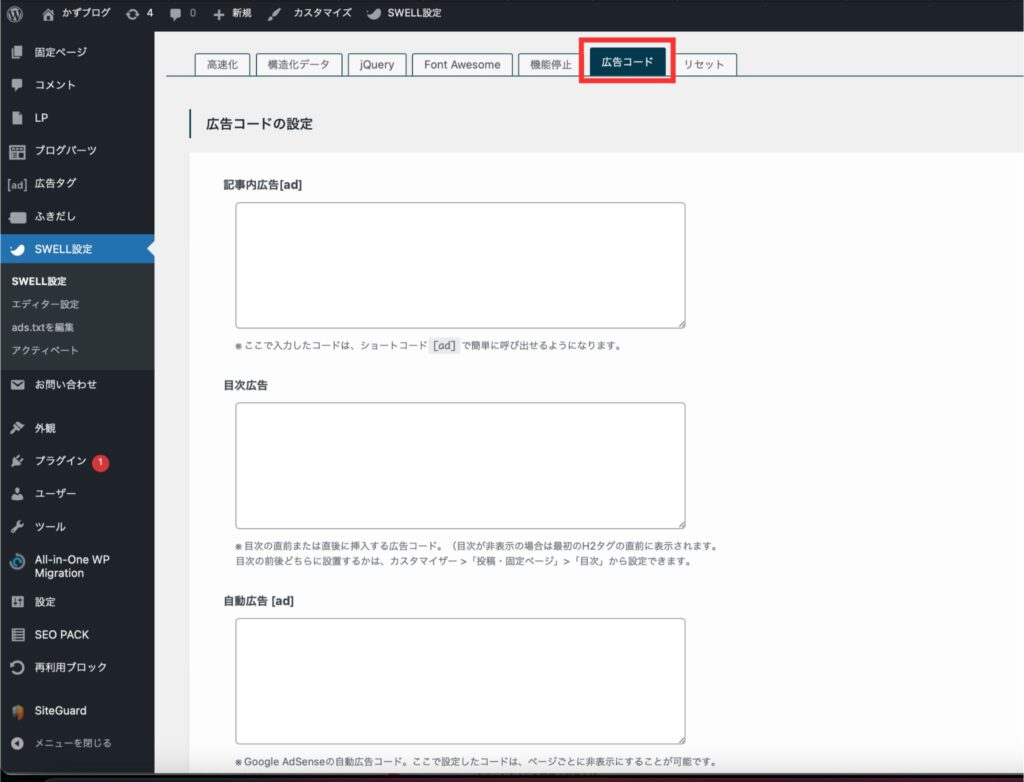
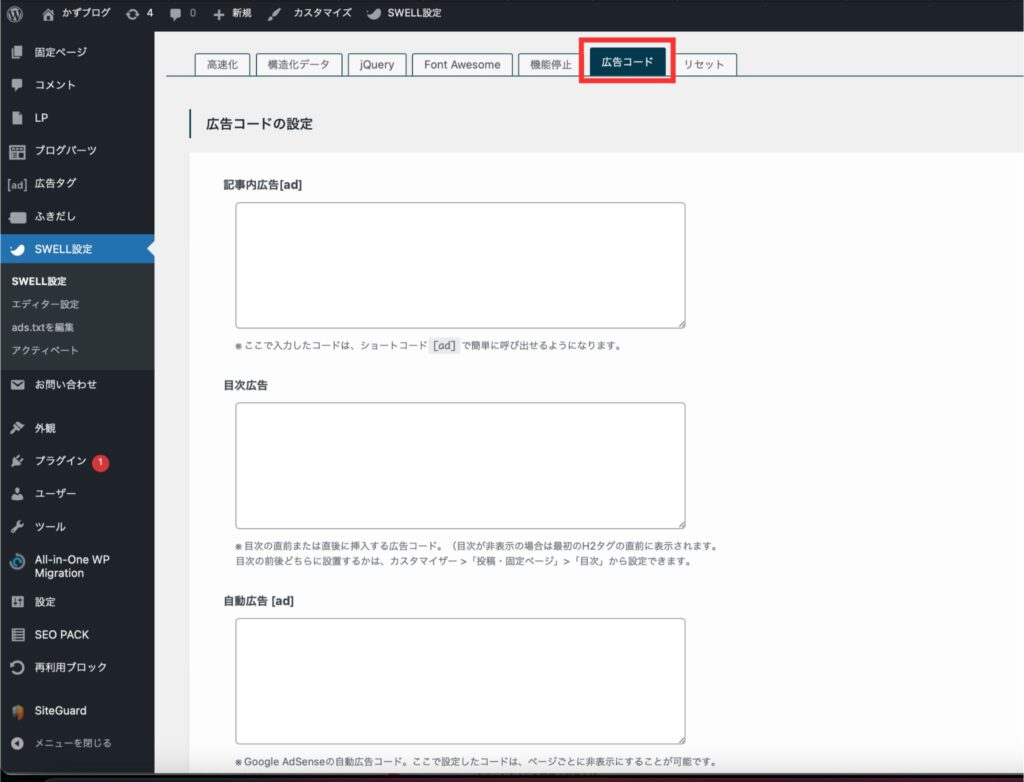
「SWELL設定」をクリック。


次に「広告コード」をクリック。


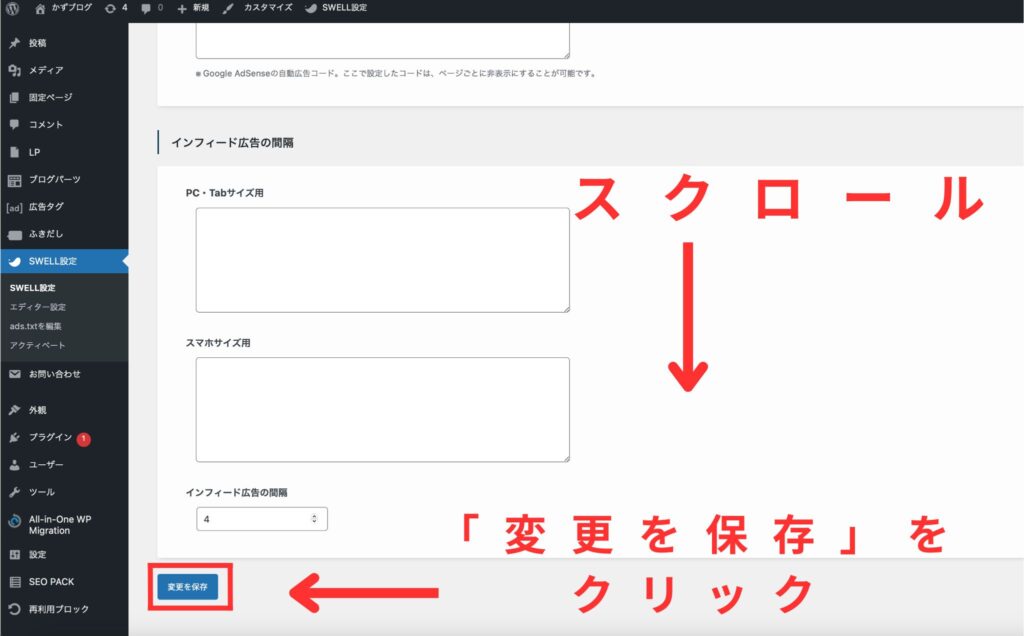
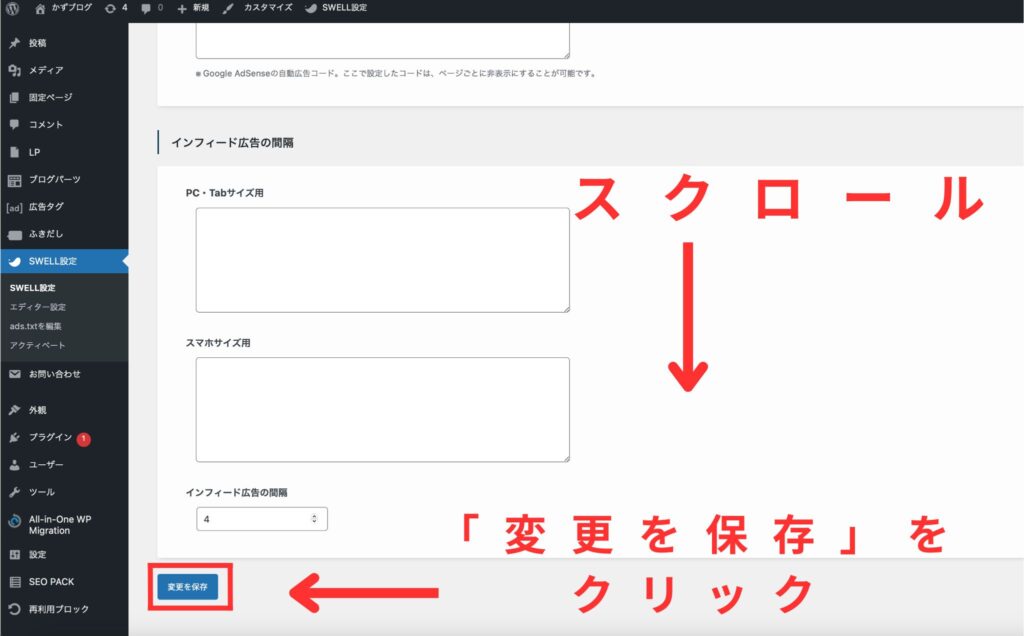
目次前後に載せたい広告のコードを入力しましょう!
「Googleアドセンス」や「アフィリエイト広告」も載せられます。


最後に「変更を保存」をクリック。


これで目次広告の設定ができました!
まとめ:SWELLで目次を自動生成しよう!
本記事では、SWELLを使ったブログ記事の「目次の作り方・便利機能」を紹介しました。
見出しを追加するだけで作れて、カスタマイズもたくさんあります。
記事の執筆、サイト表示の速度が上がり、メリットがたくさんですね!
ぜひSWELLを使って、楽ちんで目次を作りましょう!
\WordPressテーマ・人気No.1!/
SWELLの他の便利な機能や、詳しい導入方法は「SWELLのレビュー」で解説してます。
ぜひ参考にしてください!


今回は以上です。











コメント